반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 메모리스트림
- interrupted()
- isinterrupted()
- 리눅스셋팅
- 동기화
- InputDialog
- include지시자
- 리눅스세팅
- StringReader
- StringWriter
- MemoryStream
- interrupt()
- ThreadGroup()
- 표현 언어
- sleep()메소드
- Linux세팅
- 스레드그룸
- 아이디중복
- 상관 서브 쿼리
- first-child
- String char[] 형변환
- include액션태그
- Daemon()
- first-of-child
- ObjectInputStream
- include 지시자
- char[] String 형변환
- 상관서브쿼리
- Linux셋팅
- ID중복
Archives
- Today
- Total
다연이네
[days03] iframe 본문
반응형
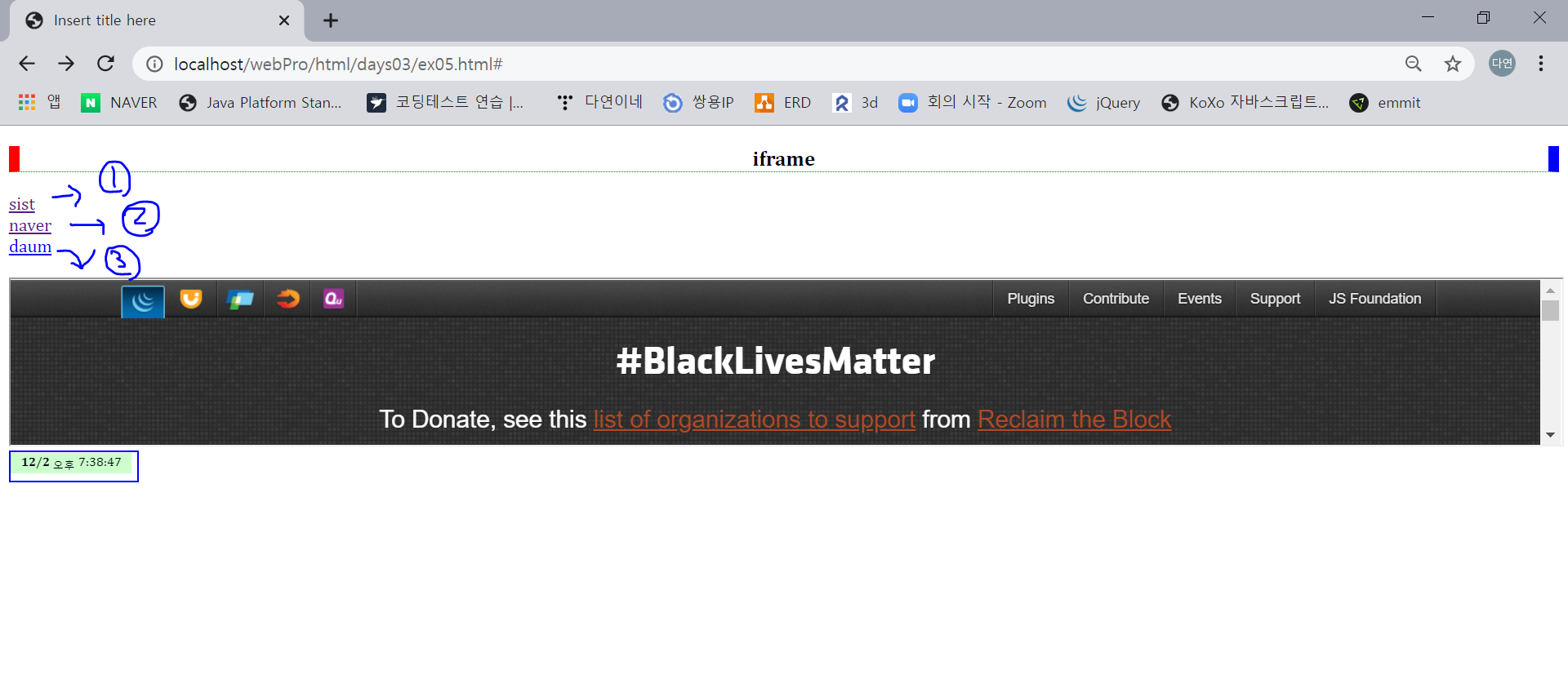
iframe
- 인라인 프레임의 줄임말 (프레임 안의 프레임)
- 웹페이지 내에 또다른 웹페이지를 표시하는 데 사용
- 다른 웹페이지를 넣다 보니까 src는 필수적이고 나머지(width, height 등)은 스타일로 줄수 있고
+ board를 줄지말지도 스타일로 주고
- 계약조건.html
다른 페이지 [계약조건.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="ex06_mystyle.css" rel="stylesheet">
</head>
<body>
<h3>iframe</h3>
<a href="http://www.sist.co.kr" target="_self">sist</a><br>
<a href="http://www.naver.com" target="_blank">naver</a><br>
<!-- iframe의 name 값을 target 속성 값으로 설정-->
<a href="http://www.jquery.com" target="content">daum</a><br>
<br>
<iframe name="content" style="width:100%; height=200%"></iframe>
<!-- 일단 name은 이름값이고 id는 고유한 이름값이라고 생각 -->
<iframe
id="iframeId"
name="iframeName"
align="center"
style="border:2px solid blue;"
src="http://trio.co.kr/club/public/clock.html"
frameborder="0"
scrolling="no"
width="114" height="25" ></iframe>
<!-- 시계를 가진 페이지가 프레임 안에 들어온 것 ( 프레임 안에 프레임 있는 것) -->
<!-- iframe으로 ex01안에 원하는 위치에다 위에 9줄 복붙해서 넣으면 됨-->
<!--
< iframe src="url" title="description" style="width:XX;height:XX; border:none">
border 테두리 제거도 style 안에 (CSS로) 지정
-->
</body>
</html>
1을 클릭하면 해당 페이지에서 쌍용교육센터 페이지로 이동한다.
2를 클릭하면 새로운 페이지가 열려 네이버로 이동한다.
3을 클릭하면 밑의 프레임에서 웹페이지가 열린다.
맨 밑의 시계도 새로운 프레임에 열린 것이다.
반응형
'Web > HTML' 카테고리의 다른 글
| [days03] 반응형 웹 (0) | 2020.12.02 |
|---|---|
| [days03] html의 head의 자식 요소 (0) | 2020.12.02 |
| [days03] 토글 버튼 (0) | 2020.12.02 |
| [days03] 버튼 1. HTML 2. Javascript 3.JQuery (0) | 2020.12.02 |
| [days03] 표 만들고 간단한 속성 넣기 (0) | 2020.12.02 |
Comments



