반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- Linux세팅
- ObjectInputStream
- InputDialog
- MemoryStream
- 리눅스셋팅
- isinterrupted()
- first-child
- StringReader
- String char[] 형변환
- Linux셋팅
- 메모리스트림
- char[] String 형변환
- StringWriter
- 리눅스세팅
- ID중복
- 아이디중복
- include 지시자
- first-of-child
- include액션태그
- 상관서브쿼리
- 표현 언어
- sleep()메소드
- 동기화
- Daemon()
- interrupted()
- 상관 서브 쿼리
- ThreadGroup()
- interrupt()
- 스레드그룸
- include지시자
Archives
- Today
- Total
다연이네
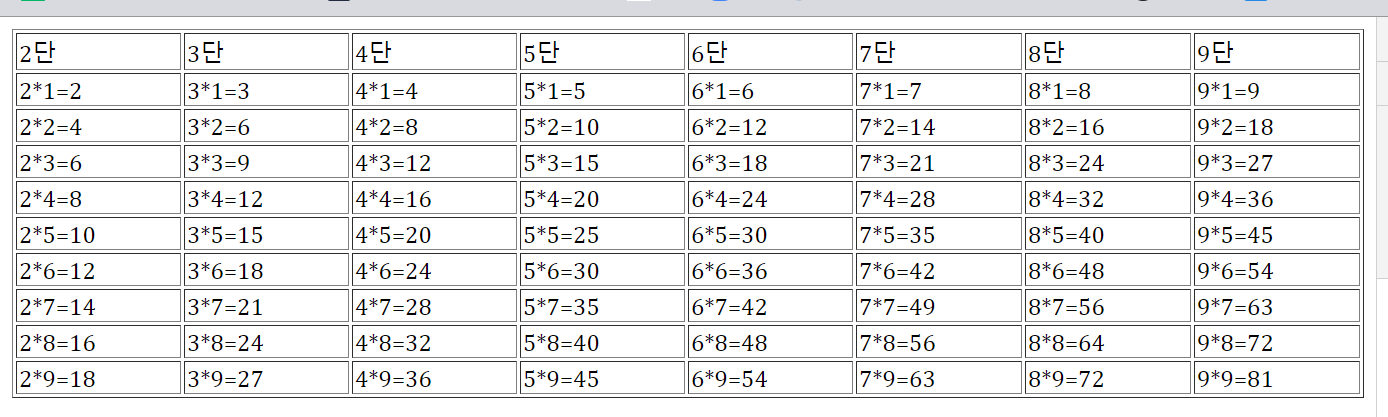
[days05] insertRow,insertCell 구구단 표 만들기 본문
반응형

insertRow(행 추가)
insertCell(셀추가)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script>
var tbl = document.createElement("table");
tbl.setAttribute("border", 1);
tbl.setAttribute("style", "width:100%");
//tr생성
var tr = tbl.insertRow( tble.rows.length ); //tbl.rows: 컬렉션
//insertRow(행 추가)
for (var i = 2; i <=9; i++) {
//td생성
var th = tr.insertCell(i-2); //0번째 셀 1번째 셀...
//insertCell(셀추가)
th.innerHTML=i+"단";
}
for (var i = 1; i <=9; i++) {
var tr = tbl.insertRow(tbl.rows.length); //행추가
for (var d = 2; d <=9; d++) {
var td = tr.insertCell(d-2);
td.innerHTML=d+"*"+i+"="+i*d;
}
}
document.getElementById("demo").appendChild(tbl);
</script>
</body>
</html>반응형
'Web > JavaScript' 카테고리의 다른 글
| [days05] js try~catch (0) | 2020.12.15 |
|---|---|
| [days05] 정규표현식 (을 사용해 입력값 유효성 확인 외) (0) | 2020.12.15 |
| [days05] js Math 내장 객체와 js boolean (0) | 2020.12.15 |
| [days05] .classList.toggle(), .nextElementSibling; (0) | 2020.12.15 |
| [days04] .css().removeClass()/.addClass(), .eq() (0) | 2020.12.14 |
Comments




