반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 동기화
- 메모리스트림
- 아이디중복
- 상관 서브 쿼리
- InputDialog
- sleep()메소드
- 표현 언어
- 상관서브쿼리
- StringWriter
- first-child
- Linux세팅
- 리눅스셋팅
- Daemon()
- interrupted()
- include지시자
- ID중복
- first-of-child
- include 지시자
- 스레드그룸
- 리눅스세팅
- char[] String 형변환
- ObjectInputStream
- include액션태그
- StringReader
- isinterrupted()
- Linux셋팅
- String char[] 형변환
- interrupt()
- MemoryStream
- ThreadGroup()
Archives
- Today
- Total
다연이네
[days05] 정규표현식 (을 사용해 입력값 유효성 확인 외) 본문
반응형


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
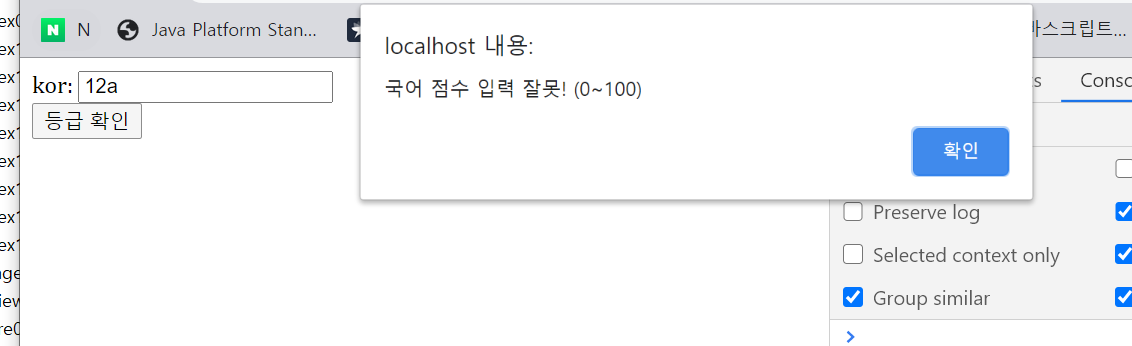
kor: <input type="text" id="kor" />
<br>
<button>등급 확인</button>
<div id="demo"></div>
<script type="text/javascript">
//국어점수는 0~100 정수
//입력값에 대한 유효성 검사 -> 등급 출력
//js 정규표현식(RegExp)
$("button").click(function(event) {
var kor = $("#kor").val();
//ㄱ. isNaN() 숫자(정수,실수)
//ㄴ. 0>=kor && 100>=kor
//위 두 작업은 해야할 일이 많으니 정규표현식을 사용하겠다
//var pattern = /pattern/modifiers;
// i g m (3가지가 올 수 있음)
//var pattern = /^(100|[1-9]?\d)$/ ; //^처음부터$끝까지
var pattern = /^(100|[1-9]?\d)$/;
//정규표현식
//\d ==[0-9]
if (!pattern.test(kor)) {
alert("국어 점수 입력 잘못! (0~100)");
$("#kor")
.focus()
.select();
return;
}
// 수~가
alert("수~가 체크");
});
</script>
</body>
</html>test() : 문자열의 정규표현식(패턴) 일치 여부에 따라 true/false반환하는 함수
exec() : 문자열에서 지정된 패턴을 검색하고 찾은 텍스트 반환,
찾지못하면 null 반환 => 반환값이 test()함수와 다르다
정규표현식
i : 대소문자 구별을 하지 않음
g : 전역검색, 문자열을 끝까지 검색하여 일치하는 모든 값을 찾아냄
m : 다중 행 검색, 행이 넘어가도 검색
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<button>테스트</button>
<div id="demo"></div>
<script>
$("button").click(function(event) {
//문자열 사이에 \n 제어문자가 포함되어 있음 (개행 -> 멀티라인)
var msg = "\nIs is th\nis it?";
//var pattern = /is/; //is뜸
//var pattern = /is/i; //Is뜸 (뒤의 i: 대소문자 구분 안함)
//var pattern = /is/g; //isis
var pattern =/^is/m; //is
//is로 시작하는
//m : 멀티라인(라인별로 is로 시작하는)
//boolean pattern.test(msg);
var result = msg.match(pattern);
$("#demo").html(result);
//만약 pattern이 /iss/이면 암것도 안돌림(null)
});
</script>
</body>
</html>반응형
'Web > JavaScript' 카테고리의 다른 글
| [days05] 변수, var /let /const 키워드 (0) | 2020.12.15 |
|---|---|
| [days05] js try~catch (0) | 2020.12.15 |
| [days05] insertRow,insertCell 구구단 표 만들기 (0) | 2020.12.15 |
| [days05] js Math 내장 객체와 js boolean (0) | 2020.12.15 |
| [days05] .classList.toggle(), .nextElementSibling; (0) | 2020.12.15 |
Comments




