반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 아이디중복
- Linux세팅
- char[] String 형변환
- first-of-child
- 상관서브쿼리
- Linux셋팅
- sleep()메소드
- interrupt()
- 상관 서브 쿼리
- first-child
- String char[] 형변환
- include 지시자
- include지시자
- 동기화
- 리눅스세팅
- InputDialog
- include액션태그
- ThreadGroup()
- 리눅스셋팅
- ID중복
- StringReader
- 메모리스트림
- ObjectInputStream
- MemoryStream
- interrupted()
- 표현 언어
- 스레드그룸
- StringWriter
- isinterrupted()
- Daemon()
Archives
- Today
- Total
다연이네
[days06] 이벤트 처리 방법, 전파 방법(버블링 외) 본문
반응형
이벤트 처리 방법 4가지
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 처리</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1 onclick="this.innerHTML = 'Ooops!'">Click Me</h1>
<script>
document.getElementsByTagName("h1")[0].onclick= function() {
alert("클릭됨2번째");
}
document.getElementsByTagName("h1")[0].addEventListener("click", function(e) {
alert("클릭됨3번째");
});
document.getElementsByTagName("h1")[0].addEventListener("click", test );
function test() {
alert("클릭됨 4번째");
}
//이벤트 제거
document.getElementsByTagName("h1")[0].removeEventListener("click", test);
</script>
</body>
</html>
이벤트 전파 방법
1. 이벤트 버블링 자식 -> 부모 이벤트 전달(전파)
2. 이벤트 캡쳐 부모 -> 자식 "
거의 모든 이벤트는 버블링 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
#myDiv1, #myDiv2 {
background-color: coral;
padding: 50px;
}
#myP1, #myP2 {
background-color: white;
font-size: 20px;
border: 1px solid;
padding: 20px;
}
</style>
</head>
<body>
<!--
*** [이벤트 전파 방법] ***
1. 이벤트 버블링 자식 -> 부모 이벤트 전달(전파)
2. 이벤트 캡쳐 부모 -> 자식 "
-->
<h2>JavaScript addEventListener()</h2>
<div id="myDiv1">
<h2>Bubbling:</h2>
<p id="myP1">Click me!</p>
</div><br>
<div id="myDiv2">
<h2>Capturing:</h2>
<p id="myP2">Click me!</p>
</div>
<script>
document.getElementById("myP1").addEventListener(
"click", function(e) {
alert("IN");
}, false); //여기 false면 버블링 쓰겠다는 의미 , 안주면 기본은 버블링
//부모한테 클릭 이벤트가 전달된다.
//in도 뜨고 out도 뜨게 됨
document.getElementById("myDiv1").addEventListener(
"click", function(e) {
alert("OUT");
}, false );
</script>
</body>
</html>

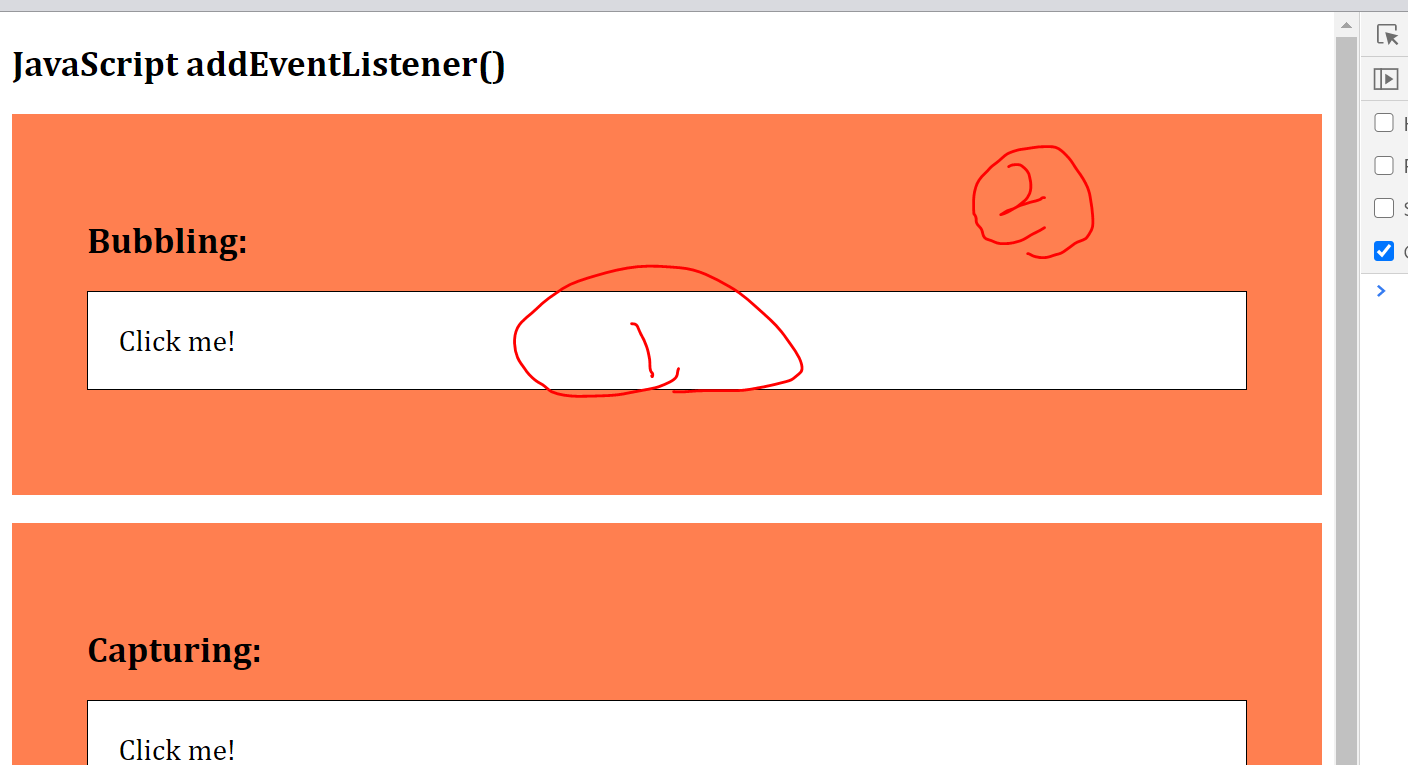
1번에 해당하는 공간을 클릭하면 [IN] [OUT] 알림 2개가 연달아 뜬다.
2번에 해당하는 공간을 클릭하면 [OUT] 알림만 뜬다.
버블링을 없애고싶다면 ?
e.stopPropagation(); 추가 (전파 멈추기) - jQuery
document.getElementById("myP1").addEventListener("click", function(e) {
alert("IN");
e.stopPropagation();
});또는 event.cancelBubble= true; 추가하기 - JavaScript
반응형
'Web > JavaScript' 카테고리의 다른 글
| [days07] js BOM (0) | 2020.12.17 |
|---|---|
| [days07] DOM사용 예시 (0) | 2020.12.17 |
| [days06] 1) js 컬렉션 2)DOM (0) | 2020.12.16 |
| [days06] 공 튀기기 (0) | 2020.12.16 |
| [days06] draggable()와 마우스 관련 이벤트 (0) | 2020.12.16 |
Comments




