반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- first-of-child
- isinterrupted()
- 동기화
- first-child
- 스레드그룸
- ThreadGroup()
- 메모리스트림
- char[] String 형변환
- include액션태그
- String char[] 형변환
- ObjectInputStream
- interrupt()
- include지시자
- interrupted()
- Daemon()
- include 지시자
- 리눅스세팅
- 상관서브쿼리
- StringWriter
- InputDialog
- 아이디중복
- MemoryStream
- Linux셋팅
- 상관 서브 쿼리
- ID중복
- 리눅스셋팅
- Linux세팅
- StringReader
- 표현 언어
- sleep()메소드
Archives
- Today
- Total
다연이네
[days05] .classList.toggle(), .nextElementSibling; 본문
반응형
var flag = this.classList.toggle("active");
=> active 클래스가 있으면 뺏고 없으면 준다 (토글의 역할)
=> flag =줬다 안줬다 T/F값 돌림
=> 버튼을 누를때마다 동적으로 active라는 클래스가 추가/삭제된다.

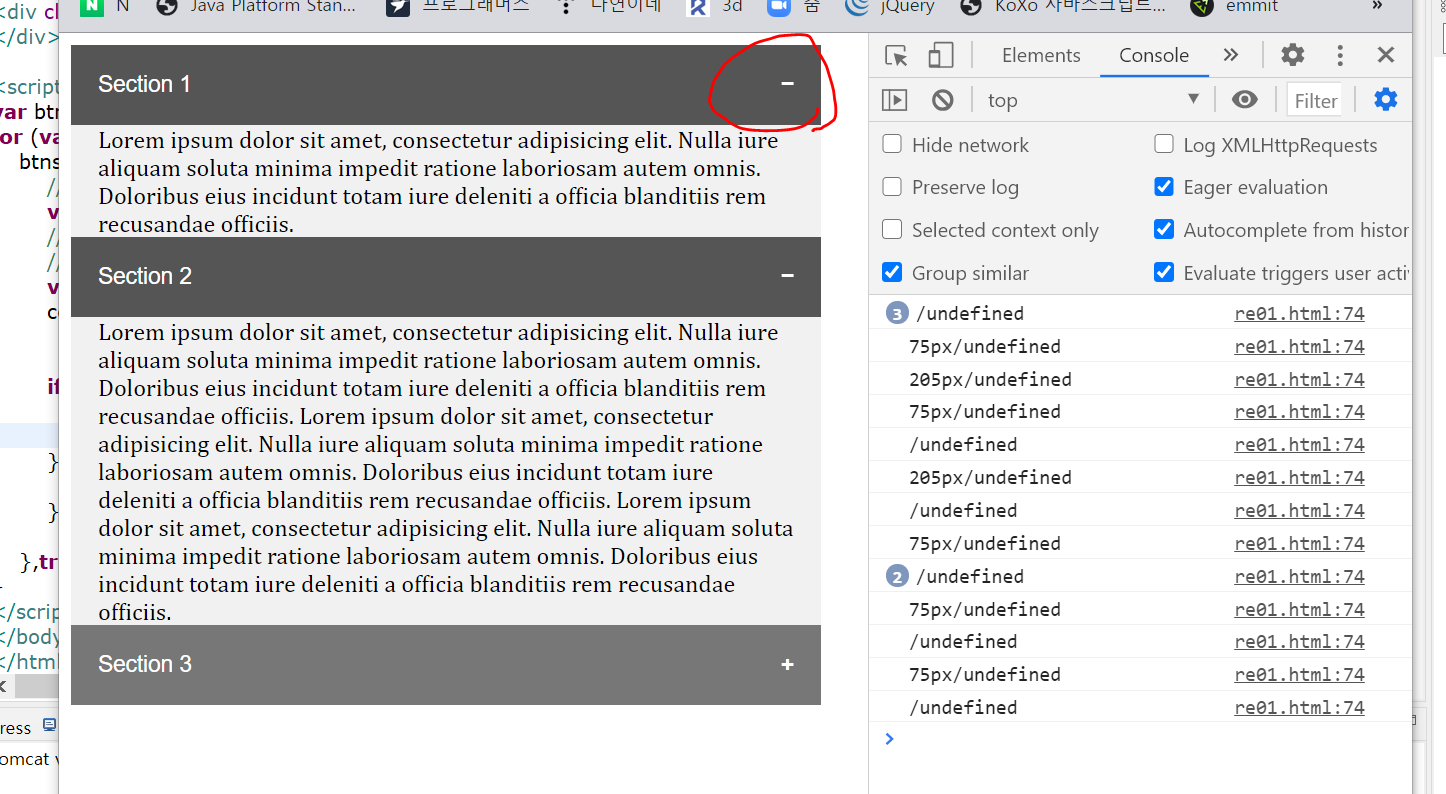
위의 각 제목부분(버튼)을 누르면 밑의 내용이 펴지고 접어진다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.container{
width: 500px;
}
.collapsible{
background: #777;
color: white;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left; /*버튼은 자동으로 가운데정렬 되어있음 */
outline: none;
font-size: 15px;
}
.collapsible::after{ /* ::가상요소선택자, 뒤의 +표시 */
content: '\002B';
color: white;
float: right;
font-weight: bold;
margin-left: 5px;
}
.collapsible:hover, .active{
background: #555;
}
</style>
<style>
.content{
padding: 0 18px;
background: #f1f1f1;
max-height: 0; /* 오버플로우 발생 */
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.active::after{
content:'\2212'; /* - 기호*/
}
</style>
</head>
<body>
<div class="container">
<button class="collapsible">Section 1</button>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.</div>
<button class="collapsible">Section 2</button>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.
</div>
<button class="collapsible">Section 3</button>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.</div>
</div>
<script>
var btns = document.getElementsByClassName("collapsible"); //3개의 버튼
for (var i = 0; i <btns.length; i++) {
btns[i].addEventListener("click", function(e) {
//classList.add(), classList.remove() 어제
var flag = this.classList.toggle("active"); //active 클래스가 있으면 뺏고 없으면 준다 (토글의 역할)
//flag =줬다 안줬다 T/F값 돌림
//버튼을 누를때마다 동적으로 active라는 클래스가 추가/삭제된다.
var content = this.nextElementSibling;
console.log(content.style.maxHeight+"/"+content.srollHeight);
if (content.style.maxHeight) {
//content.style.maxHeight="0";
content.style.maxHeight=null;
} else {
content.style.maxHeight = content.scrollHeight+"px"; //0이면 false, +"px" 필수!!!
}
},true);
}
</script>
</body>
</html>jQuery로 수정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.container{
width: 500px;
}
.collapsible{
background: #777;
color: white;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left; /*버튼은 자동으로 가운데정렬 되어있음 */
outline: none;
font-size: 15px;
}
.collapsible::after{ /* ::가상요소선택자 */
content: '\002B';
color: white;
float: right;
font-weight: bold;
margin-left: 5px;
}
.collapsible:hover, .active{
background: #555;
}
</style>
<style>
.content{
padding: 0 18px;
background: #f1f1f1;
max-height: 0; /* 오버플로우 발생 */
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.active::after{
content:'\2212'; /* - */
}
</style>
</head>
<body>
<div class="container">
<button class="collapsible">Section 1</button>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.</div>
<button class="collapsible">Section 2</button>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.
</div>
<button class="collapsible">Section 3</button>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla iure aliquam soluta minima impedit ratione laboriosam autem omnis. Doloribus eius incidunt totam iure deleniti a officia blanditiis rem recusandae officiis.</div>
</div>
<script>
//var btns = document.getElementsByClassName("collapsible");
$(".collapsible").click(function(event) {
$(this).toggleClass("active");
//alert($(this).next().css("max-height")); //0px라고 나온다 (0이랑 비교하면 다르다함)
//alert($(this).next().prop("scrollHeight"));
//$(this).next('.content'); //다음 나오는 형제중에 클래스명이 content인 애(더 구체적)
if ($(this).next().css("max-height")!="0px" ){
$(this).next().css("max-height","0px");
} else {
$(this).next().css("max-height", $(this).next().prop("scrollHeight")+"px");
}
});
</script>
</body>
</html>주의할점: 뒤에 "px" 붙히기 !! (가져오는 값이 문자열이다.)
반응형
'Web > JavaScript' 카테고리의 다른 글
| [days05] insertRow,insertCell 구구단 표 만들기 (0) | 2020.12.15 |
|---|---|
| [days05] js Math 내장 객체와 js boolean (0) | 2020.12.15 |
| [days04] .css().removeClass()/.addClass(), .eq() (0) | 2020.12.14 |
| [days04] 함수의 매개변수 (0) | 2020.12.14 |
| [days04] 달력 만들기 (0) | 2020.12.14 |
Comments



