반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- include 지시자
- 상관서브쿼리
- ID중복
- Linux셋팅
- isinterrupted()
- 메모리스트림
- MemoryStream
- first-of-child
- char[] String 형변환
- 리눅스세팅
- ThreadGroup()
- interrupted()
- 스레드그룸
- Daemon()
- 상관 서브 쿼리
- String char[] 형변환
- 표현 언어
- ObjectInputStream
- 아이디중복
- interrupt()
- sleep()메소드
- 동기화
- 리눅스셋팅
- Linux세팅
- include액션태그
- StringReader
- InputDialog
- include지시자
- first-child
- StringWriter
Archives
- Today
- Total
다연이네
[days15] autocomplete 본문
반응형
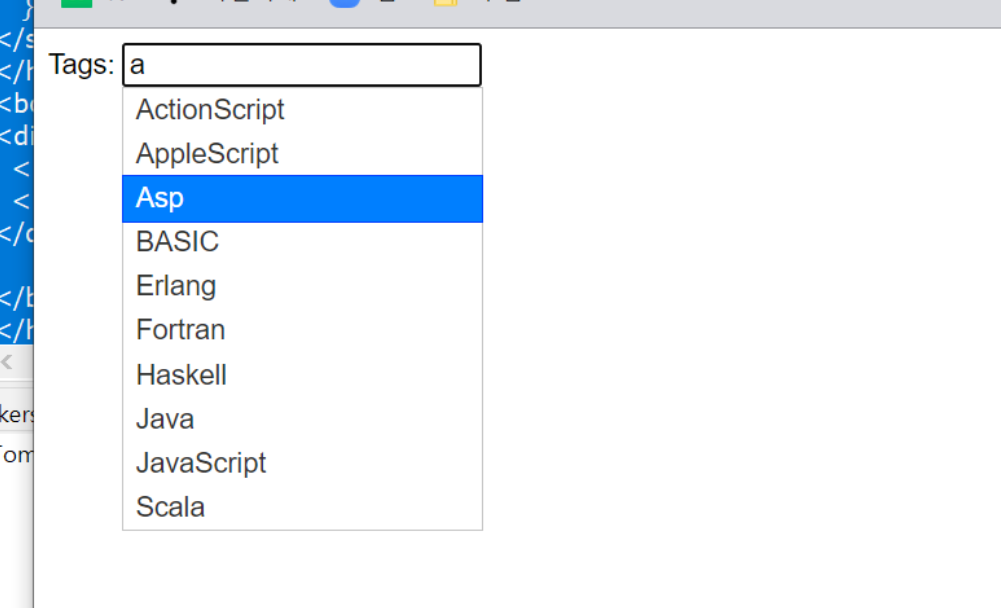
특정 알파벳을 검색하면 source에 있는 데이터 중 해당 알파벳을 포함하는 데이터들이 보여진다.

<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="https://jqueryui.com/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
} );
</script>
<link rel="stylesheet" type="text/css" href="">
<style>
</style>
<script>
$(document).ready(function (){
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>
</body>
</html>
이 데이터를 DB에서 가져와보도록 하자.
사원의 이름을 검색하려고 할 때, 해당 알파벳을 가진 사원 정보가 뿌려지도록 해보자

<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="https://jqueryui.com/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
</style>
<script>
$(document).ready(function (){
});
</script>
</head>
<body>
<!-- ex02_03_autocomplete.jsp 추가, ajax가 요청하는 페이지 -->
<form id="form1">
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags" name="searchWord">
</div>
</form>
<script>
$(function () {
$("#tags").keyup(function(event) {
var params = $("#form1").serialize(); //파라미터 자동으로 연결 searchWord=s
$.ajax({
url:"ex02_03_autocomplete.jsp"
,dataType:"json"
,type:"get"
,data:params
,cache:false
,success:function(data){ //["JAMES","JONES"]
//alert(data);
$( "#tags" ).autocomplete({
source: data //검색한 값이 소스로 들어가도록
});
}
,error: function() {
alert("에러");
}
});//ajax
}); //keyup
});
</script>
</body>
</html>ex02_03_autocomplete.jsp
<%@page import="net.sf.json.JSONArray"%>
<%@page import="com.util.ConnectionProvider"%>
<%@page import="com.util.JdbcUtil"%>
<%@page import="net.sf.json.JSONObject"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
// json array ["","","",""] ename
String searchWord = request.getParameter("searchWord");
String sql = " select ename " +
" from emp " +
" where regexp_like( ename, ? , 'i')";
// where ename like '%j%'
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
JSONArray data = new JSONArray(); // []
try{
conn = ConnectionProvider.getConnection();
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, searchWord);
rs = pstmt.executeQuery();
while(rs.next()){
String ename = rs.getString("ename");
data.add( ename );
}
// data = ["JAMES", "JONES"]
}catch(Exception e){
e.printStackTrace();
}finally{
JdbcUtil.close(pstmt);
JdbcUtil.close(rs);
JdbcUtil.close(conn);
}
%>
<%= data %>
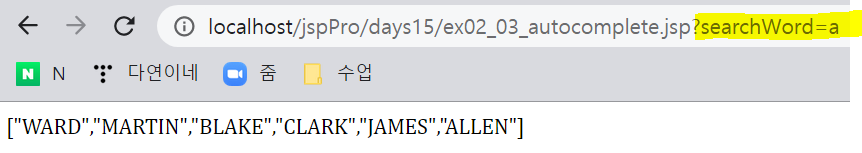
참고로 ex02_03_autocomplete.jsp를 바로 실행시켜 파라미터를 넘겨주면 다음과 같이 출력된다.

반응형
'JSP' 카테고리의 다른 글
| [days15] 구글차트와 외부차트 (0) | 2021.01.15 |
|---|---|
| [days15] 회원가입 ID 중복체크 (0) | 2021.01.15 |
| [days14] json 라이브러리 사용 (json-lib-2.4-jdk15.jar) (0) | 2021.01.14 |
| [days14] JSON 개요 (0) | 2021.01.14 |
| [days13] AJAX (0) | 2021.01.13 |
Comments




