반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- sleep()메소드
- 상관서브쿼리
- 상관 서브 쿼리
- Daemon()
- ThreadGroup()
- StringWriter
- isinterrupted()
- ObjectInputStream
- 스레드그룸
- 리눅스세팅
- Linux셋팅
- 리눅스셋팅
- InputDialog
- interrupted()
- include액션태그
- 아이디중복
- interrupt()
- ID중복
- Linux세팅
- include 지시자
- String char[] 형변환
- char[] String 형변환
- StringReader
- include지시자
- 표현 언어
- first-child
- first-of-child
- 메모리스트림
- 동기화
- MemoryStream
Archives
- Today
- Total
다연이네
[days04] 텍스트 효과( text-overflow, word-wrap/break) 본문
반응형
css 텍스트 효과
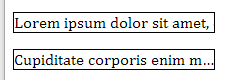
1. text-overflow 속성 : 표시되지 않는 오버플로된 텍스트(콘텐츠)가 사용자에게 신호를 보내는 방법을 지정
- text-overflow: clip; 그냥 끊음
- text-overflow: ellipsis; 줄임표 ...마크가 보임

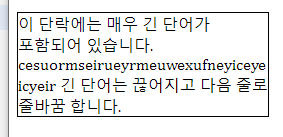
2. word-wrap 속성 : 단어가 길어서 중간에 분할(줄바꿈)할 때 사용하는 속성
- word-wrap: break-word; 긴 단어를 분리해서 줄바꿈


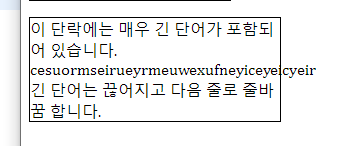
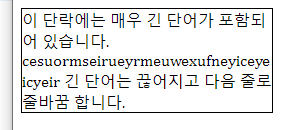
3. word-break 속성 : 포함되(줄바꿈)어 <-단어가 줄바꿈 되어있는데 단어를 끊을건지 말건지에 대한 속성
- word-break: keep-all; 단어가 끊어지지 않고 다음 라인으로 다내려감
- word-break: break-all; 끊음


* white-space: nowrap; => 넘쳐도 줄바꿈 안하고 쭈욱
white-space: normal; /* 넘치면 줄바꿈 */
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
p{
width: 200px;
border: 1px solid black;
white-space: nowrap; /* 넘쳐도 줄바꿈 안하고 쭈욱*/
overflow: hidden;
}
p.test1{
text-overflow: clip;
}
p.test2{
text-overflow: ellipsis; /* 줄임표 ==ellipsis ...마크가 보임 */
}
</style>
<style>
p.test2:hover {
overflow: visible;
}
</style>
<style>
/* word-wrap */
p.test3{
overflow: visible;
white-space: normal; /* 넘치면 줄바꿈 */
word-wrap: break-word; /* 긴 단어를 분리해서 줄바꿈해라 */
width: 250px;
word-break: keep-all; /* break-all; 끊음 */
/* keep-all 끊지 않으며, 단어 안끊어지고 담라인으로 다내려감 */
}
</style>
</head>
<body>
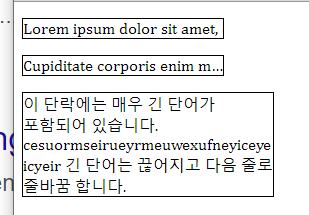
<p class="test1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem rerum.</p>
<p class="test2">Cupiditate corporis enim maiores possimus quasi nobis explicabo modi blanditiis.</p>
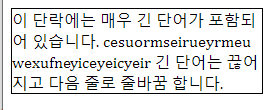
<p class="test3">이 단락에는 매우 긴 단어가 포함되어 있습니다. cesuormseirueyrmeuwexufneyiceyeicyeir
긴 단어는 끊어지고 다음 줄로 줄바꿈 합니다.</p>
</body>
</html>
4. writing-mode 속성: 텍스트 가로/세로 배치 여부
- writing-mode: horizontal-tb; 가로로 작성
- writing-mode: vertical-rl; 세로로 작성

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
p.test1{
writing-mode: horizontal-tb;
}
p.test2>span{
writing-mode: vertical-rl;
}
p.test3{
writing-mode: vertical-rl;
}
</style>
</head>
<body>
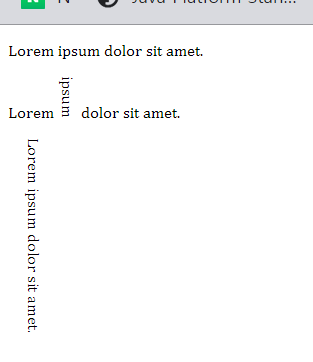
<p class="test1">Lorem ipsum dolor sit amet.</p>
<p class="test2">Lorem <span>ipsum</span> dolor sit amet.</p>
<p class="test3">Lorem ipsum dolor sit amet.</p>
</body>
</html>반응형
'Web > CSS' 카테고리의 다른 글
| [days05] CSS 3D 변환 - transform (0) | 2020.12.09 |
|---|---|
| [days04] 1) @font-face 2) 2D 변환 방법 (0) | 2020.12.08 |
| [days04] gradient 효과, 그림자 효과 (0) | 2020.12.08 |
| [days04] background (0) | 2020.12.08 |
| [days04] form 입력 양식 만들어보기 (0) | 2020.12.08 |
Comments



