반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- InputDialog
- String char[] 형변환
- include 지시자
- 리눅스셋팅
- interrupt()
- 상관서브쿼리
- Daemon()
- interrupted()
- 동기화
- first-of-child
- ObjectInputStream
- 표현 언어
- char[] String 형변환
- Linux세팅
- 메모리스트림
- 상관 서브 쿼리
- include액션태그
- first-child
- sleep()메소드
- StringWriter
- 리눅스세팅
- 아이디중복
- include지시자
- 스레드그룸
- StringReader
- ThreadGroup()
- MemoryStream
- ID중복
- isinterrupted()
- Linux셋팅
Archives
- Today
- Total
다연이네
[days07] DOM사용 예시 본문
반응형

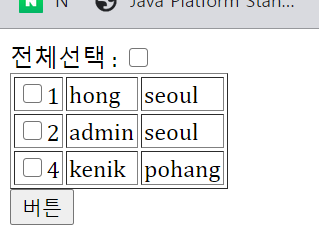
문제1) 하단의 버튼 클릭시 테이블의 체크박스 전체 선택/해제
문제2) 상단의 체크박스 클릭시 테이블의 체크박스 전체 선택/해제
문제3) 체크 박스에 체크를 한 후 버튼을 누르면 하단에 체크된 사람들의 이름 출력
기본 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
전체선택 : <input type="checkbox" />
<table border="1">
<tr>
<td><input type="checkbox" />1</td>
<td>hong</td>
<td>seoul</td>
</tr>
<tr>
<td><input type="checkbox" />2</td>
<td>admin</td>
<td>seoul</td>
</tr>
<tr>
<td><input type="checkbox" />4</td>
<td>kenik</td>
<td>pohang</td>
</tr>
</table>
<button id="btn">버튼</button>
<p id="demo"></p>
</body>
</html>
문제1. 하단의 버튼 클릭시 해당 테이블의 체크박스 전체 선택/해제
<script>
document.getElementById("btn").onclick= function() {
var ckb = document.querySelectorAll("table input[type='checkbox']");
for (let ck of ckb) {
ck.checked = !ck.checked;
}
}
</script>문제2. 상단의 체크박스 클릭시 테이블의 체크박스 전체 선택/해제
<script>
document.querySelector("input[type='checkbox']").onclick= function() {
var ckb = document.querySelectorAll("table input[type='checkbox']");
for (let ck of ckb) {
ck.checked = this.checked; //this는 가장 상단의 체크박스고,
//가장 상단의 체크박스를 누르면 ck(테이블의 체크박스들)이 체크된다는 의미
}
}
</script>문제3. 체크 박스에 체크를 한 후 버튼을 누르면 하단에 체크된 사람들의 이름 출력되도록 해라
1. 내가 한 코딩
<script>
document.getElementById("btn").onclick= function () {
var ckb = document.querySelectorAll("table input[type='checkbox']");
var tr = document.querySelectorAll("tr");
for (var i = 0; i <ckb.length; i++) {
if(ckb[i].checked)
document.getElementById("demo").innerHTML += tr[i].childNodes[3].innerHTML+"<br>";
}
}
</script>2. 강사님이 하신 코딩
<script>
document.getElementById("btn").onclick= function () {
var ckb = document.querySelectorAll("table input[type='checkbox']");
for (let ck of ckb) {
if(ck.checked){
//여까지 네줄을 $(":checked") 이 한 줄로 끝낼 수 있음
//alert(ckb.nextElementSibling.innerHTML); //null이라는 에러뜸 (element가 아니니까)
//alert(ckb.nextSibling.nodeValue); // 번호 뜸 (1,2,4)
//alert(ckb.parentElement.nodeName); //TD
//alert(ckb.parentElement.parentElement.nodeName); //TR (부모의 부모)
//alert(ckb.parentElement.parentElement.childNodes[3].firstChild.nodeValue);이렇게 할 필요X
document.getElementById("demo").innerHTML
+= ck.parentElement.nextElementSibling.innerHTML+"<br>";
}
}
}
</script>
-parentElement : 태그만 찾는다
-parentNode : 빈공간 등 포함
td마다 id값 줄 수 없고 문자열을 찾을 일이 분명히 있다. DOM안의 속성들을 써야만 한다.
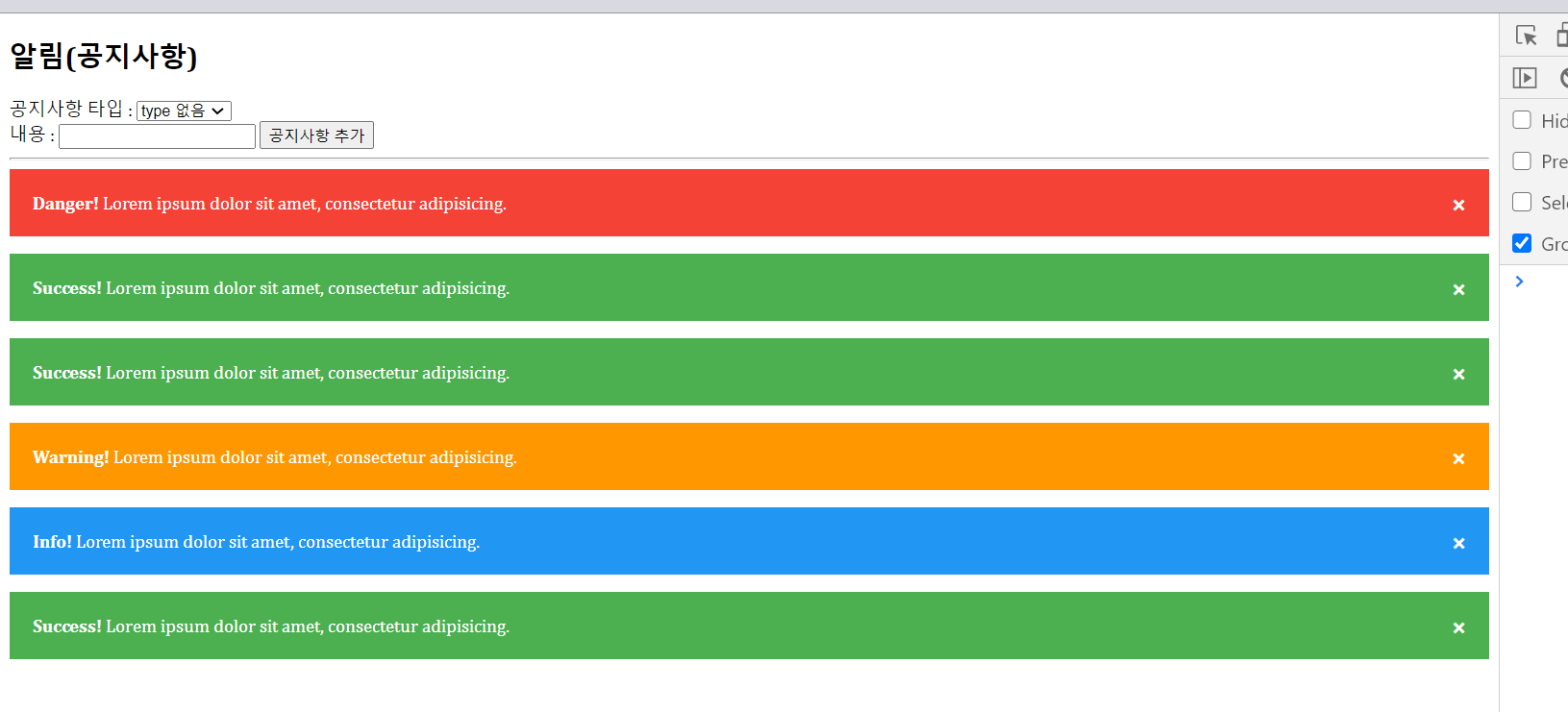
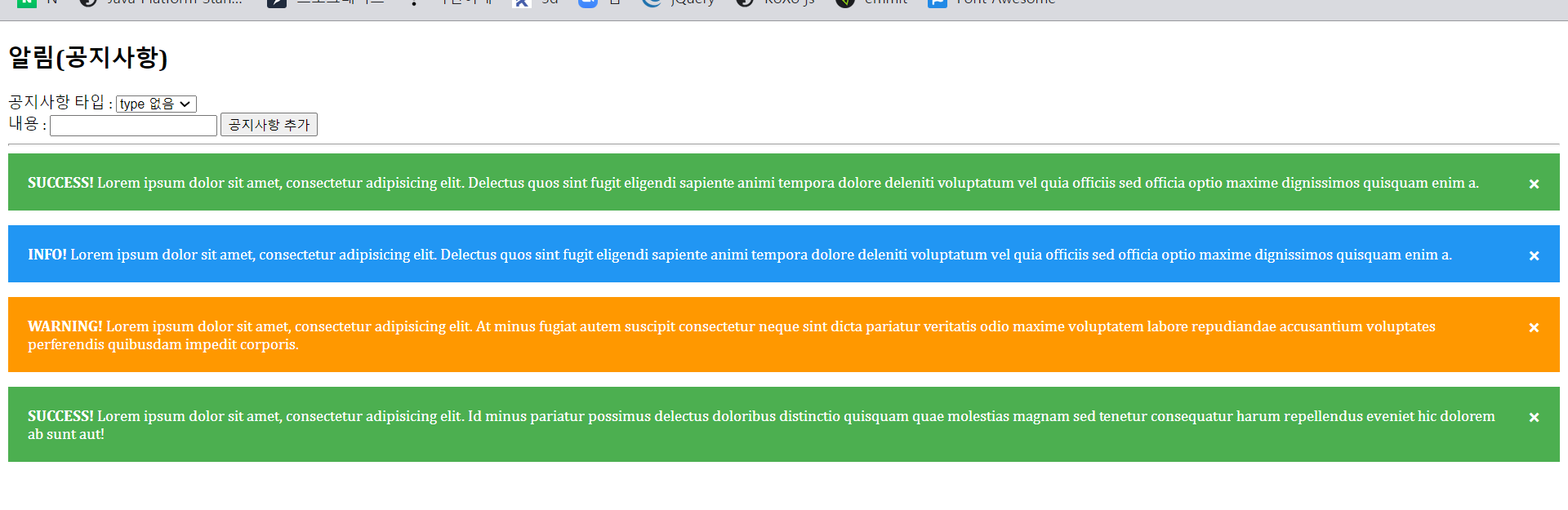
기본 화면

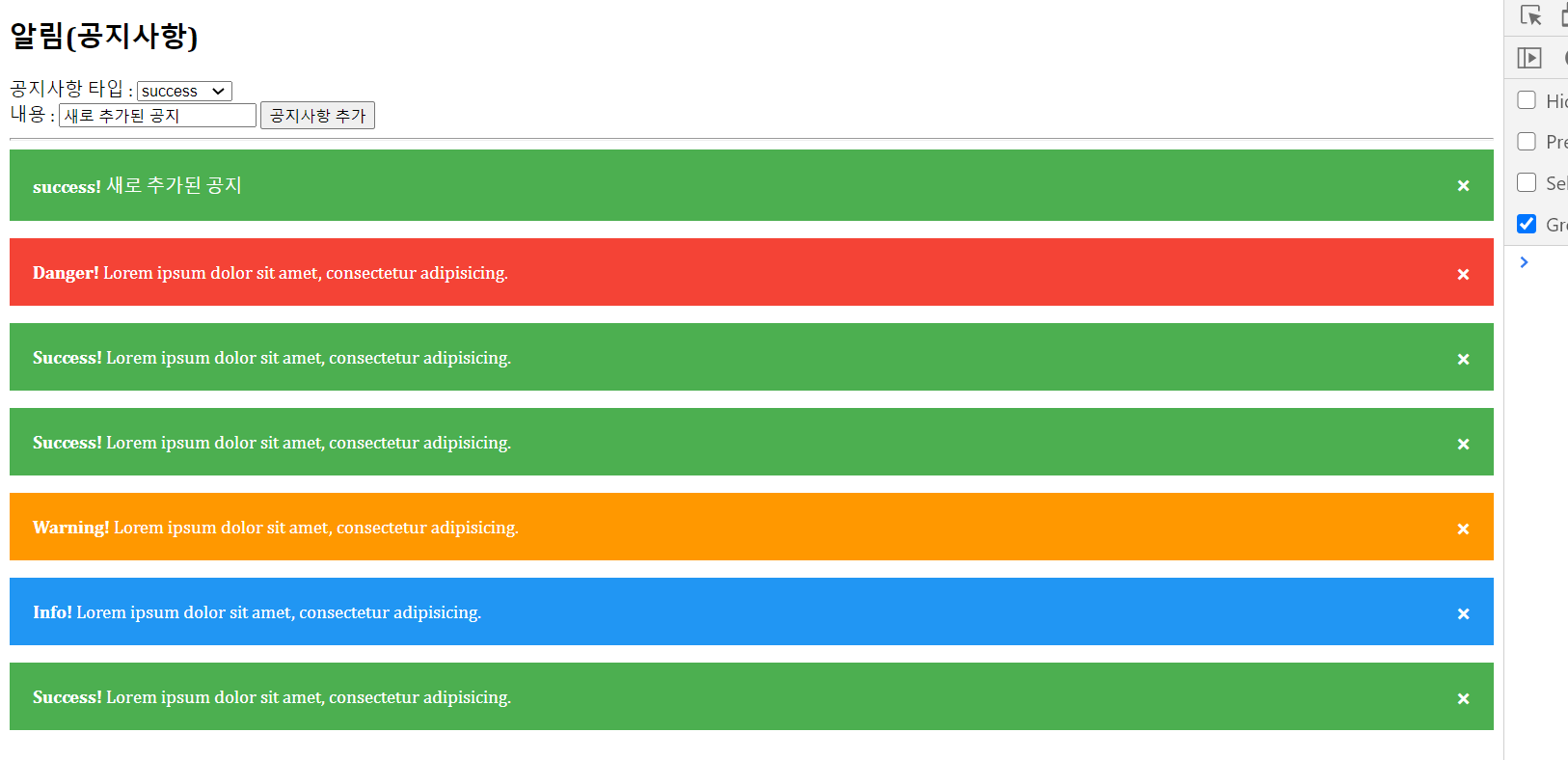
공지사항 타입을 지정하고 내용을 입력한 후 공지사항 추가 버튼을 누르면 가장 위에 공지가 추가된다.

우측 x 버튼을 누르면 해당 공지가 스르르 사라지고 빈 공간을 채우기 위해 밑에 애들이 올라온다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
*{
box-sizing: border-box;
}
.alert{
padding: 20px;
background-color: #f44336;
color:white;
opacity: 1;
transition:opacity 0.6s, height 0.6s;
margin-bottom: 15px;
}
.alert.success{ background-color: #4caf50; }
.alert.info{ background-color: #2196f3; }
.alert.warning{ background-color: #ff9800; }
.closebtn{
margin-left: 15px;
color:white;
font-weight: bold;
float:right;
font-size: 22px;
line-height: 20px;
cursor:pointer;
transition:0.3s;
}
.closebtn:hover{
color:black;
}
</style>
</head>
<body>
<h2>알림(공지사항)</h2>
공지사항 타입 : <select name="type" id="type">
<option>type 없음</option>
<option>success</option>
<option>warning</option>
<option>info</option>
</select>
<br>
내용 : <input type="text" />
<button>공지사항 추가</button>
<hr>
<div class="alert">
<span class="closebtn">×</span>
<strong>Danger!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert success">
<span class="closebtn">×</span>
<strong>Success!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert success" >
<span class="closebtn" >×</span>
<strong>Success!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert warning">
<span class="closebtn">×</span>
<strong>Warning!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert info">
<span class="closebtn">×</span>
<strong>Info!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert success">
<span class="closebtn">×</span>
<strong>Success!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<script>
//span 닫기
var closebtns = document.getElementsByClassName("closebtn");
for (let closebtn of closebtns) {
closebtn.onclick = function() {
var div= this.parentElement;
div.style.opacity = "0";
setTimeout(function() {
div.style.display= "none";
}, 600);
}
}
</script>
<script>
//공지사항 추가 버튼
$("button").click(function(event) {
/* 동적으로 만들기
<div class="alert success" >
<span class="closebtn" >×</span>
<strong>Success!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
*/
var alertDiv= document.createElement("div");
alertDiv.classList.add("alert");
alertDiv.classList.add($("#type").val()); // warning 선택시 warning 들어가 있음
var spanbtn = document.createElement("span");
spanbtn.classList.add("closebtn");
spanbtn.innerHTML="×"; //이렇게 해도 되지만
// document.createTextNode("×"); 이렇게 텍스트 노드로 만들어서 자식으로 추가해보기!!!
alertDiv.appendChild(spanbtn);
var strong = document.createElement("strong");
strong.innerHTML = $("#type").val()+"! ";
alertDiv.appendChild(strong);
var content = $("input").val();
var message = document.createTextNode(content);
alertDiv.appendChild(message);
//document.body.appendChild(alertDiv); //body의 마지막 자식으로 들어감
//공지를 밑에 말고 위에 올라오게 하고싶다면?
//1 jQuery
//$(".alert")[0].before(alertDiv);
//2 js
//var before = document.getElementsByClassName("alert")[0];
//document.body.insertBefore(alertDiv, before);
//3 공지사항이 0개인 경우 대비 => hr 기준으로 찾아나가기
var hr = document.querySelector("hr");
var before = hr.nextSibling; //앞에껄 기준으로 뒤로가기
document.body.insertBefore(alertDiv, before);
});
</script>
</body>
</html>
위로 추가되는 특징을 3가지로 코딩해보았다.
<script>
//공지를 가장 위에 띄우는 3가지 방법
//1 jQuery
$(".alert")[0].before(alertDiv);
//2 js
var before = document.getElementsByClassName("alert")[0];
document.body.insertBefore(alertDiv, before);
//3 공지사항이 0개인 경우 대비 => hr 기준으로 찾아나가기
var hr = document.querySelector("hr");
var before = hr.nextSibling; //앞에껄 기준으로 뒤로가기
document.body.insertBefore(alertDiv, before);
});
</script>
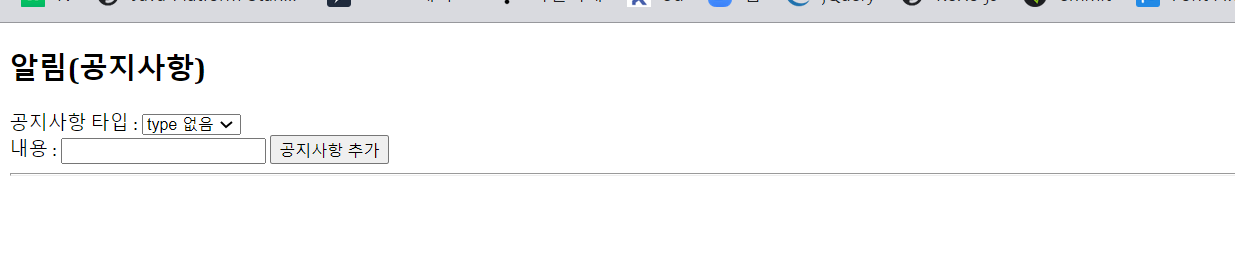
기본적으로 존재했던 모든 공지들을 지운 후, window.onload 될 때 동적으로 추가되도록 해보자.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
*{
box-sizing: border-box;
}
.alert{
padding: 20px;
background-color: #f44336;
color:white;
opacity: 1;
transition:opacity 0.6s, height 0.6s;
margin-bottom: 15px;
}
.alert.success{ background-color: #4caf50; }
.alert.info{ background-color: #2196f3; }
.alert.warning{ background-color: #ff9800; }
.closebtn{
margin-left: 15px;
color:white;
font-weight: bold;
float:right;
font-size: 22px;
line-height: 20px;
cursor:pointer;
transition:0.3s;
}
.closebtn:hover{
color:black;
}
</style>
</head>
<body>
<h2>알림(공지사항)</h2>
공지사항 타입 : <select name="type" id="type">
<option>type 없음</option>
<option>success</option>
<option>warning</option>
<option>info</option>
</select>
<br>
내용 : <input type="text" />
<button>공지사항 추가</button>
<hr>
<!--
<div class="alert">
<span class="closebtn">×</span>
<strong>Danger!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert success">
<span class="closebtn">×</span>
<strong>Success!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert success" >
<span class="closebtn" >×</span>
<strong>Success!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert warning">
<span class="closebtn">×</span>
<strong>Warning!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert info">
<span class="closebtn">×</span>
<strong>Info!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
<div class="alert success">
<span class="closebtn">×</span>
<strong>Success!</strong>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</div>
-->
<script>
//DB 알림내용을 생성 -> 출력 -> Ajax
// Oracle js, jquery(Ajax) 화면 출력
window.onload=function(){
var data = [ //나중에 이거 가져오는 것을 Ajax로 한다
{type:"success", message:" Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id minus pariatur possimus delectus doloribus distinctio quisquam quae molestias magnam sed tenetur consequatur harum repellendus eveniet hic dolorem ab sunt aut!"},
{type:"warning", message:" Lorem ipsum dolor sit amet, consectetur adipisicing elit. At minus fugiat autem suscipit consectetur neque sint dicta pariatur veritatis odio maxime voluptatem labore repudiandae accusantium voluptates perferendis quibusdam impedit corporis."},
{type:"info", message:" Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus quos sint fugit eligendi sapiente animi tempora dolore deleniti voluptatum vel quia officiis sed officia optio maxime dignissimos quisquam enim a."},
{type:"success", message:" Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus quos sint fugit eligendi sapiente animi tempora dolore deleniti voluptatum vel quia officiis sed officia optio maxime dignissimos quisquam enim a."}
];
for (var i = 0; i < data.length; i++) {
var alertDiv= document.createElement("div");
alertDiv.classList.add("alert");
alertDiv.classList.add(data[i].type);
var spanbtn = document.createElement("span");
spanbtn.classList.add("closebtn");
spanbtn.innerHTML="×";
spanbtn.onclick = function() { //여기 추가해주기!
//alert("닫기처리");
var div= this.parentElement;
div.style.opacity = "0";
setTimeout(function() {
div.style.display= "none";
}, 600);
}
alertDiv.appendChild(spanbtn);
var strong = document.createElement("strong");
strong.innerHTML =data[i].type.toUpperCase()+"! ";
alertDiv.appendChild(strong);
var content =data[i].message;
var message = document.createTextNode(content);
alertDiv.appendChild(message);
var hr = document.querySelector("hr");
var before = hr.nextSibling;
document.body.insertBefore(alertDiv, before);
}
}//onload
</script>
<script>
//span 닫기
var closebtns = document.getElementsByClassName("closebtn");
for (let closebtn of closebtns) {
closebtn.onclick = function() {
alert("닫기처리");
var div= this.parentElement;
div.style.opacity = "0";
setTimeout(function() {
div.style.display= "none";
}, 600);
}
}
</script>
<script>
//공지사항 추가 버튼
$("button").click(function(event) {
var alertDiv= document.createElement("div");
alertDiv.classList.add("alert");
alertDiv.classList.add($("#type").val()); // warning 선택시 warning 들어가 있음
var spanbtn = document.createElement("span");
spanbtn.classList.add("closebtn");
spanbtn.innerHTML="×";
spanbtn.onclick = function() { //여기도추가
var div= this.parentElement;
div.style.opacity = "0";
setTimeout(function() {
div.style.display= "none";
}, 600);
}
alertDiv.appendChild(spanbtn);
var strong = document.createElement("strong");
strong.innerHTML = $("#type").val()+"! ";
alertDiv.appendChild(strong);
var content = $("input").val();
var message = document.createTextNode(content);
alertDiv.appendChild(message);
var hr = document.querySelector("hr");
var before = hr.nextSibling; //앞에껄 기준으로 뒤로가기
document.body.insertBefore(alertDiv, before);
});
</script>
</body>
</html>반응형
'Web > JavaScript' 카테고리의 다른 글
| [days07] js 팝업상자(대화상자), 클릭시 랜덤 이미지 발생 (0) | 2020.12.17 |
|---|---|
| [days07] js BOM (0) | 2020.12.17 |
| [days06] 이벤트 처리 방법, 전파 방법(버블링 외) (0) | 2020.12.16 |
| [days06] 1) js 컬렉션 2)DOM (0) | 2020.12.16 |
| [days06] 공 튀기기 (0) | 2020.12.16 |
Comments




