반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- StringReader
- 표현 언어
- char[] String 형변환
- include지시자
- interrupt()
- Linux세팅
- first-child
- InputDialog
- String char[] 형변환
- ObjectInputStream
- include액션태그
- StringWriter
- 아이디중복
- Daemon()
- MemoryStream
- 리눅스세팅
- ThreadGroup()
- 메모리스트림
- 상관 서브 쿼리
- 리눅스셋팅
- include 지시자
- Linux셋팅
- ID중복
- isinterrupted()
- 스레드그룸
- first-of-child
- sleep()메소드
- interrupted()
- 상관서브쿼리
- 동기화
Archives
- Today
- Total
다연이네
[days05] js try~catch 본문
반응형


위 코딩은 alert를 사용하여 만든 것이다.
이를 try~catch를 사용해 바꿔보겠다.
1. alert를 사용해 경고하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
kor: <input type="text" id="kor" />
<br>
kor2: <input type="number" id="kor2" min="0" max="100" step="1"/>
<br>
<div id="demo"></div>
<script>
$("#kor").keyup(function(event) {
if(event.keyCode==13){
var kor=$("#kor").val();
if(kor.trim().length==0){
alert("입력안함");
}else if(isNaN(kor)){
alert("숫자가 아님");
}
}
});
</script>
</body>
</html>
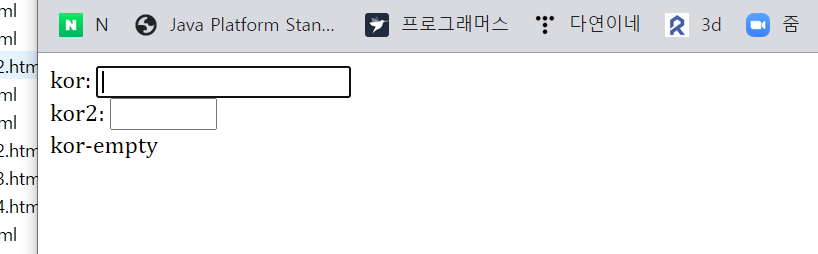
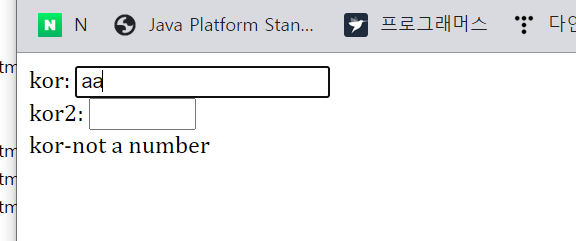
2. try~catch문 사용하기


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
kor: <input type="text" id="kor" />
<br>
kor2: <input type="number" id="kor2" min="0" max="100" step="1"/>
<br>
<div id="demo"></div>
<script>
$("#kor").keyup(function(event) {
if(event.keyCode==13){
try {
var kor=$("#kor").val();
if(kor.trim().length==0){
throw "kor-empty";
}else if(isNaN(kor)){
throw "kor-not a number";
}
} catch (e) {
$("#demo").html(e);
}
}
});
</script>
</body>
</html>반응형
'Web > JavaScript' 카테고리의 다른 글
| [days05] Arrow Function (화살표 함수)와 this (0) | 2020.12.15 |
|---|---|
| [days05] 변수, var /let /const 키워드 (0) | 2020.12.15 |
| [days05] 정규표현식 (을 사용해 입력값 유효성 확인 외) (0) | 2020.12.15 |
| [days05] insertRow,insertCell 구구단 표 만들기 (0) | 2020.12.15 |
| [days05] js Math 내장 객체와 js boolean (0) | 2020.12.15 |
Comments




