반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 상관서브쿼리
- 리눅스셋팅
- 메모리스트림
- Linux세팅
- Daemon()
- interrupted()
- include 지시자
- include지시자
- 리눅스세팅
- isinterrupted()
- first-of-child
- ThreadGroup()
- 스레드그룸
- sleep()메소드
- include액션태그
- first-child
- MemoryStream
- 동기화
- Linux셋팅
- char[] String 형변환
- StringReader
- 아이디중복
- StringWriter
- ObjectInputStream
- 상관 서브 쿼리
- String char[] 형변환
- ID중복
- 표현 언어
- interrupt()
- InputDialog
Archives
- Today
- Total
다연이네
[days04] 1) 체크(아이콘) 표 만들기 2) 사원 칩 만들기 3)막대그래프 본문
반응형
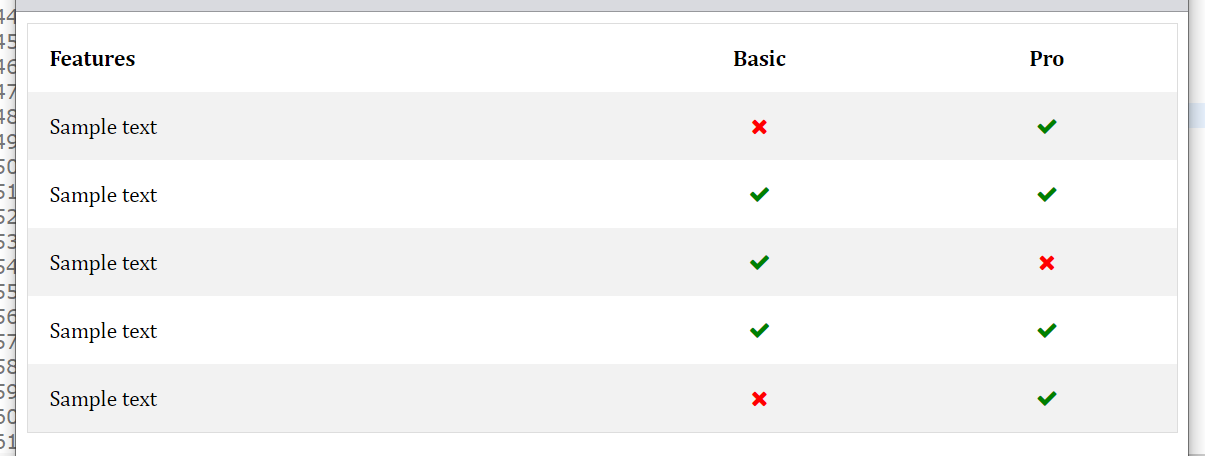
1) 체크 표 만들기
여기서 X표와 체크표는 아이콘이다!

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
table{
width: 100%;
border: 1px solid #ddd;
border-spacing: 0; /* 셀과 셀사이 간격 */
border-collapse: collapse;
}
th, td{
text-align: center;
padding: 16px;
}
th:first-child, td:first-child {
text-align: left;
}
tr:nth-child(even) {
background: #f2f2f2;
}
.fa-check{
color: green;
}
.fa-remove{
color: red;
}
</style>
</head>
<body>
<table>
<tr>
<th style="width: 50%">Features</th>
<th>Basic</th>
<th>Pro</th>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-remove"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-remove"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-remove"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
</table>
</body>
</html>
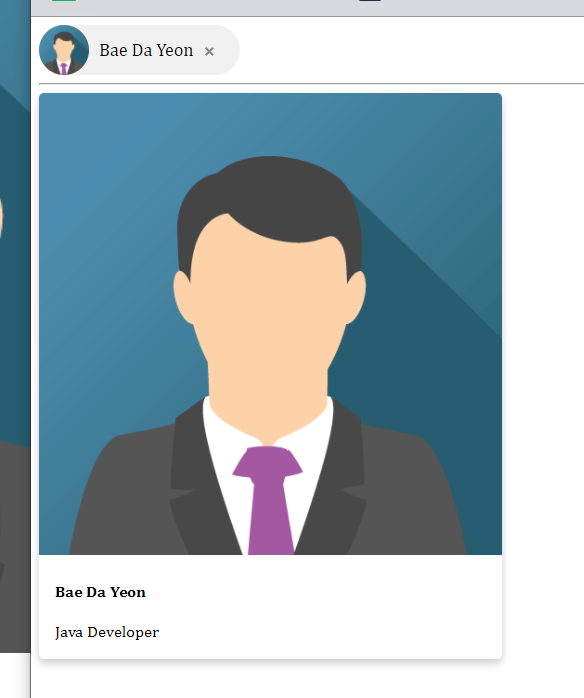
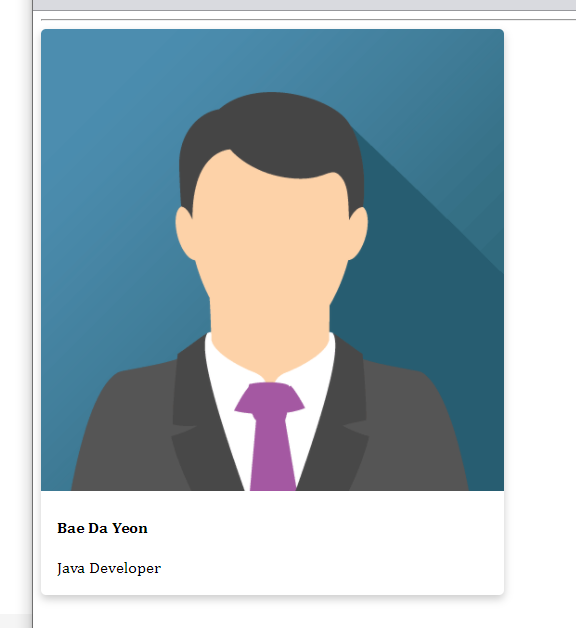
2) 사원 칩 만들기

위 칩의 x표를 누르면 밑처럼 사라진다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.card{
width: 40%;
border-radius: 5px;
transition:0.3s;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}
.card img{
width: 100%; /* 이거 안주면 이미지 크기 안줄어들고 크게있음 */
border-radius: 5px 5px 0 0; /* 위에 두개만 라운드 */
}
.container{
padding: 2px 16px;
}
</style>
<style>
.chip img{
width: 50px;
height: 50px;
border-radius: 25px;
float: left;
margin-left: -25px;
margin-right: 10px;
}
.chip{
display: inline-block;
padding: 0 25px;
height: 50px;
line-height: 50px; /* line-height와 height 같이 맞추면 가운데 정렬 */
font-size: 18px;
border-radius: 25px;
background: #f1f1f1;
}
.closebtn{
color: #888;
font-size: 20px;
font-weight: bold;
padding-left: 10px;
float: right;
}
.closebtn:hover{
color: #000;
cursor: pointer;
}
</style>
</head>
<body>
<!-- .chip>img+span -->
<div class="chip">
<img src="../images/img_avatar.png" alt="Person" />
Bae Da Yeon
<span class="closebtn" onclick="this.parentElement.style.display='none'">×</span>
<!--여기서 this는 span이고 chip을 사라지게 해야하니까 parentElement -->
</div>
<hr>
<!-- .card>img+.container>h4>b^p -->
<div class="card">
<img src="../images/img_avatar3.png" alt="" />
<div class="container">
<h4><b>Bae Da Yeon</b></h4>
<p>Java Developer</p>
</div>
</div>
</body>
</html>
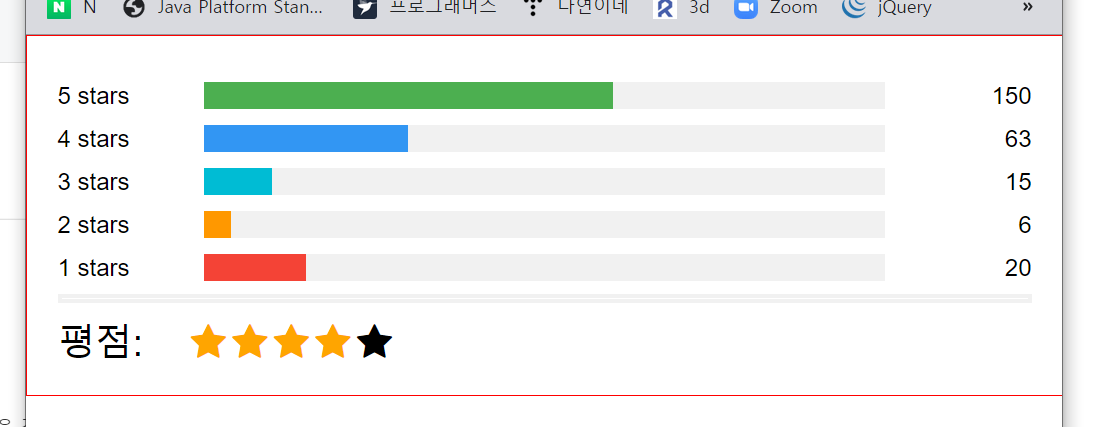
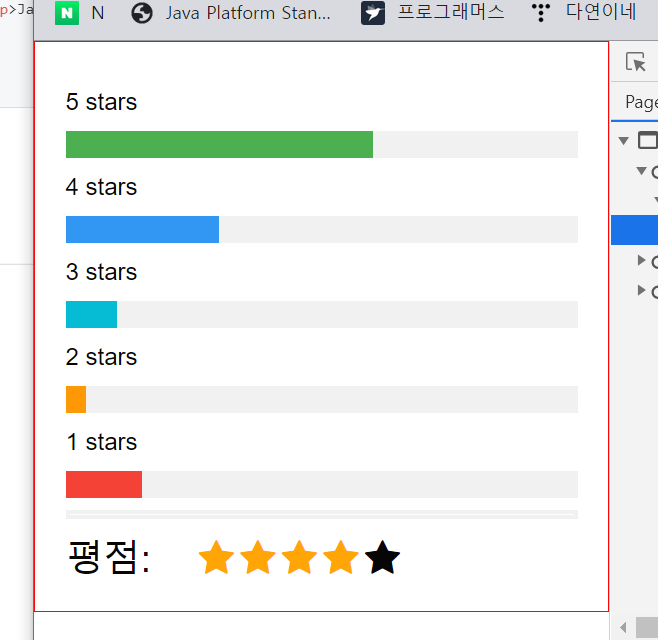
3) 막대 그래프

너비가 400px보다 좁은 경우 일렬로 서고, 오른쪽의 숫자가 사라진다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
*{
box-sizing: border-box;
}
body{
font-family: Arial;
border: 1px solid red;
padding: 20px;
max-width: 800px;
margin: 0 auto; /* 가운데 */
height: 100%;
}
</style>
<style>
.heading{
font-size: 25px;
margin-right: 25px;
}
.fa{
font-size: 25px;
}
.checked{
color: orange;
}
</style>
<style>
.side{
float: left;
width: 15%;
margin-top: 10px;
}
.middle{
float: left;
width: 70%;
margin-top: 10px;
}
.bar-container{ /* 반응형할때는 %로 주면 크기 맞춰질 것 */
width: 100%; /* 부모가 70%고 그에대해 100%로 꽉 채우겠단 */
background: #f1f1f1;
text-align: center;
color: white;
}
.right{
text-align: right;
}
.row::after{ /* 모두를 감싼 div */
content: "";
clear: both; /* 떠다니는거 취소 */
display: table;
}
/*막대그래프(bar)를 그리자 */
.bar-5{width: 60%; height: 18px; background: #4CAF50;} /* 부모의 60%니까 */
.bar-4{width: 30%; height: 18px; background: #3296F3;}
.bar-3{width: 10%; height: 18px; background: #00BCD4;}
.bar-2{width: 4%; height: 18px; background: #FF9800;}
.bar-1{width: 15%; height: 18px; background: #F44336;}
</style>
<style>
@media screen and (max-width:400px){
.side, .middle{
width: 100%;
}
.right{
display: none;
}
}
</style>
</head>
<body>
<div class="row">
<div class="side">
<div>5 stars</div>
</div>
<div class="middle">
<div class="bar-container">
<div class="bar-5"></div>
</div>
</div>
<div class="side right">
<div>150</div>
</div>
<div class="side">
<div>4 stars</div>
</div>
<div class="middle">
<div class="bar-container">
<div class="bar-4"></div>
</div>
</div>
<div class="side right">
<div>63</div>
</div>
<div class="side">
<div>3 stars</div>
</div>
<div class="middle">
<div class="bar-container">
<div class="bar-3"></div>
</div>
</div>
<div class="side right">
<div>15</div>
</div>
<div class="side">
<div>2 stars</div>
</div>
<div class="middle">
<div class="bar-container">
<div class="bar-2"></div>
</div>
</div>
<div class="side right">
<div>6</div>
</div>
<div class="side">
<div>1 stars</div>
</div>
<div class="middle">
<div class="bar-container">
<div class="bar-1"></div>
</div>
</div>
<div class="side right">
<div>20</div>
</div>
</div>
<hr style="border: 3px solid #f1f1f1" />
<span class="heading">평점: </span>
<!-- span.fa.fa-star.checked*5 -->
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
</body>
</html>반응형
'Web > HTML' 카테고리의 다른 글
| [days03] html 양식(form) - 사용자 입력값을 수집 -> 서버로 전송하는데 사용 (0) | 2020.12.02 |
|---|---|
| [days03] html 코딩 규칙(가이드) (0) | 2020.12.02 |
| [days03] 반응형 웹 (0) | 2020.12.02 |
| [days03] html의 head의 자식 요소 (0) | 2020.12.02 |
| [days03] iframe (0) | 2020.12.02 |
Comments


