반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- isinterrupted()
- include액션태그
- 리눅스셋팅
- MemoryStream
- include지시자
- 스레드그룸
- StringWriter
- ObjectInputStream
- interrupt()
- Linux세팅
- StringReader
- 상관 서브 쿼리
- 동기화
- first-child
- 리눅스세팅
- interrupted()
- Linux셋팅
- 표현 언어
- include 지시자
- ID중복
- 상관서브쿼리
- Daemon()
- sleep()메소드
- char[] String 형변환
- ThreadGroup()
- first-of-child
- InputDialog
- 메모리스트림
- 아이디중복
- String char[] 형변환
Archives
- Today
- Total
다연이네
[days03] CSS 결합자(선택자 간의 관계) 본문
반응형
선택자 선택자
선택자 > 선택자
선택자 + 선택자
선택자 ~ 선택자
body
<body>
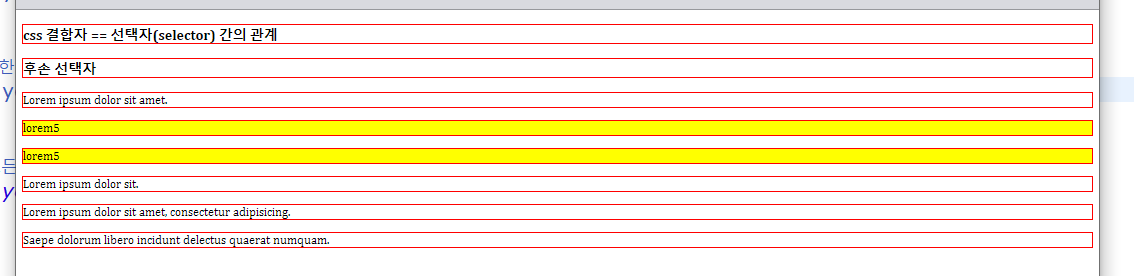
<h3>css 결합자 == 선택자(selector) 간의 관계</h3>
<h3>후손 선택자</h3>
<p>Lorem ipsum dolor sit amet.</p>
<div>
<p>lorem5</p>
<p>lorem5</p>
<section> <!-- div의 직계 자식은 아님 -->
<p>Lorem ipsum dolor sit.</p>
</section>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
<p>Saepe dolorum libero incidunt delectus quaerat numquam.</p>
style
p,h3{
border: 1px solid red;
}

선택자 > 선택자 : 직계자식
div>p{
background-color: yellow;
}
선택자 > 선택자 : 직계자식 + 후손
div p{
background: pink;
}
선택자 + 선택자 : 가장 가까운 형제
div+p{
background: green;
}
선택자 ~ 선택자 : 모든 형제
div ~p{
background: black;
} 
반응형
'Web > CSS' 카테고리의 다른 글
| [days03] ::의사 요소 - 요소의 지정된 부분을 스타일링 + css 카운터 (0) | 2020.12.07 |
|---|---|
| [days03] :의사 클래스 - 특수 상태를 정의하는 클래스 (0) | 2020.12.07 |
| [days03] 수평, 수직 정렬 (0) | 2020.12.07 |
| [days03] 팝업폼(Popup Form)과 반응형 폼(Responsive Form) (0) | 2020.12.07 |
| [days03] 1) 오버플로우(overflow) 2) float / clear (0) | 2020.12.07 |
Comments




