반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리눅스셋팅
- 아이디중복
- ThreadGroup()
- interrupt()
- char[] String 형변환
- first-of-child
- 리눅스세팅
- include 지시자
- Linux셋팅
- 표현 언어
- 상관 서브 쿼리
- interrupted()
- ObjectInputStream
- Daemon()
- include액션태그
- String char[] 형변환
- 상관서브쿼리
- InputDialog
- StringWriter
- first-child
- StringReader
- MemoryStream
- 메모리스트림
- sleep()메소드
- isinterrupted()
- 스레드그룸
- ID중복
- 동기화
- include지시자
- Linux세팅
Archives
- Today
- Total
다연이네
[days15] 회원가입 ID 중복체크 본문
반응형
회원가입할 때 아이디 중복 체크하는 JQuery + AJAX + JSON
 |
 |
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="">
<style>
</style>
</head>
<body>
<!--
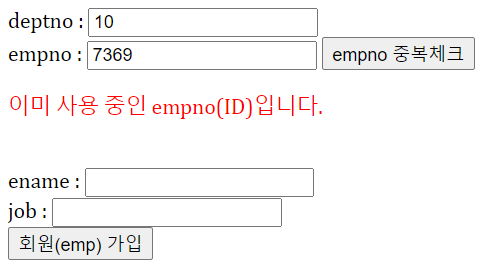
1. 회원가입할 때 아이디 중복 체크하는 JQuery + AJAX + JSON
-->
<form action="" method="get">
deptno : <input type="text" name="deptno" value="10" /><br>
empno : <input type="text" name="empno" value="7369" />
<input type="button" id="btnEmpnoCheck" value="empno 중복체크" />
<p id="notice"></p>
<br>
ename : <input type="text" name="ename" value="" /><br>
job : <input type="text" name="job" value="" /><br>
<input type="submit" value="회원(emp) 가입" />
<script>
$(document).ready(function (){
$("#btnEmpnoCheck").on("click", function(event) {
var params = $("form").serialize(); // 자동으로 폼태그 안에있는애들 주르륵
$.ajax({
url:"ex01_idcheck.jsp" //MVC패턴이라면 .do가 될 것 (C->H-> S->D)
,dataType:"json"
,type:"get"
//,data:"empno="+$("#empno").val(); //id값이 주어졌다면 이렇게 해도되나 지저분
,data:params //바로 이렇게 줘도 됨
,cache:false //같은 요청이 있으면 db에 있는 것 바로 뿌리겠다
,success:function(data){ //성공했으면 가져오는 데이터가 있을 것
//alert(data.count); //data는 JSON 값을 받을 것 {"count":0} data.count하면 0아니면 1
if(data.count==1){ //사용중
$("#notice").css("color","red").text("이미 사용 중인 empno(ID)입니다.");
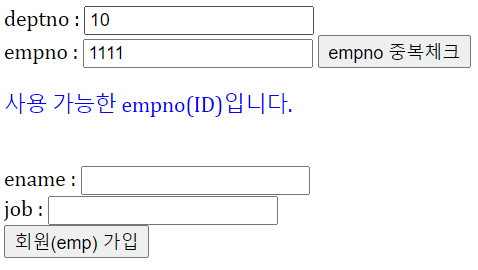
}else{//사용가능
$("#notice").css("color","blue").text("사용 가능한 empno(ID)입니다.");
}
}
});//ajax
});//click
});//ready
</script>
</body>
</html>ex01_idcheck.jsp
<%@page import="com.util.ConnectionProvider"%>
<%@page import="com.util.JdbcUtil"%>
<%@page import="net.sf.json.JSONObject"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
// 요청파라미터로 중복할 체크할 아이디 ( empno 대신)
String empno = request.getParameter("empno"); // empno 중복체크
// cnt=1 아이디 사용중이다.
// 0 아이디 사용가능하다.
String sql = " select count(*) cnt " +
" from emp " +
" where empno = ?";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
// json_lib.jar + 5개 jar 종속성
JSONObject data = null; // {}
try{
conn = ConnectionProvider.getConnection();
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, empno);
rs = pstmt.executeQuery();
rs.next();
int cnt = rs.getInt("cnt"); // 1 0
data = new JSONObject();
data.put("count", cnt); // { "count":0 }
}catch(Exception e){
e.printStackTrace();
}finally{
JdbcUtil.close(pstmt);
JdbcUtil.close(rs);
JdbcUtil.close(conn);
}
%>
<%= data %>
(위 코딩 실행시 empno가 존재하지 않으면 좌측, 존재하면 우측처럼 출력됨)
 |
 |
반응형
'JSP' 카테고리의 다른 글
| [days15] 구글차트와 외부차트 (0) | 2021.01.15 |
|---|---|
| [days15] autocomplete (0) | 2021.01.15 |
| [days14] json 라이브러리 사용 (json-lib-2.4-jdk15.jar) (0) | 2021.01.14 |
| [days14] JSON 개요 (0) | 2021.01.14 |
| [days13] AJAX (0) | 2021.01.13 |
Comments




