반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- include 지시자
- interrupt()
- first-of-child
- 상관 서브 쿼리
- StringWriter
- ObjectInputStream
- include액션태그
- 스레드그룸
- Daemon()
- 메모리스트림
- sleep()메소드
- 리눅스셋팅
- 리눅스세팅
- 표현 언어
- Linux세팅
- include지시자
- StringReader
- InputDialog
- ID중복
- char[] String 형변환
- 상관서브쿼리
- 아이디중복
- interrupted()
- first-child
- 동기화
- String char[] 형변환
- ThreadGroup()
- MemoryStream
- Linux셋팅
- isinterrupted()
Archives
- Today
- Total
다연이네
[days08] 모달(modal)/모달리스 본문
반응형
- 모달 : 새 창을 닫기 전까지 그 뒤의 창을 이용할 수 없음
- 모달리스 : 새창과 관계없이 뒤의 창을 이용할 수 있음
 |
 |
 |
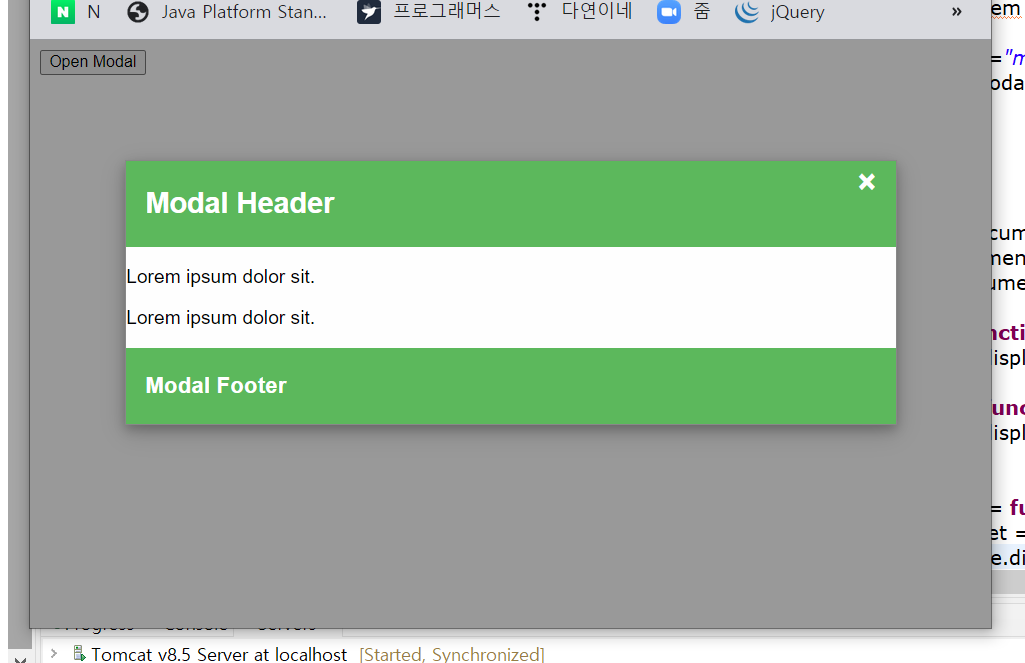
Open 버튼을 누르면 새로운 화면이 열린듯 위에서 배경이 회색이 되고 스르르 화면이 내려오고, x버튼이나 뒤의 회색부분을 누르면 다시 돌아간다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>모달(modal)/모달리스</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
body{
font-family: Arial, Helvetica, sans-serif;
}
.modal{
position: fixed;
z-index: 1;
padding-top: 100px;
left:0;
top:0;
width: 100%;
height: 100%; /* 전체를 잡음 */
overflow: auto;
background: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
display: none;
}
.modal-content{
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 80%;
box-shadow: 0 4px 9px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
animation-name: animatetop;
animation-duration: 0.4s;
-webkit-animation-name: animatetop;
-webkit-animation-duration: 0.4s;
}
/* 애니메이션 효과 */
@keyframes animatetop{
from{top:-300px; opacity: 0;}
to{top:0; opacity: 1;} /* 투명했던 애를 불투명하게 하겠다 */
}
@-webkit-keyframes animatetop{
from{top:-300px; opacity: 0;}
to{top:0; opacity: 1;} /* 투명했던 애를 불투명하게 하겠다 */
}
.modal-header, .modal-footer{
background-color: #5CB85C;
padding: 2px 16px;
color: white;
}
.modal-body{
padding: 2px 16px;
}
.close{
color: white;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover, .close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<button id="myBtn">Open Modal</button>
<div id="myModal" class="modal">
<div class="modal-content">
<div class="modal-header">
<span class="close">×</span>
<h2>Modal Header</h2>
</div>
<div class="madal-body">
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</div>
<div class="modal-footer">
<h3>Modal Footer</h3>
</div>
</div>
</div>
<script>
//모달 : 새 창을 닫기 전까지 그 뒤의 창을 이용할 수 없음
//모달리스 : 새창과 관계없이 뒤의 창을 이용할 수 있음
var modal = document.getElementById("myModal");
var btn = document.getElementById("myBtn");
var span = document.getElementsByClassName("close")[0];
btn.onclick = function() {
modal.style.display = "block";
}
span.onclick = function() {
modal.style.display = "none";
}
window.onclick = function(event) {
if (event.target==modal) {
modal.style.display= "none";
}
}
</script>
</body>
</html>
jquery로 변경하기
<script>
$("#myBtn").click(function(event) {
$("#myModal").css("display","block");
});
$(".close").click(function(event) {
$("#myModal").css("display","none");
});
$(window).click(function(event) {
// HTMLDivElement jQuery객체 (비교 불가)
// if(event.target == $("#myModal")){ //X
if (event.target == $("#myModal").get(0)) { //1
//if ($(event.target).is("#myModal")) { //2 is == true/false 값 돌림
//if (event.target.id=="myModal") { //3 이렇게 id값만 비교하는 것도 가능 (문자열 비교)
$("#myModal").css("display","none");
}
});
</script>HTMLDivElement와 jQuery객체는 비교가 불가능하다.
event.target == $("#myModal") 불가능
event.target == $("#myModal").get(0) 가능
$(event.target).is("#myModal") 가능 (is는 true/false를 돌린다)
event.target.id=="myModal" 가능 (문자열만 비교)
this와 $(this)
this html element this.get() 불가
$(this) jquery Object => jquery 객체로 만들면 $(this).get() 등 jquery 메소드, 속성 사용 가능
$(event.target) 하면 event.target을 jqeury 객체로 만든 것이다.
반응형
'Web > JavaScript' 카테고리의 다른 글
| [days08] autocomplete() (0) | 2020.12.18 |
|---|---|
| [days08] 쿠키(Cookie) (0) | 2020.12.18 |
| [days07] js 팝업상자(대화상자), 클릭시 랜덤 이미지 발생 (0) | 2020.12.17 |
| [days07] js BOM (0) | 2020.12.17 |
| [days07] DOM사용 예시 (0) | 2020.12.17 |
Comments




