반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- char[] String 형변환
- include액션태그
- 상관서브쿼리
- interrupt()
- StringReader
- Linux세팅
- include지시자
- 리눅스셋팅
- Linux셋팅
- first-of-child
- 리눅스세팅
- String char[] 형변환
- first-child
- ObjectInputStream
- 메모리스트림
- InputDialog
- Daemon()
- StringWriter
- 동기화
- 스레드그룸
- 상관 서브 쿼리
- ThreadGroup()
- interrupted()
- ID중복
- include 지시자
- MemoryStream
- isinterrupted()
- sleep()메소드
- 아이디중복
- 표현 언어
Archives
- Today
- Total
다연이네
[days04] background 본문
반응형

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
#demo{
background-image: url("../images/img_flwr.gif"), url("../images/paper.gif");
background-position: right bottom,left top;
background-repeat: no-repeat, repeat;
/* background url("../images/img_flwr.gif") right bottom no repeat, url(~) 줄일 수 있음 */
padding: 15px;
}
</style>
</head>
<body>
<h3>다중 배경</h3>
<!--
background-size 속성
background-origin 속성
background-clip 속성
-->
<div id="demo">
<h1>Lorem ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed dolorem ex nemo repellendus commodi ipsa aut dolor quaerat est omnis.</p>
<p>Labore amet earum voluptate laborum dolor explicabo expedita autem minus et maxime sit voluptatem libero repellendus blanditiis sed facilis unde?</p>
</div>
</body>
</html>
1) background-size 속성
배경 이미지 크기를 지정 가능하다. (100px 100px)
contain, cover 등 속성도 사용 가능하다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div{
border: 1px solid black;
background-image: url(../images/img_flwr.gif);
background-repeat: no-repeat;
padding: 15px;
}
#demo1{
background-size: 100px 100px;
}
</style>
</head>
<body>
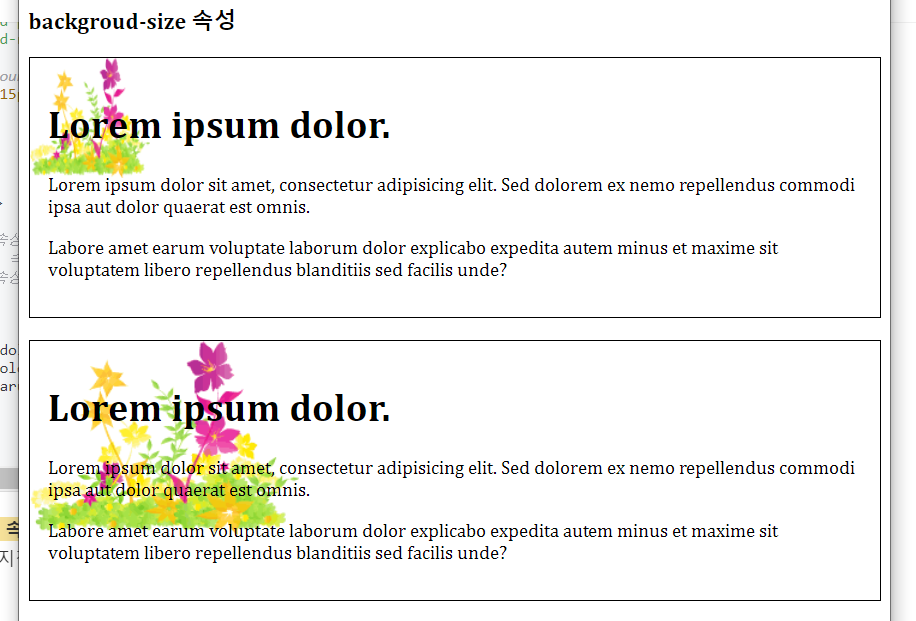
<h3>backgroud-size 속성</h3>
<div id="demo1">
<h1>Lorem ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed dolorem ex nemo repellendus commodi ipsa aut dolor quaerat est omnis.</p>
<p>Labore amet earum voluptate laborum dolor explicabo expedita autem minus et maxime sit voluptatem libero repellendus blanditiis sed facilis unde?</p>
</div>
<br>
<div id="demo2">
<h1>Lorem ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed dolorem ex nemo repellendus commodi ipsa aut dolor quaerat est omnis.</p>
<p>Labore amet earum voluptate laborum dolor explicabo expedita autem minus et maxime sit voluptatem libero repellendus blanditiis sed facilis unde?</p>
</div>
</body>
</html>
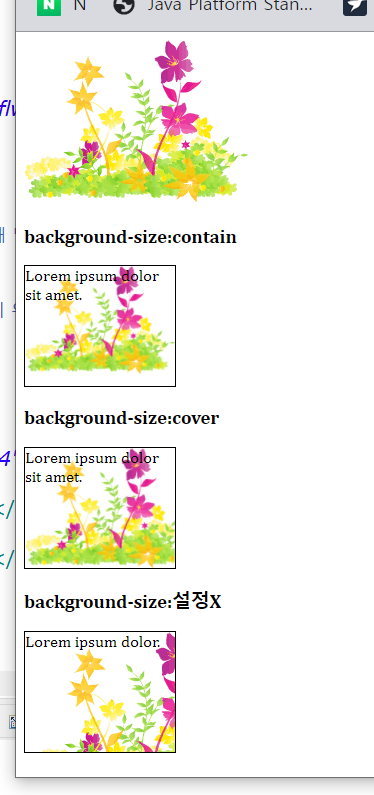
background-size: contain;
배경 사이즈에 맞추지만 사진 크기(너비, 높이)가 조절되지는 않음
(밑이나 옆이 좀 남음)
background-size: cover;
배경 사이즈에 딱 맞춰 사진 크기(너비, 높이) 조절됨

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div{
width: 150px;
height: 120px;
border: 1px solid black;
background-image: url("../images/img_flwr.gif");
background-repeat: no-repeat;
}
#div1{
background-size: contain; /* 포함되기 위해 밑에 좀 남음 */
}
#div2{
background-size: cover; /* 자동으로 맞추기 위해 높이가 좀 늘어남 */
}
</style>
</head>
<body>
<img src="../images/img_flwr.gif" width="224" height="162" alt="" />
<h3>background-size:contain</h3>
<div id="div1">Lorem ipsum dolor sit amet.</div>
<h3>background-size:cover</h3>
<div id="div2">Lorem ipsum dolor sit amet.</div>
<h3>background-size:설정X</h3>
<div id="div3">Lorem ipsum dolor.</div>
</body>
</html>
전체 크기 배경 이미지
- 웹 사이트에 항상 전체 브라우저 창을 덮는 배경 이미지 처리
1. 이미지 전체 페이지 채우기
2. 페이지 중앙 이미지
3. 스크롤바 X
4. 필요에 따라 이미지 크기 조정

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
html{ /* 모든 것의 부모 */
background: url("../images/img_man.jpg") no-repeat center fixed;
background-size: cover;
}
body{
margin: 0;
font-family: Arial;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae dignissimos minima voluptas assumenda aliquam rem in dolores pariatur ea delectus dolor corporis. Id voluptatum perferendis hic sed doloremque reiciendis atque?</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
body{
margin: 0;
font-family: Arial, sans-serif;
}
.hero-image{
position: relative;
height: 500px;
border: 1px solid red;
background: url("../images/img_man.jpg") no-repeat center;
background-size: cover;
}
.hero-text{
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%, -50%); /* 원점이동 */
text-align: center;
color: white;
}
</style>
</head>
<body>
<!-- .hero-image>.hero-text>h1+h3+button -->
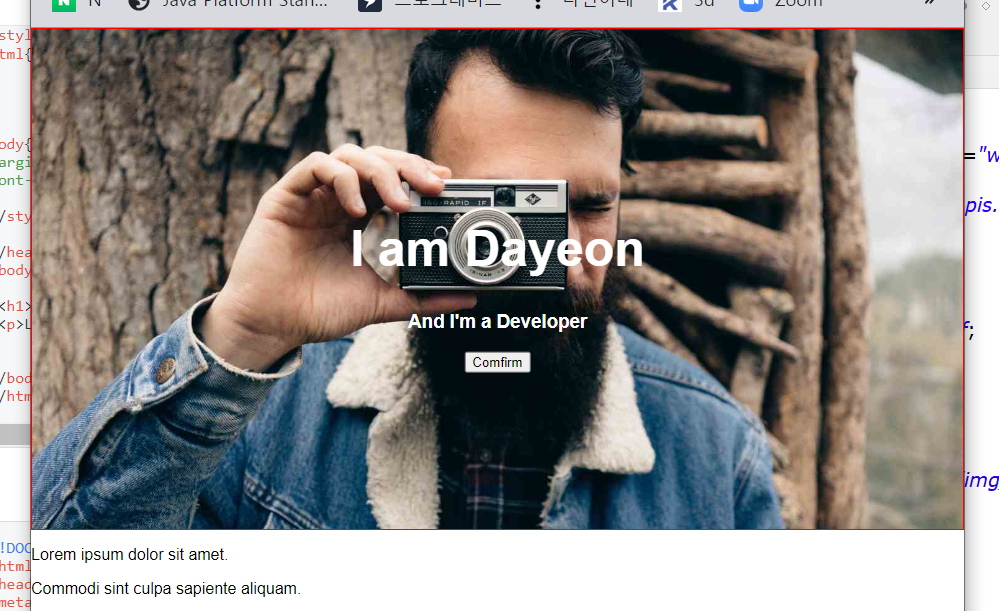
<div class="hero-image">
<div class="hero-text">
<h1 style="font-size: 50px">I am Dayeon</h1>
<h3>And I'm a Developer</h3>
<button>Comfirm</button>
</div>
</div>
<p>Lorem ipsum dolor sit amet.</p>
<p>Commodi sint culpa sapiente aliquam.</p>
</body>
</html>
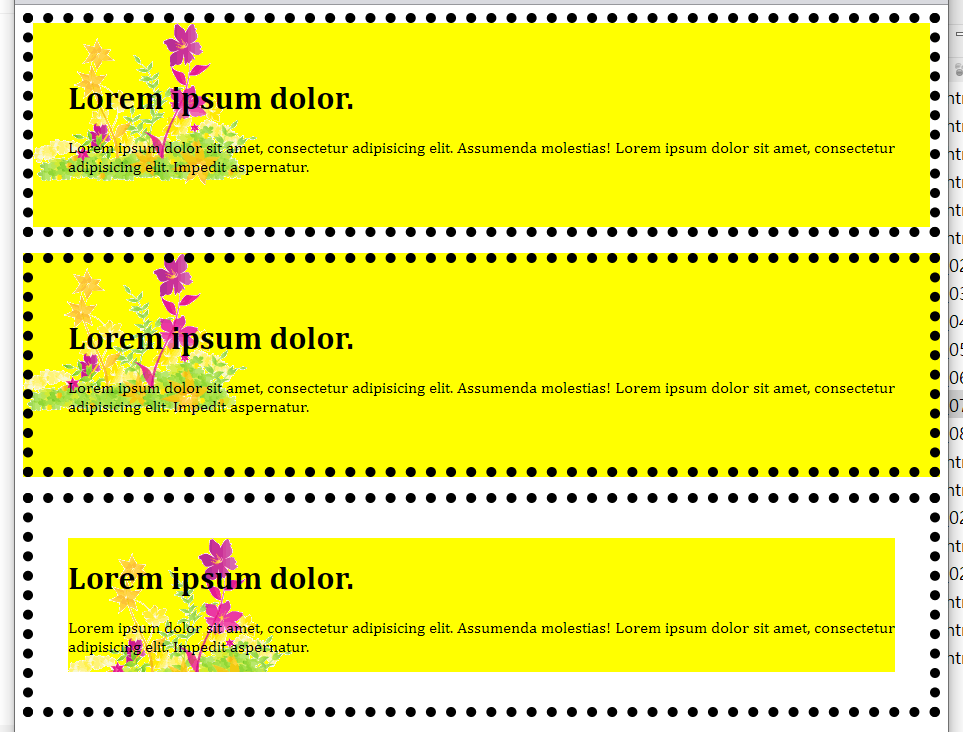
2) background-origin 속성
배경 이미지의 위치 지정
background-origin: padding-box;
background-origin: border-box;
background-origin: content-box;
3) background-clip 속성
페인팅 영역을 지정
background-clip: padding-box;
background-clip: border-box;
background-clip: content-box;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name ="viewport" content ="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div {
border: 10px dotted black;
padding:35px;
background: yellow url(../images/img_flwr.gif) no-repeat;
}
#demo1 {
background-origin: padding-box; /*기본값*/
background-clip: padding-box; /*페이팅 영역을 설정*/
}
#demo2 {
background-origin: border-box;
background-clip: border-box; /* 기본값 */
}
#demo3 {
background-origin: content-box;
background-clip: content-box;
}
</style>
</head>
<body>
<!-- background-origin 속성 : 배경 이미지의 위치 지정-->
<!--
border-box
padding-box
content-box
-->
<div id="demo1">
<h1>Lorem ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda molestias! Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Impedit aspernatur.</p>
</div>
<p></p>
<div id="demo2">
<h1>Lorem ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda molestias! Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Impedit aspernatur.</p>
</div>
<p></p>
<div id="demo3">
<h1>Lorem ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda molestias! Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Impedit aspernatur.</p>
</div>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
html, body{
/* border: 1px solid red; */
height: 100%;
margin: 0;
padding: 0;
}
.parallax{
border: 1px solid green;
height: 100%;
background: yellow url(../images/img_flwr.gif) no-repeat center fixed;
background-size: cover;
}
</style>
</head>
<body>
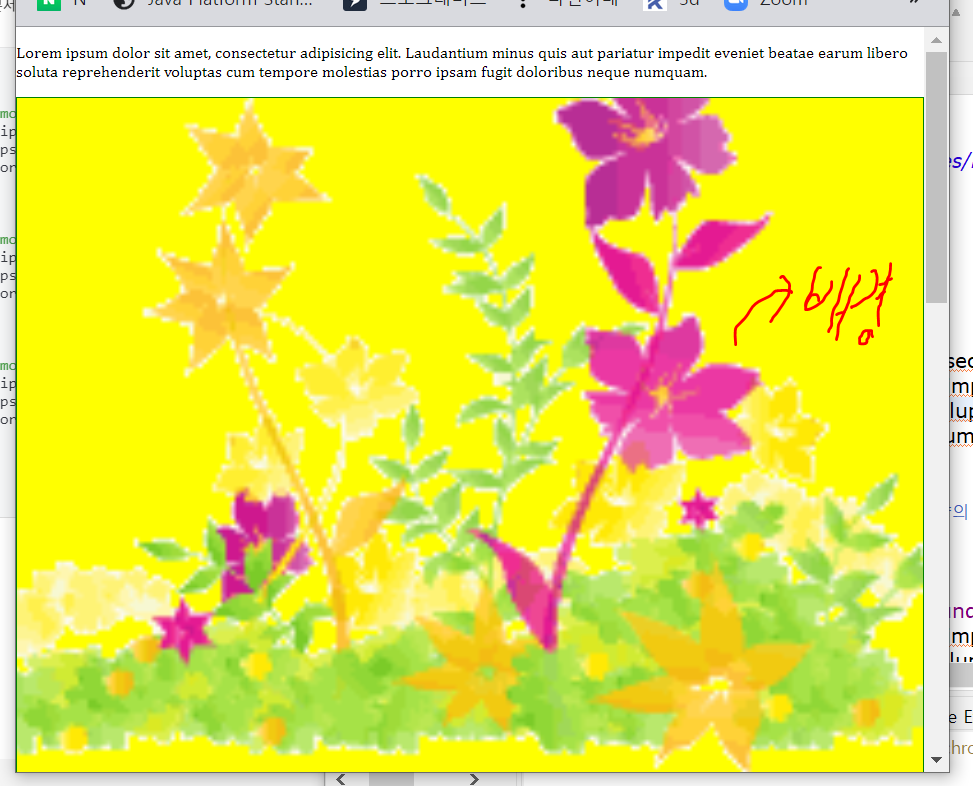
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Laudantium minus quis aut pariatur impedit eveniet beatae
earum libero soluta reprehenderit voluptas cum tempore molestias
porro ipsam fugit doloribus neque numquam.</p>
<!-- 시차(관측 위치에 따른 물체의 위치나 방향의 차이) -->
<div class="parallax"></div>
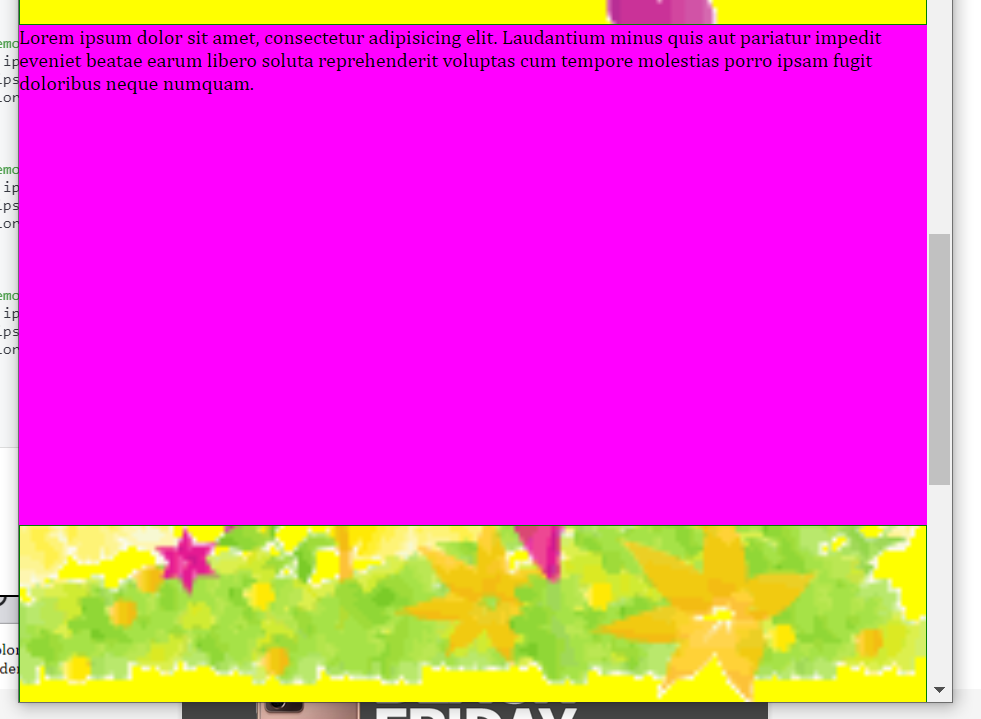
<div style="height: 500px; background-color: fuchsia; font-size: 20px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Laudantium minus quis aut pariatur impedit eveniet beatae
earum libero soluta reprehenderit voluptas cum tempore molestias
porro ipsam fugit doloribus neque numquam.</div>
<div class="parallax"></div>
</body>
</html>반응형
'Web > CSS' 카테고리의 다른 글
| [days04] 텍스트 효과( text-overflow, word-wrap/break) (0) | 2020.12.08 |
|---|---|
| [days04] gradient 효과, 그림자 효과 (0) | 2020.12.08 |
| [days04] form 입력 양식 만들어보기 (0) | 2020.12.08 |
| [days04] 속성 선택자(selector) 사용하기 태그[속성명(기호)속성값] (0) | 2020.12.08 |
| [days04] 이미지 스프라이트 (0) | 2020.12.08 |
Comments




