반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- String char[] 형변환
- include지시자
- isinterrupted()
- sleep()메소드
- InputDialog
- Linux세팅
- 메모리스트림
- 상관 서브 쿼리
- 리눅스셋팅
- char[] String 형변환
- 표현 언어
- ID중복
- interrupted()
- StringReader
- 상관서브쿼리
- MemoryStream
- 동기화
- interrupt()
- first-child
- include액션태그
- first-of-child
- Daemon()
- 스레드그룸
- Linux셋팅
- ThreadGroup()
- 리눅스세팅
- include 지시자
- StringWriter
- 아이디중복
- ObjectInputStream
Archives
- Today
- Total
다연이네
[days04] gradient 효과, 그림자 효과 본문
반응형
그라디언트 효과
둘 이상의 지정된 색상간의 부드러운 전환 효과
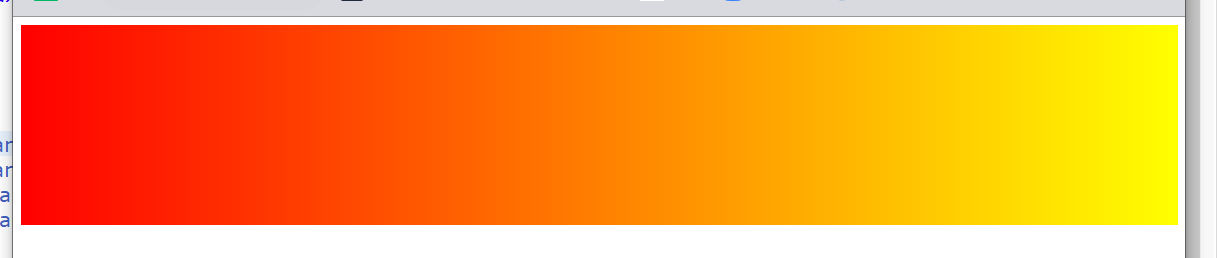
ㄱ. 선형 그라디언트 (아래->위 / 위->아래 / 오->왼 / 대각선 등)
background: linear-gradient(red, yellow);
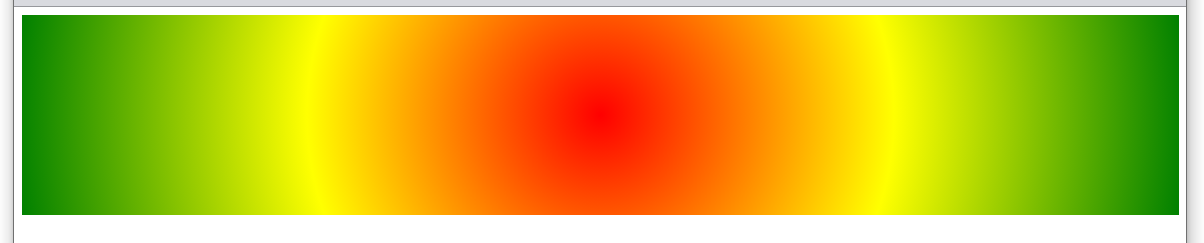
ㄴ. 방사형 그라디언트(중심에서부터 번져나감)
background: radial-gradient(red 5%, yellow 15%, green 60%);


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
#grad1{
width: 100%;
height: 200px;
/* 방사형 그라디언트 효과 */
/* background: linear-gradient(to right, red, yellow); */
/* background: linear-gradient(to bottom right, red, yellow); */
/* background: linear-gradient(180deg, red, yellow, green); */
/* background: linear-gradient(90deg, red, orange, yellow, green, blue, indigo, violet); */
/* background: linear-gradient(to right, rgba(255,0,0,0) , rgba(255,0,0,1)); */
/* 방사형 그라디언트 효과 */
background-image: radial-gradient(circle , red, yellow, green );
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
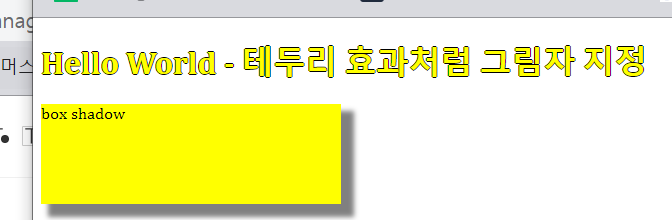
그림자 효과
ㄱ. 텍스트
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
ㄴ. 박스
box-shadow: 10px 10px 5px 3px gray;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
h1{
/* text-shadow: 2px 2px 5px pink; */
/* 수평 수직 흐림 색상 */
/* 다중 그림자 효과 지정 */
color: yellow;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
</style>
<style>
p{
width: 300px;
height: 100px;
background: yellow;
box-shadow: 10px 10px 5px 3px gray;
/*수평 수직 흐림 번짐 그림자색상 */
}
</style>
</head>
<body>
<h1>Hello World - 테두리 효과처럼 그림자 지정</h1>
<p>box shadow</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div.card{
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19) ;
text-align: center;
}
div.header{
background-color: #4CAF50;
color: white;
padding: 10px;
font-size: 40px;
}
div.container{
padding: 10px;
}
</style>
</head>
<body>
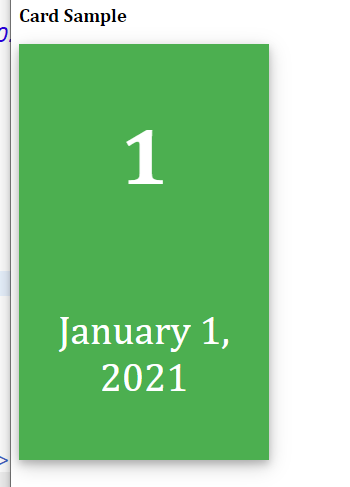
<h3>Card Sample</h3>
<div class="card">
<div class="header">
<h1>1</h1>
<div class="container">
<p>January 1, 2021</p>
</div>
</div>
</div>
</body>
</html>위의
<div class="header">
<h1>1</h1>
</div> (텍스트)를
<img alt="" src="../images/rocks..jpg" style="width: 100%"> (사진)으로 변경

반응형
'Web > CSS' 카테고리의 다른 글
| [days04] 1) @font-face 2) 2D 변환 방법 (0) | 2020.12.08 |
|---|---|
| [days04] 텍스트 효과( text-overflow, word-wrap/break) (0) | 2020.12.08 |
| [days04] background (0) | 2020.12.08 |
| [days04] form 입력 양식 만들어보기 (0) | 2020.12.08 |
| [days04] 속성 선택자(selector) 사용하기 태그[속성명(기호)속성값] (0) | 2020.12.08 |
Comments



