반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 동기화
- isinterrupted()
- Linux셋팅
- 상관서브쿼리
- ObjectInputStream
- 리눅스세팅
- MemoryStream
- 스레드그룸
- ID중복
- include액션태그
- include 지시자
- 메모리스트림
- ThreadGroup()
- interrupted()
- String char[] 형변환
- 상관 서브 쿼리
- Linux세팅
- char[] String 형변환
- first-child
- StringReader
- 리눅스셋팅
- 아이디중복
- interrupt()
- InputDialog
- 표현 언어
- include지시자
- first-of-child
- Daemon()
- sleep()메소드
- StringWriter
Archives
- Today
- Total
다연이네
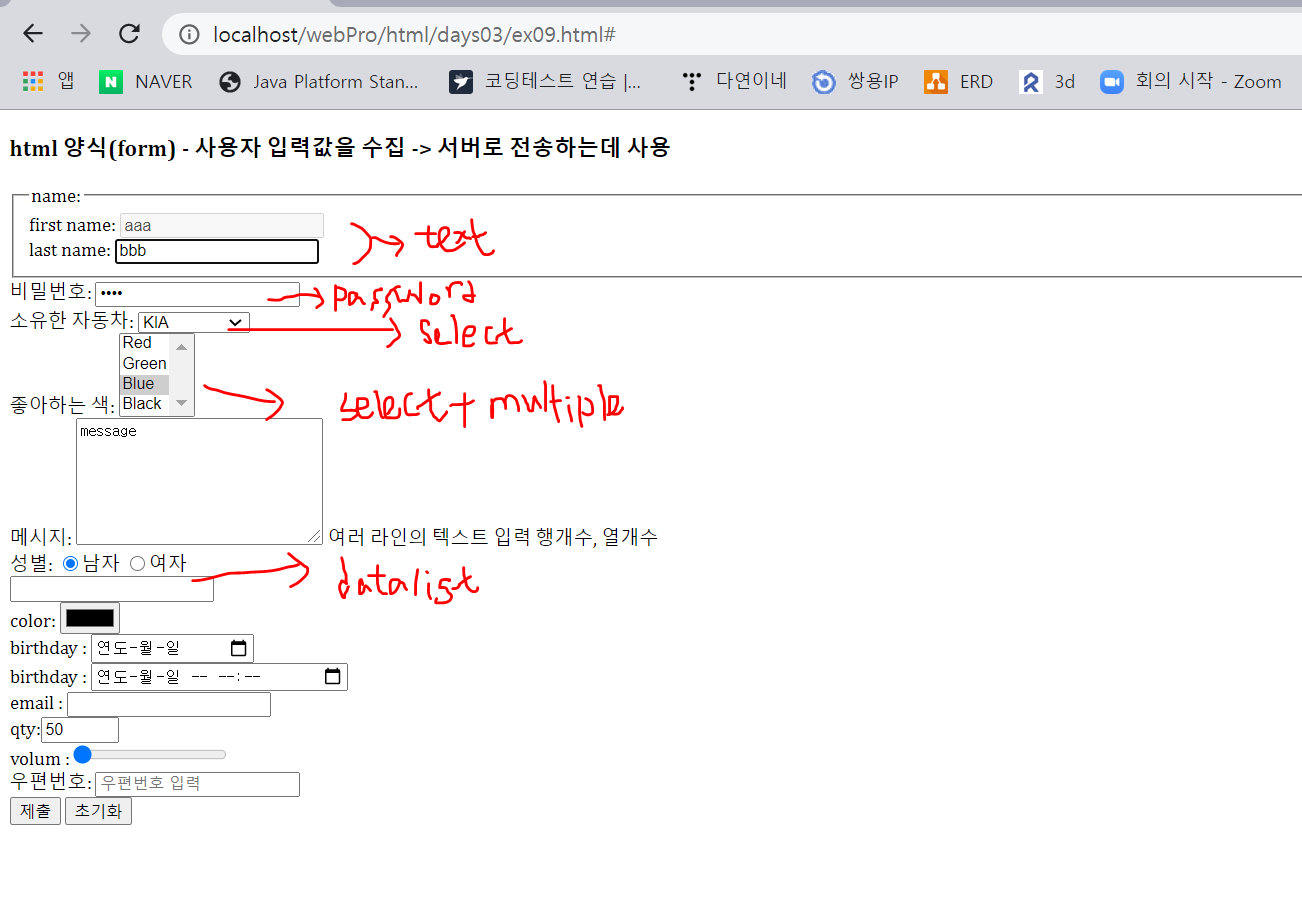
[days03] html 양식(form) - 사용자 입력값을 수집 -> 서버로 전송하는데 사용 본문
반응형
모든 입력과 관련된 태그(요소)는 form 태그 안에 있어야 수집되고 서버로 전송되는 작업을 한다.
(form 태그 안에 없으면 수집도 안되고 전송도 안됨)


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
#message{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<h3>html 양식(form) - 사용자 입력값을 수집 -> 서버로 전송하는데 사용</h3>
<form action="ex09_ok.jsp" method="get" target="_blank" novalidate="novalidate" >
<!-- html은 정적이라서 전송안됨 => jsp사용 -->
<!-- 입력된 값을 가지고 [겟방식]으로 가겠다는 의미 / post방식도 존재 -->
<!-- _blank를 통해 새창을 띄워 결과 출력 -->
<!-- novalidate 유효성검사 안하겠다
==우편번호나 이메일 안써도 된다는 의미-->
<!--
<label for="name">이름: </label>
이름 입력받기
<input type="text" id="name" name="name" autofocus="autofocus" placeholder="이름을 입력하세요" value="admin"><br>
--> <!-- autofocus:커서 깜빡이게 -->
<!-- firstname, lastname 나눠 입력받기 -->
<fieldset> <!-- 그룹과 관련된 데이터를 저장하는 데 사용 -->
<legend> name: </legend> <!-- table의 caption 태그 값과 같은 용도 -->
<label for="fname">first name: </label>
<input type="text" id="fname" name="fname" disabled="disabled" value="aaa" autofocus="autofocus">
<br>
<label for="lname">last name: </label>
<input type="text" id="lname" name="lname" value="bbb" readonly="readonly" ><br>
<!-- disabled와 readonly 보여지는 게 다르다-->
</fieldset>
<label for="passwd">비밀번호: </label>
<!-- 비번 입력받기-->
<input type="password" id="passwd" name="passwd" value="1234">
<!-- 타입이 password면 노출없이 검정 동그라미로 뜸 -->
<br>
<label for="cars">소유한 자동차: </label> <!-- id와 바인딩 -->
<select name="cars" id="cars">
<!-- <option value="값"> 텍스트값 </option> 만약 value값을 지정하지 않으면 텍스트 값과 같게 인식-->
<option>선택하세요</option>
<option value="Volvo">Volvo</option>
<option value="BMW">BMW</option>
<option value="KIA" selected="selected">KIA</option>
<option value="Audi">Audi</option>
</select>
<br>
<label id="colors">좋아하는 색: </label>
<select name="colors" id="colors" size="4" multiple="multiple">
<!-- 사이즈는 개수만큼(레드, 그린,블루,블랙), multiple ==다중선택 가능(컨트롤 눌르면서) -->
<option value="Red">Red</option>
<option value="Green">Green</option>
<option value="Blue" selected="selected">Blue</option>
<option value="Black">Black</option>
</select>
<br>
<label for="message">메시지: </label> <!-- 참조하는 for도 밑의 id name 과 같도록 -->
<!-- <textarea rows="5" cols="30" id="message" name="message"></textarea> 여러 라인의 텍스트 입력 행개수, 열개수-->
<textarea id="message" name="message">message</textarea> 여러 라인의 텍스트 입력 행개수, 열개수
<br>
<label >성별: </label>
<!--라디오버튼은 하나의 그룹으로 묶여져 있어야지 하나만 선택할 수 있다 -->
<!--name이 같으면 하나의 그룹으로 묶는 것이다 -->
<input type="radio" id="m" name="gender" checked><label for="m">남자</label>
<!-- 전송할때는 id와 name속성이 필요한데name이 더중요하다 -->
<input type="radio" id="w" name="gender"><label for="w">여자</label>
<br>
<!-- 속성명=속성값이면 속성값 생략 가능 checked="checked" => checked-->
<!-- label for을 통해 남자/ 여자 글자를 눌러도 라디오 버튼 눌러짐-->
<input list="browsers">
<datalist id="browsers">
<option value="FireFox">
<option value="Safari">
<option value="Opera">
<option value="Chrome">
</datalist>
<br>
color: <input type="color">
<br>
birthday : <input type="date">
<br>
birthday : <input type="datetime-local">
<br>
email : <input type="email" required="required"> <!-- 필수입력사항 -->
<br>
qty:<input type="number" min="1" max="50" step="1" value="50">
<br>
volum :<input type="range" min="0" max="100" value="0">
<!-- value 안주면 가운데 가있음 -->
<br>
우편번호: <input type="text" maxlength="7" pattern="[0-9]{3}-[0-9]{3}" placeholder="우편번호 입력">
<br>
<input type="submit" >
<!-- 입력된 값을 서버로 전송(제출), 어떤걸 전송할 지를 action에 넣는다. -->
<input type="reset"> <!-- 초기화 버튼이 생김 -->
</form>
<!-- http://localhost/webPro/html/days03/ex09_ok.jsp? -->
<!-- 입력받은 값을 가지고 위 페이지로 제출하러 감 -->
<!-- 제출하러 갈때는 id가 아니라 name이 중요함 -> 위에 name="name" 주자 (id값과 동일하게) -->
<!-- http://localhost/webPro/html/days03/ex09_ok.jsp?name=%EB%B0%B0%EB%8B%A4%EC%97%B0-->
<!-- name= 뒷값은 이름이 16진수값으로 인코딩된 것 (한글) 영어는 고대로 나옴 -->
<!-- password 에도 name="passwd"주자 -->
<!-- 위에 label 주자 -->
<!-- http://localhost/webPro/html/days03/ex09_ok.jsp?name=bae&passwd=1234 -->
<!-- 아이디&비번으로 연결되어서 출력 => get 방식 -->
<!-- 위의 get을 post로 바꾸면 -->
<!-- http://localhost/webPro/html/days03/ex09_ok.jsp -->
<!-- post가 더 보안적이다. -->
<!-- get: 보안 취약, url 길이 제한(2048자),
post: 크기제한 없음(많은 양의 데이터 전송시 사용) + 파일 전송(업로드)작업할때 반드시 post 사용
,http 프로토콜 내부에 저장되기 때문에 get보다 보안적 -->
<!-- HTTP 상태 404 – 찾을 수 없음 -->
<!-- jsp 파일 만들어야함 -->
</body>
</html>form의 method 중
get: 보안 취약, url 길이 제한(2048자),
post: 크기제한 없음(많은 양의 데이터 전송시 사용) + 파일 전송(업로드)작업할때 반드시 post 사용
,http 프로토콜 내부에 저장되기 때문에 get보다 보안적
반응형
'Web > HTML' 카테고리의 다른 글
| [days04] 1) 체크(아이콘) 표 만들기 2) 사원 칩 만들기 3)막대그래프 (0) | 2020.12.08 |
|---|---|
| [days03] html 코딩 규칙(가이드) (0) | 2020.12.02 |
| [days03] 반응형 웹 (0) | 2020.12.02 |
| [days03] html의 head의 자식 요소 (0) | 2020.12.02 |
| [days03] iframe (0) | 2020.12.02 |
Comments


