반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- char[] String 형변환
- Linux셋팅
- 메모리스트림
- sleep()메소드
- isinterrupted()
- Daemon()
- StringReader
- Linux세팅
- 상관 서브 쿼리
- interrupt()
- String char[] 형변환
- first-of-child
- ThreadGroup()
- 상관서브쿼리
- 리눅스세팅
- MemoryStream
- 표현 언어
- 아이디중복
- StringWriter
- include 지시자
- 동기화
- 스레드그룸
- interrupted()
- include액션태그
- ID중복
- include지시자
- 리눅스셋팅
- first-child
- ObjectInputStream
- InputDialog
Archives
- Today
- Total
다연이네
[days04] .css().removeClass()/.addClass(), .eq() 본문
반응형

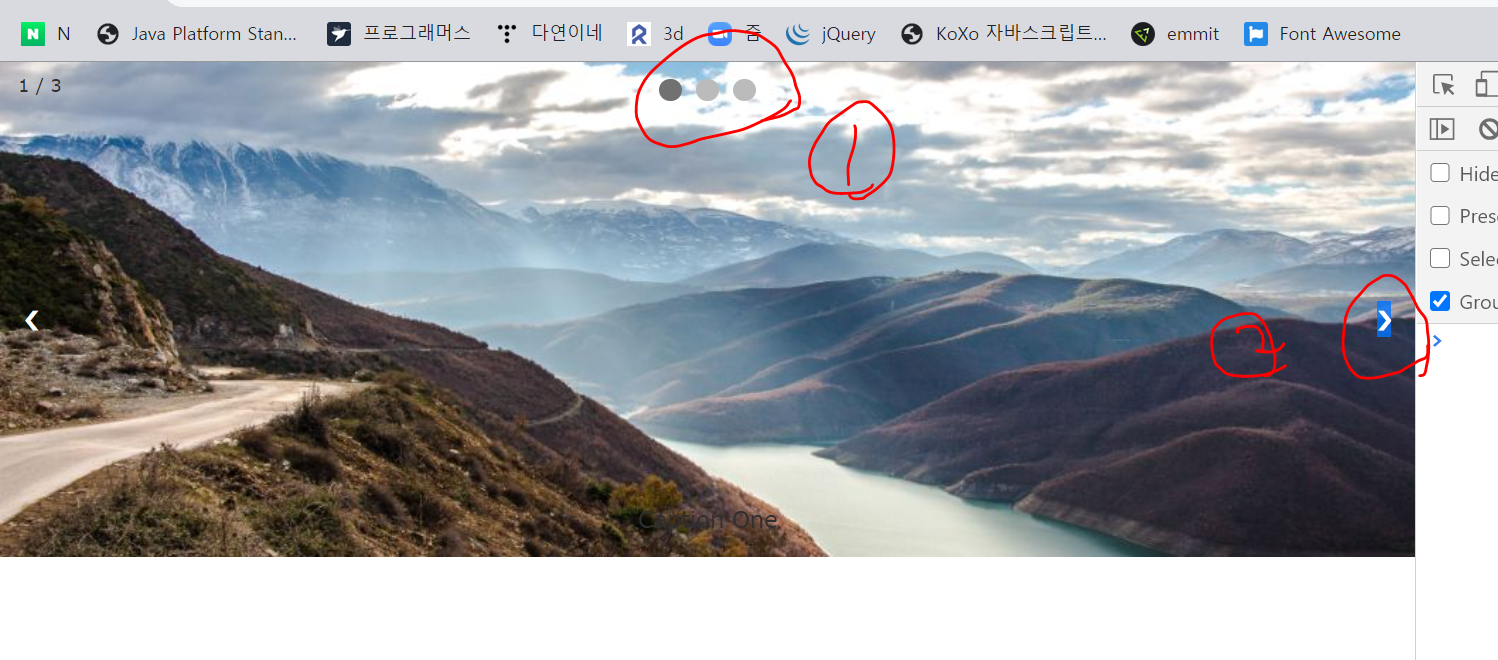
총3개의 그림이 존재하고, 1번 동그라미 버튼을 누르거나 2번 > 버튼을 누르면 사진이 넘어간다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
*{
box-sizing: border-box;
}
body{
margin: 0;
font-family: Verdana, sans-serif;
}
.slideshow-container{
max-width: 1000px;
position: relative;
margin: auto;
}
.text{
color: #2f2f2f;
font-size: 15px;
text-align: center;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
}
.numbertext{
color: #2f2f2f;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top:0;
}
.mySlides{
display: none;
}
img{
vertical-align: middle;
}
</style>
<style>
.prev, .next{
position: absolute; /* slideshow-container 기준 */
cursor: pointer;
top:50%;
color: white;
width: auto;
padding: 16px;
margin-top: -22px;
font-weight: bold;
font-size: 18px;
border-radius: 0 3px 3px 0;
/* text-decoration: none; 밑a태그에서 href 지우면 밑줄 사라짐 */
transition:0.6s ease;
}
.next{
right: 0;
border-radius: 3px 0 0 3px;
}
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
</style>
<style>
.dots{
position: absolute;
top:10px;
width: 100%;
text-align: center;
}
.dot{
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active, .dot:hover {
background-color: #717171; /*동그라미 색깔*/
}
</style>
<style>
.fade{ //div태그들
animation-name: fade;
animation-duration:1.5s;
-webkit-animation-name: fade;
-webkit-animation-duration:1.5s;
}
/* 애니메이션 효과 */
@keyframe fade{
from{opacity:0.4}
to{opacity:1}
}
@-webkit-keyframe fade{
from{opacity:0.4}
to{opacity:1}
}
</style>
</head>
<body>
<!-- .slideshow-container>.mySlides.fade*3>.numbertext+img+.text -->
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="../images/img_mountains_wide.jpg" style="width: 100%;" alt="" />
<div class="text">Caption One</div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 3</div>
<img src="../images/img_nature_wide.jpg" style="width: 100%;" alt="" />
<div class="text">Caption Two</div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 3</div>
<img src="../images/img_snow_wide.jpg" style="width: 100%;" alt="" />
<div class="text">Caption Three</div>
</div>
<a class="prev" onclick="changeSlide(-1)">❮</a>
<a class="next" onclick="changeSlide(1)">❯</a>
<div class="dots" style="text-align:center">
<span class="dot" onclick="dotSlide(1)"></span>
<span class="dot" onclick="dotSlide(2)"></span>
<span class="dot" onclick="dotSlide(3)"></span>
</div>
</div>
<script>
var slideIndex = 1;
showSlides(slideIndex);
function showSlides(n) {
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
//alert(slides.length); //div태그 3개니까 3
//모든 slides 숨기기
for (var i = 0; i < slides.length; i++) {
slides[i].style.display="none"; //모든 div태그 숨기겠다
dots[i].classList.remove("active"); //active라는 클래스가 있다면 다 지우고
}
slides[n-1].style.display="block"; //매개변수(n)로 넘겨받은 번호 div는 보이게
dots[n-1].classList.add("active"); //매개변수 n만 active 주겠다
//인덱스 값이니까 n에 -1해주기
}
</script>
<script>
function dotSlide(n) {
//slideIndex=n; //저장하고 호출하자 2줄 쓸 필요 없이
//showSlides(n);
showSlides(slideIndex = n);
}
function changeSlide(n) {
slideIndex += n;
slideIndex = slideIndex == 0? 3 : (slideIndex==4? 1: slideIndex);
showSlides(slideIndex);
}
</script>
</body>
</html>
jQuery로 바꾸기
<script>
var slideIndex = 1;
showSlides(slideIndex);
function showSlides(n) {
//jquery api
//1. css()
//2. removeClass(), addClass()
//3. eq()
$(".mySlides").css("display","none");
$(".dot").removeClass("active");
$(".mySlides").eq(n-1).css("display", "block");
$(".dot").eq(n-1).addClass("active");
}
</script>
반응형
'Web > JavaScript' 카테고리의 다른 글
| [days05] js Math 내장 객체와 js boolean (0) | 2020.12.15 |
|---|---|
| [days05] .classList.toggle(), .nextElementSibling; (0) | 2020.12.15 |
| [days04] 함수의 매개변수 (0) | 2020.12.14 |
| [days04] 달력 만들기 (0) | 2020.12.14 |
| [days04] js 날짜 객체 : Date (0) | 2020.12.14 |
Comments



