반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- char[] String 형변환
- include지시자
- 동기화
- ThreadGroup()
- MemoryStream
- 상관서브쿼리
- Linux세팅
- ObjectInputStream
- ID중복
- interrupted()
- Daemon()
- 표현 언어
- StringWriter
- 아이디중복
- Linux셋팅
- 리눅스세팅
- first-child
- first-of-child
- 리눅스셋팅
- 스레드그룸
- interrupt()
- StringReader
- isinterrupted()
- include 지시자
- include액션태그
- 상관 서브 쿼리
- 메모리스트림
- InputDialog
- String char[] 형변환
- sleep()메소드
Archives
- Today
- Total
다연이네
[days03] 수평, 수직 정렬 본문
반응형
Previous & Next 버튼

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
a{
text-decoration: none;
padding: 8px 16px;
display: inline-block;
}
a:hover {
background: #ddd;
color: black;
}
.previous{
background: #f1f1f1;
color: black;
}
.next{
background: #4CAF50;
color: white;
}
.round{
border-radius: 50%;
}
</style>
</head>
<body>
<h3>Previous & Next 버튼</h3>
<a href="#"class="previous">« Previous</a>
<a href="#"class="next">Next » </a>
<br>
<a href="#"class="previous round">‹</a>
<a href="#"class="next round">›</a>
</body>
</html>1. 가운데 정렬
- 텍스트 가운데 정렬
- div 요소 가운데 정렬
- 이미지 가운데 정렬

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.center{
border: 3px solid #73AD21;
padding: 60px;
width: 60%;
/* 1. 텍스트 가운데 정렬 */
text-align: center;
/* 2. div요소 가운데 정렬 */
margin: 0 auto; /* 또는 margin: auto; */
}
img{
/* 3. 이미지 가운데 정렬 */
display: block; /* 중요 */
margin: 0 auto;
}
.right{
border: 3px solid #73AD21;
padding: 10px;
width: 200px;
/* 오른쪽 정렬 */
/* 1. position: absolute
(단점: 밑에 텍스트들과 별개로 위로 떠오르기 때문에 일반 흐름에서 제거 + 요소 겹칠 수 있음), z-index 속성 */
/* position: absolute;
right: 0; */
/* 2. float:right
(주의: 해당 요소를 포함하는 요소 clearfix 설정 추가 필요)*/
float: right;
}
</style>
</head>
<body>
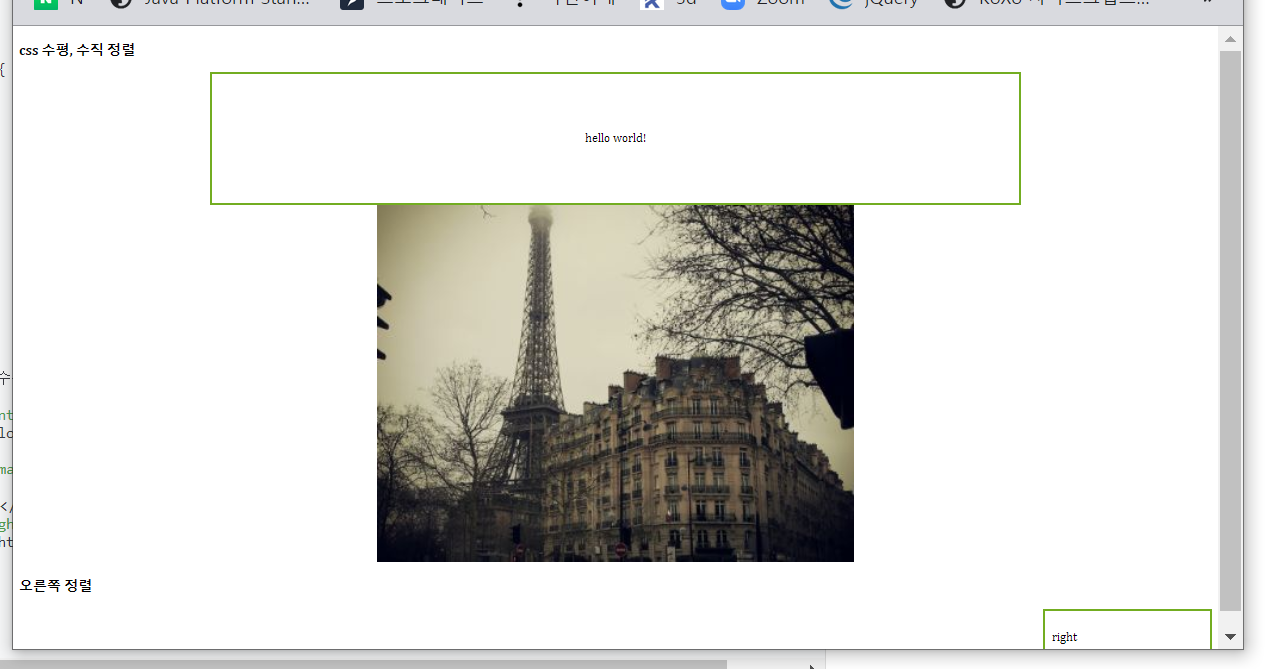
<h3>css 수평, 수직 정렬</h3>
<div class="center">
<p>hello world!</p>
</div>
<img src="../images/paris.jpg" alt="" style="width:40%;"/>
<h3>오른쪽 정렬</h3>
<div class="right">
<p>right</p>
</div>
</body>
</html>
2 텍스트 수평/수직 정렬
div안의 p - 수평중앙, 수직중앙
2-1
1. height 속성과 line-height 속성을 동일하게 설정
line-height: 200px;
vertical-align: middle;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div.center{
border: 3px solid green;
text-align: center;
width: 400px;
height: 200px;
/*수평 중앙, 수직 중앙 정렬 */
/* 1. height 속성과 line-height 속성을 동일하게 설정 */
line-height: 200px;
}
.center p{
border: 1px dotted red;
display: inline-block;
line-height: 1.5;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="center">
<!-- <p>수평중앙<br>수직중앙</p> --> <!-- 여러라인일 경우 문제 -->
<p>수평중앙, 수직중앙</p>
</div>
</body>
</html>2-2
다른 방법도 존재한다.
2. positon: absolute + transform 속성 사용
position: relative; (부모에게 relative 적용)
position: absolute; (해당 자식에게 absolute 적용)
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%); /* 다른 브라우저에도 똑같이 적용 */
margin: 0;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div.center{
border: 3px solid green;
text-align: center;
width: 400px;
height: 200px;
/* 2. positon: absolute + transform 속성 사용 */
position: relative;
}
.center p{
border: 1px dotted red;
position: absolute;
/* width: 100% -> 내용따라 변경 */
left: 50%;
top: 50%;
/* 원점을 변형시킨다 */
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%); /* 다른 브라우저에도 똑같이 적용 */
margin: 0; /* p태그의 마진 제거 */
}
</style>
</head>
<body>
<div class="center">
<p>수평중앙, 수직중앙</p>
</div>
</body>
</html>
2-3
또다른 방법도 존재한다.
display:flex + justify-content 속성 + align-items 속성을 모두 center로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div.center{
border: 3px solid green;
text-align: center;
width: 400px;
height: 200px;
/*
ㄱ. display:flex 굴곡지다
ㄴ. justify-content 속성 + align-items 속성을 모두
center로 설정하면 가운데 정렬 되어진다
*/
display: flex;
justify-content: center;
align-items: center;
/* 공식처럼 */
}
.center p{
border: 1px dotted red;
}
</style>
</head>
<body>
<div class="center">
<p>수평중앙, 수직중앙</p>
</div>
</body>
</html>반응형
'Web > CSS' 카테고리의 다른 글
| [days03] :의사 클래스 - 특수 상태를 정의하는 클래스 (0) | 2020.12.07 |
|---|---|
| [days03] CSS 결합자(선택자 간의 관계) (0) | 2020.12.07 |
| [days03] 팝업폼(Popup Form)과 반응형 폼(Responsive Form) (0) | 2020.12.07 |
| [days03] 1) 오버플로우(overflow) 2) float / clear (0) | 2020.12.07 |
| [days02] 웹페이지 스킨 선택 (샘플) (0) | 2020.12.04 |
Comments




