반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 메모리스트림
- Linux세팅
- Daemon()
- include지시자
- first-child
- Linux셋팅
- include액션태그
- 상관서브쿼리
- 스레드그룸
- MemoryStream
- 표현 언어
- isinterrupted()
- ObjectInputStream
- 상관 서브 쿼리
- StringWriter
- 리눅스세팅
- 리눅스셋팅
- interrupt()
- String char[] 형변환
- ThreadGroup()
- include 지시자
- InputDialog
- interrupted()
- sleep()메소드
- 동기화
- 아이디중복
- StringReader
- first-of-child
- ID중복
- char[] String 형변환
Archives
- Today
- Total
다연이네
[days03] 팝업폼(Popup Form)과 반응형 폼(Responsive Form) 본문
반응형
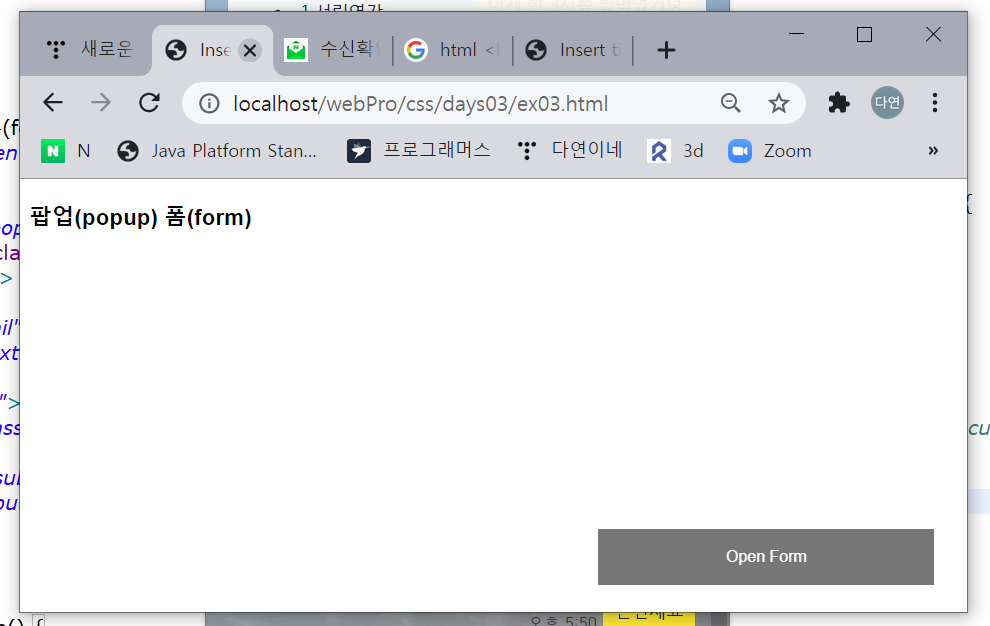
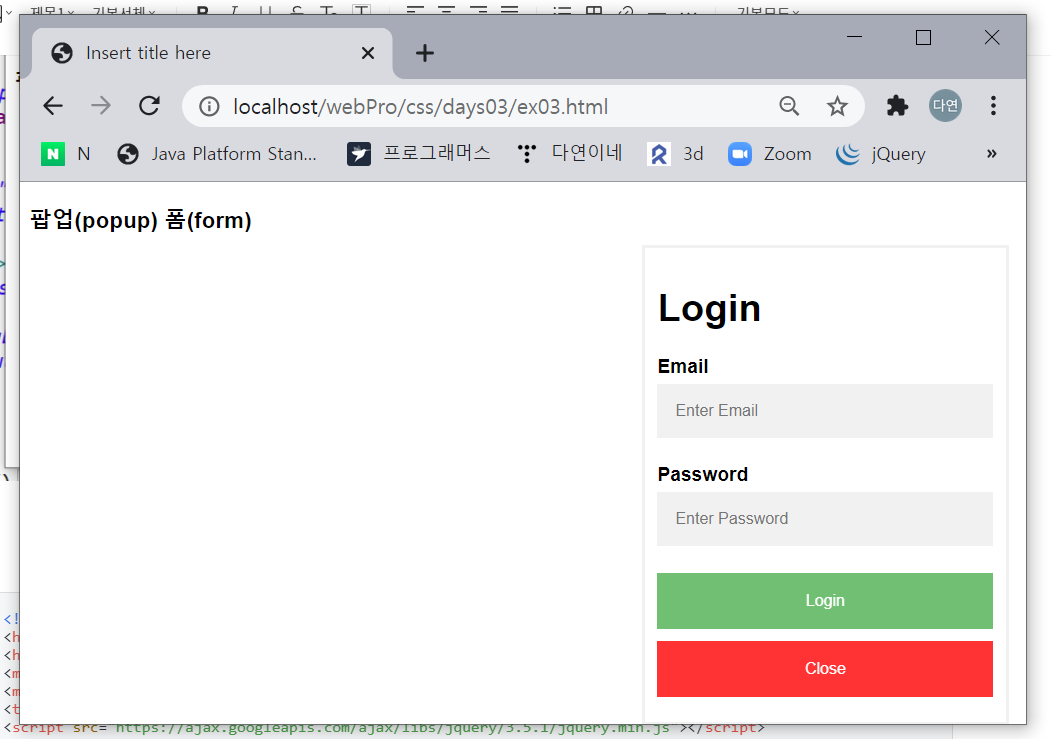
팝업폼(popup Form)



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
body{
font-family: Arial, Verdana, sans-serif;
}
*{
box-sizing: border-box;
}
.open-button{
background: #555;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
opacity: 0.8;
position: fixed;
bottom: 23px;
right: 28px;
width: 280px;
}
.form-container .btn:hover, .open-button:hover{
opacity: 1;
}
.form-popup{
display:none;
position: fixed;
bottom: 0;
right: 15px;
border: 3px solid #f1f1f1;
z-index: 9; /* 겹쳐질때 높은 숫자가 위로 (숫자의미없음) */
}
.form-container {
max-width: 300px;
padding: 10px;
background: white;
}
.form-container input[type='text'],
.form-container input[type=password]{
width: 100%;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
padding: 15px;
}
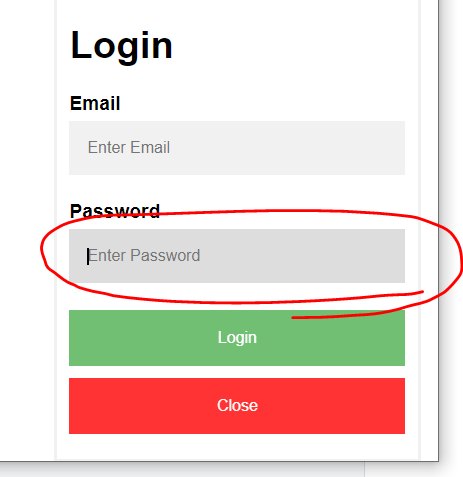
.form-container input[type='text']:focus,
.form-container input[type=password]:focus{
background: #ddd;
outline: none;
}
.form-container .btn{
background: #4CAF50;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom: 10px;
opacity: 0.8;
}
.form-container .cancel{
background: red;
}
</style>
</head>
<body>
<h3>팝업(popup) 폼(form)</h3>
<button class="open-button" onclick="openForm();">Open Form</button>
<div class="form-popup" id="myForm">
<form action="" class="form-container"> <!-- 입력받으려면 모두 폼 태그 안에 있어야 함 -->
<h1>Login</h1>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit" class="btn">Login</button>
<button type="button" class="btn cancel" onclick="closeForm();" >Close</button>
</form>
</div>
<script>
function openForm() {
/* console.log(">openForm 호출"); */
document.getElementById("myForm").style.display="block";
}
function closeForm() {
/* console.log(">openForm 호출"); */
document.getElementById("myForm").style.display="none";
}
</script>
</body>
</html>
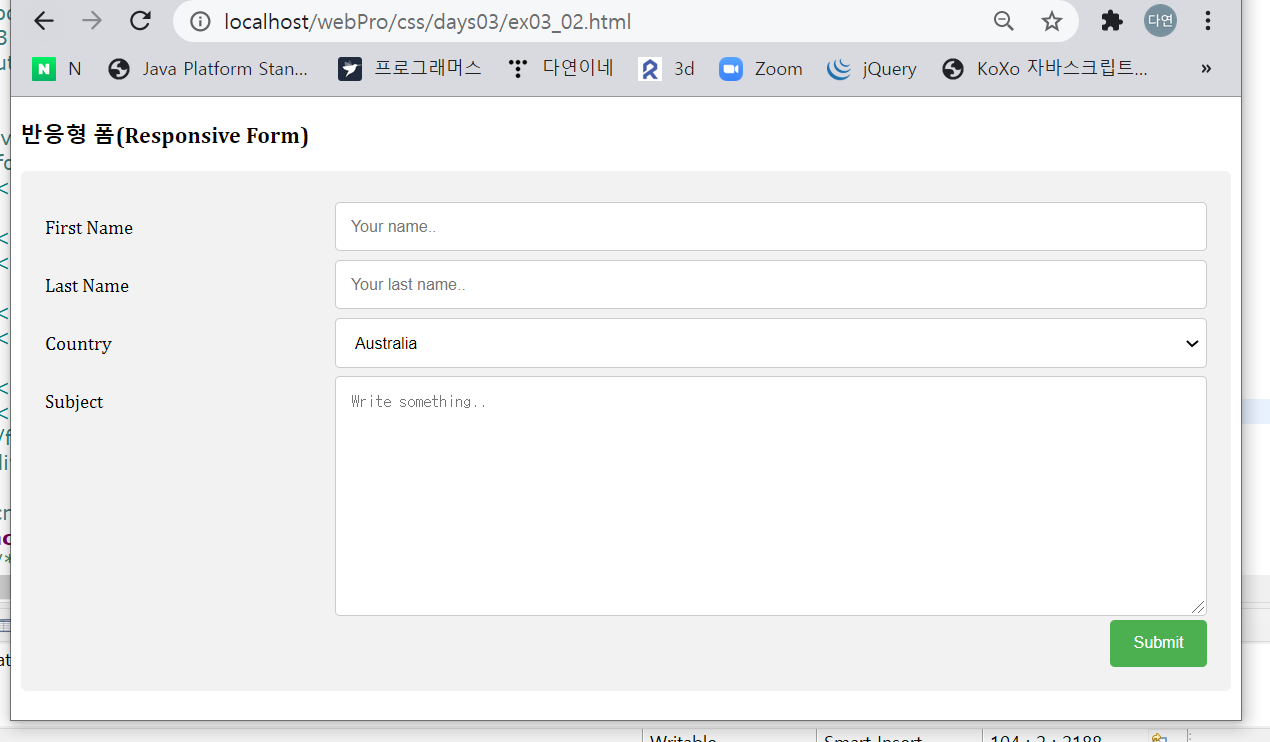
반응형 폼(Responsive Form)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
*{
box-sizing: border-box;
}
input[type='text'], select, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
}
label{
display: inline-block;
padding: 12px 12px 12px 0;
}
input[type=submit]{
background: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
input[type=submit]:hover{
background: #45A049;
}
.container{
border-radius: 5px;
background: #f2f2f2;
padding: 20px;
}
.col-25{
float: left;
width: 25%;
margin-top: 6px;
}
.col-75{
float: left;
width: 75%;
margin-top: 6px;
}
.row::after{
content: "";
clear: both;
display: table;
}
</style>
<style>
@media screen and (max-width:600px){
.col-25, .col-75, input[type=submit]{
width: 100%;
margin-top: 0;
}
}
</style>
</head>
<body>
<h3>반응형 폼(Responsive Form)</h3>
<div class="container">
<form action="">
<div class="row">
<div class="col-25">
<label for="fname">First Name</label>
</div>
<div class="col-75">
<input type="text" id="fname" name="firstname" placeholder="Your name..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="lname">Last Name</label>
</div>
<div class="col-75">
<input type="text" id="lname" name="lastname" placeholder="Your last name..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="country">Country</label>
</div>
<div class="col-75">
<select id="country" name="country">
<option value="australia">Australia</option>
<option value="canada">Canada</option>
<option value="usa">USA</option>
</select>
</div>
</div>
<div class="row">
<div class="col-25">
<label for="subject">Subject</label>
</div>
<div class="col-75">
<textarea id="subject" name="subject" placeholder="Write something.." style="height:200px"></textarea>
</div>
</div>
<div class="row">
<input type="submit" value="Submit">
</div>
</form>
</div>
</body>
</html>반응형
'Web > CSS' 카테고리의 다른 글
| [days03] CSS 결합자(선택자 간의 관계) (0) | 2020.12.07 |
|---|---|
| [days03] 수평, 수직 정렬 (0) | 2020.12.07 |
| [days03] 1) 오버플로우(overflow) 2) float / clear (0) | 2020.12.07 |
| [days02] 웹페이지 스킨 선택 (샘플) (0) | 2020.12.04 |
| [days02] 메뉴바 디자인하기, 웹페이지 틀 디자인하기 (0) | 2020.12.04 |
Comments




