반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 표현 언어
- Daemon()
- char[] String 형변환
- StringWriter
- first-of-child
- interrupted()
- StringReader
- 상관서브쿼리
- include 지시자
- 아이디중복
- String char[] 형변환
- 메모리스트림
- ID중복
- Linux셋팅
- sleep()메소드
- interrupt()
- ObjectInputStream
- InputDialog
- 리눅스세팅
- MemoryStream
- ThreadGroup()
- Linux세팅
- 상관 서브 쿼리
- 리눅스셋팅
- 동기화
- include지시자
- include액션태그
- 스레드그룸
- isinterrupted()
- first-child
Archives
- Today
- Total
다연이네
[days07] js 팝업상자(대화상자), 클릭시 랜덤 이미지 발생 본문
반응형
1. alert()

2. confirm()

3. prompt()

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<script>
//js 팝업상자(대화상자)
//1. alert()
alert("경고창-대화상자");
//2. confirm()
var message = "계속 하시겠습니까?";
var result = confirm(message); // 확인 / 취소 버튼을 가짐
//alert(result); //확인 누르면 true, 취소 누르면 false 반환
if(!result){
alert("종료합니다");
}
//3. prompt()
var result= prompt("나이를 입력하세요", 20); //2번째 인자값은 기본값
//alert(result);
//확인버튼 : 입력한 값 반환
//취소버튼 : null 반환
if(result==null || result==""){ //취소버튼 누르던지 입력 안하던지 하면
//
}else{
//
}
</script>
</body>
</html>

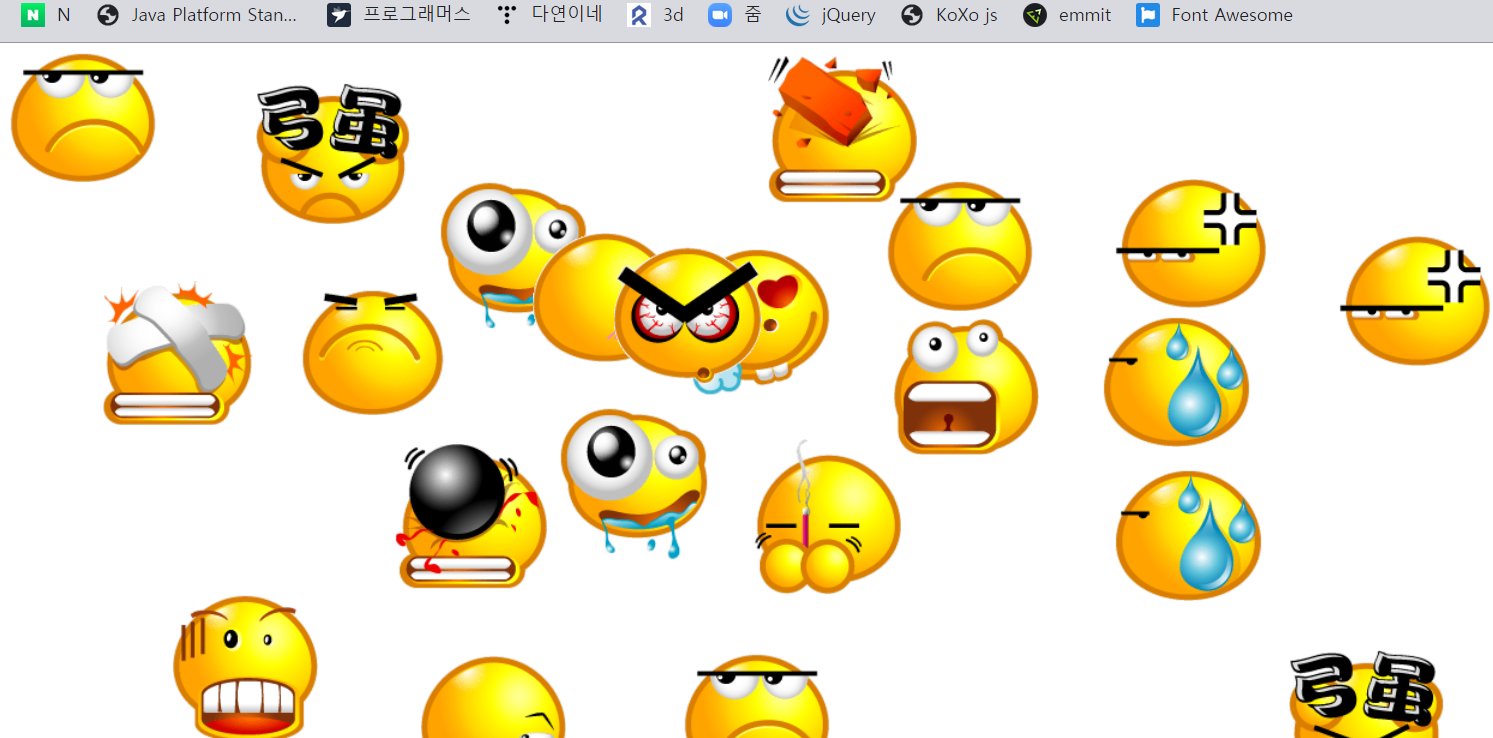
마우스 좌측 클릭시 클릭한 해당 위치를 가운데 삼아 랜덤으로 이미지가 발생한다.
마우스 우측 클릭시 해당 이미지가 삭제되고,
마우스 휠을 클릭하면 모든 이미지가 삭제된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.box{
position: absolute;
}
</style>
</head>
<body>
<img alt="" src="../images/item01.gif" />
<script>
function getRandom(min,max){
return Math.floor(Math.random()*(max-min+1)+min);
}
document.onmousedown = function () {
//alert(event.button) 왼0휠1오2
if (event.button==0) {//왼
document.title = event.clientX+", "+event.clientY+", "+$("img").width();
var img = document.createElement("img");
var no = getRandom(1,21).toString().padStart(2,0); //2자리로 찍기위해 패드
var imgUrl = "../images/item"+no+".gif" ;
img.setAttribute("src", imgUrl);
img.classList.add("box");
var left = event.clientX - $("img").width()/2; //마우스 가운데에 찍게 하기 위해
var top = event.clientY - $("img").height()/2;
img.setAttribute("style","left:"+left+"px; top: "+top+"px");
document.body.appendChild(img);
} else if(event.button==1){ //휠
//모든 이미지 제거
$("img").remove();
}else if(event.button==2){//오
//클릭한 이미지 제거
document.body.removeChild(event.srcElement);
//오른쪽 마우스 누르면 메뉴가 뜨는데 이거 막기
}
}
document.oncontextmenu = function() {
//alert("오른쪽 마우스는 사용하지 못합니다");
return false;
}
</script>
</body>
</html>반응형
'Web > JavaScript' 카테고리의 다른 글
| [days08] 쿠키(Cookie) (0) | 2020.12.18 |
|---|---|
| [days08] 모달(modal)/모달리스 (0) | 2020.12.18 |
| [days07] js BOM (0) | 2020.12.17 |
| [days07] DOM사용 예시 (0) | 2020.12.17 |
| [days06] 이벤트 처리 방법, 전파 방법(버블링 외) (0) | 2020.12.16 |
Comments




