반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 표현 언어
- 리눅스세팅
- first-child
- InputDialog
- isinterrupted()
- 스레드그룸
- Linux세팅
- ThreadGroup()
- String char[] 형변환
- 리눅스셋팅
- StringWriter
- StringReader
- 아이디중복
- 상관 서브 쿼리
- 동기화
- 상관서브쿼리
- include 지시자
- include지시자
- include액션태그
- ID중복
- MemoryStream
- Daemon()
- 메모리스트림
- Linux셋팅
- sleep()메소드
- interrupt()
- first-of-child
- char[] String 형변환
- ObjectInputStream
- interrupted()
Archives
- Today
- Total
다연이네
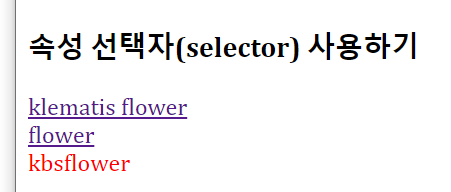
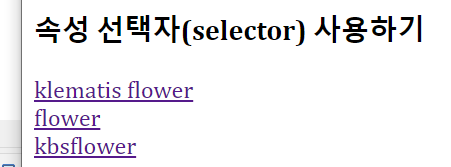
[days04] 속성 선택자(selector) 사용하기 태그[속성명(기호)속성값] 본문
반응형
[속성명]
[속성명=속성값]
속성명이 속성값과 일치하는 경우
a[title='flower']{
text-decoration: none;
color: red;
} 
[속성명^=속성값]
where title like 'kbs%'
특정 문자열로 시작하는
a[title^='kbs']{
text-decoration: none;
color: red;
} 
[속성명$=속성값]
where title like '%kbs'
특정 문자열로 끝나는
a[title$='kbs']{
text-decoration: none;
color: red;
} 
[속성명*=속성값]
where title like '%flower%'
특정 단어을 포함하고 있는
a[title*='flower']{
text-decoration: none;
color: red;
}
[속성명~=속성값]
특정단어 (문자열 속이 아니라 단어)
a[title~='flower']{
text-decoration: none;
color: red;
}
[속성명|=속성값]
몰라두돼
반응형
'Web > CSS' 카테고리의 다른 글
| [days04] background (0) | 2020.12.08 |
|---|---|
| [days04] form 입력 양식 만들어보기 (0) | 2020.12.08 |
| [days04] 이미지 스프라이트 (0) | 2020.12.08 |
| [days04] 반응형 이미지 갤러리 - 수정필요 (0) | 2020.12.08 |
| [days03] 타임라인 - 분석해보기 (0) | 2020.12.07 |
Comments




