반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 표현 언어
- 상관서브쿼리
- StringReader
- MemoryStream
- 상관 서브 쿼리
- interrupt()
- interrupted()
- 리눅스세팅
- include 지시자
- include액션태그
- 동기화
- StringWriter
- ThreadGroup()
- sleep()메소드
- Daemon()
- String char[] 형변환
- isinterrupted()
- ID중복
- ObjectInputStream
- Linux세팅
- char[] String 형변환
- Linux셋팅
- first-of-child
- include지시자
- 스레드그룸
- InputDialog
- 리눅스셋팅
- first-child
- 메모리스트림
- 아이디중복
Archives
- Today
- Total
다연이네
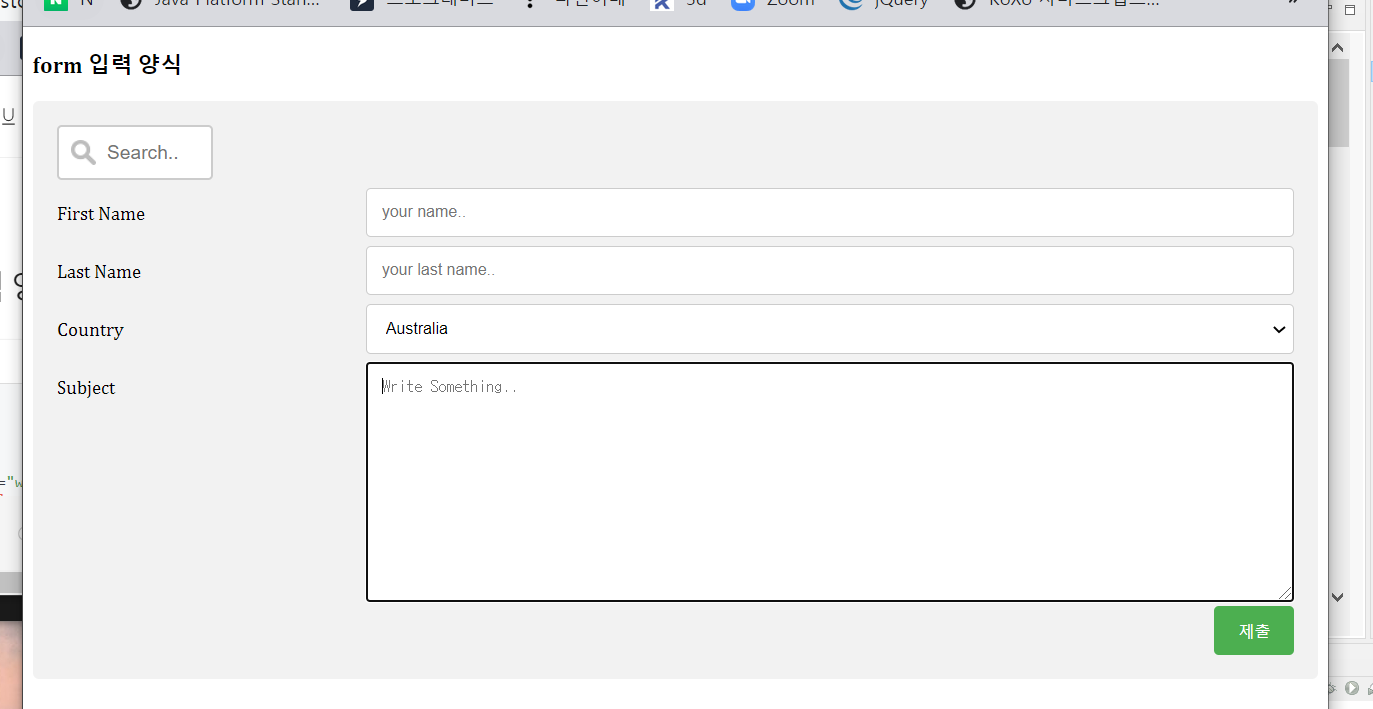
[days04] form 입력 양식 만들어보기 본문
반응형
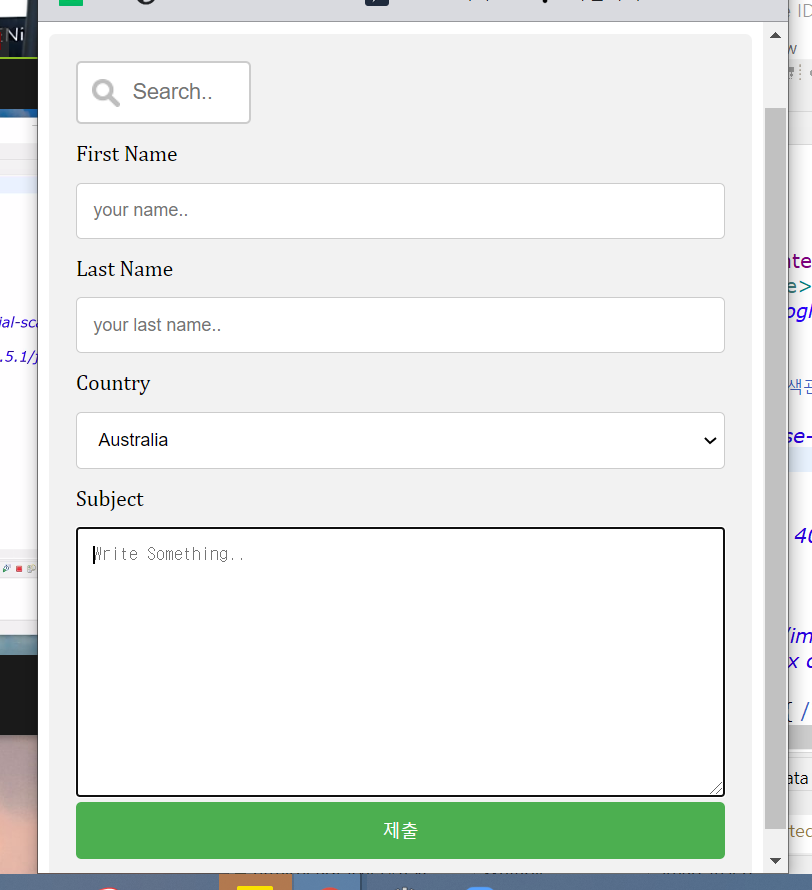
1. 반응형을 이용해 화면이 600px보다 작아지면 주루룩 되게 한다.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.row:first-child>input{ /* 검색관련 텍스트박스 가져옴 */
width: 130px;
transition: width 0.4s ease-in-out;
border: 2px solid #ccc;
font-size: 16px;
padding: 12px 20px 12px 40px;
border-radius: 4px;
background: white url("../images/searchicon.png") no-repeat;
background-position: 10px center;
}
.row:first-child>input:focus{ /* 의사요소-포커스가 주어질때 */
width: 100%;
}
</style>
<style>
*{
box-sizing: border-box;
}
input[type='text'], select, textarea{
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label{
display: inline-block;
padding: 12px 12px 12px 0;
}
input[type=submit]{
background: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
input[type=submit]:hover {
background: #45A049;
}
.container{ /* 전체를 감싸고 있는 애 */
border-radius: 5px;
background: #f2f2f2;
padding: 20px;
}
.col-25{
float: left;
width: 25%;
margin-top: 6px;
}
.col-75{
float: left;
width: 75%;
margin-top: 6px;
}
.row::after{ /* 끊어질 것 (뭐가?) */
content: "";
clear: both;
display: table;
}
</style>
<style>
@media screen and (max-width:600px){
.col-25, .col-75, input[type=submit]{
width: 100%;
margin-top: 0;
}
}
</style>
</head>
<body>
<h3>form 입력 양식</h3>
<div class="container">
<form action="">
<div class="row">
<input type="text" name="search" placeholder="Search.." />
</div>
<!-- .row>.col-25>label^.col-75>input -->
<div class="row"> <!-- label for="내용"은 밑에 id="여기"랑 맞춰야함 -->
<div class="col-25"><label for="fname">First Name</label></div>
<div class="col-75"><input type="text" placeholder="your name.." id="fname" name="fname" /></div>
</div>
<div class="row">
<div class="col-25"><label for="lname">Last Name</label></div>
<div class="col-75"><input type="text" placeholder="your last name.." id="lname" name="lname" /></div>
</div>
<div class="row">
<div class="col-25"><label for="country">Country</label></div>
<div class="col-75">
<select name="country" id="country">
<option> Australia</option> <!-- Value 안주면 속성값과 동일하다 -->
<option> Canada</option>
<option> Korea</option>
</select>
</div>
</div>
<div class="row">
<div class="col-25"><label for="subject">Subject</label></div>
<div class="col-75"><textarea style="height: 200px" id="subject"
placeholder="Write Something.."></textarea>
</div>
</div>
<div class="row">
<input type="submit">
</div>
</form>
</div>
</body>
</html>반응형
'Web > CSS' 카테고리의 다른 글
| [days04] gradient 효과, 그림자 효과 (0) | 2020.12.08 |
|---|---|
| [days04] background (0) | 2020.12.08 |
| [days04] 속성 선택자(selector) 사용하기 태그[속성명(기호)속성값] (0) | 2020.12.08 |
| [days04] 이미지 스프라이트 (0) | 2020.12.08 |
| [days04] 반응형 이미지 갤러리 - 수정필요 (0) | 2020.12.08 |
Comments




