반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 메모리스트림
- ObjectInputStream
- StringReader
- first-of-child
- 동기화
- 리눅스세팅
- ThreadGroup()
- sleep()메소드
- 리눅스셋팅
- InputDialog
- first-child
- isinterrupted()
- interrupt()
- StringWriter
- interrupted()
- 스레드그룸
- Linux셋팅
- ID중복
- 상관서브쿼리
- Linux세팅
- Daemon()
- char[] String 형변환
- 아이디중복
- include지시자
- include 지시자
- 표현 언어
- 상관 서브 쿼리
- String char[] 형변환
- include액션태그
- MemoryStream
Archives
- Today
- Total
다연이네
[days02] 복습 - 갤러리 본문
반응형




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Author" content="k≡n¡k">
<meta name="Generator" content="eclipse">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020. 12. 21 - 오후 5:02:10</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.header {
text-align: center;
padding: 32px;
}
.row {
display: -ms-flexbox; /* IE 10 */
display: flex;
-ms-flex-wrap: wrap; /* IE 10 */
flex-wrap: wrap;
padding: 0 4px;
}
.column {
-ms-flex: 50%; /* IE 10 */
flex: 50%;
padding: 0 4px;
}
.column img {
margin-top: 8px;
vertical-align: middle;
}
.btn {
border: none;
outline: none;
padding: 10px 16px;
background-color: #f1f1f1;
cursor: pointer;
font-size: 18px;
}
.btn:hover {
background-color: #ddd;
}
.btn.active {
background-color: #666;
color: white;
}
</style>
</head>
<body>
<div class="header" id="myHeader">
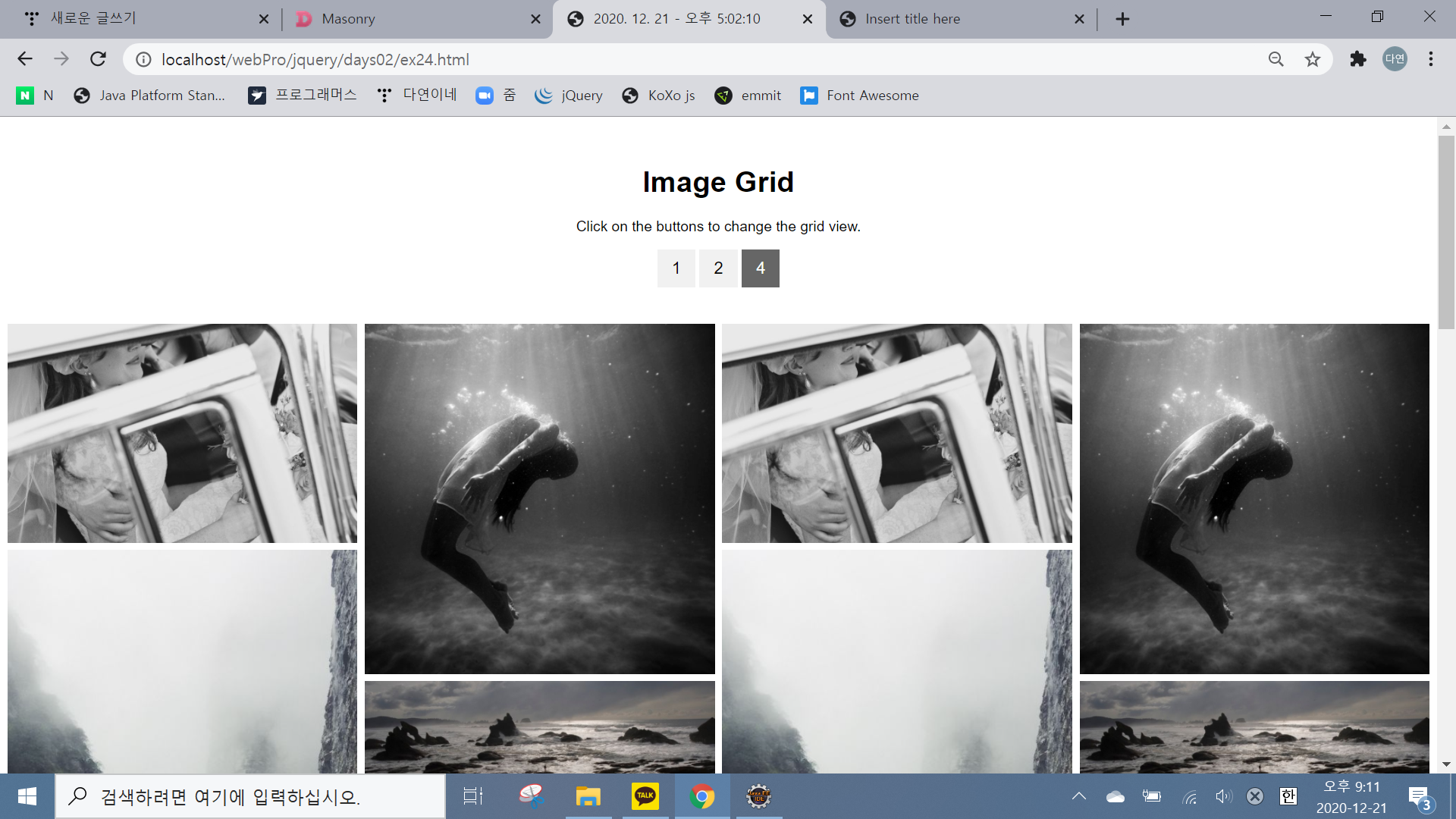
<h1>Image Grid</h1>
<p>Click on the buttons to change the grid view.</p>
<button class="btn" onclick="one()">1</button>
<button class="btn active" onclick="two()">2</button>
<button class="btn" onclick="four()">4</button>
</div>
<div class="row">
<div class="column">
<img src="../images/wedding.jpg" style="width:100%">
<img src="../images/rocks.jpg" style="width:100%">
<img src="../images/falls2.jpg" style="width:100%">
<img src="../images/paris.jpg" style="width:100%">
<img src="../images/nature.jpg" style="width:100%">
<img src="../images/mist.jpg" style="width:100%">
<img src="../images/paris.jpg" style="width:100%">
</div>
<div class="column">
<img src="../images/underwater.jpg" style="width:100%">
<img src="../images/ocean.jpg" style="width:100%">
<img src="../images/wedding.jpg" style="width:100%">
<img src="../images/mountainskies.jpg" style="width:100%">
<img src="../images/rocks.jpg" style="width:100%">
<img src="../images/underwater.jpg" style="width:100%">
</div>
<div class="column">
<img src="../images/wedding.jpg" style="width:100%">
<img src="../images/rocks.jpg" style="width:100%">
<img src="../images/falls2.jpg" style="width:100%">
<img src="../images/paris.jpg" style="width:100%">
<img src="../images/nature.jpg" style="width:100%">
<img src="../images/mist.jpg" style="width:100%">
<img src="../images/paris.jpg" style="width:100%">
</div>
<div class="column">
<img src="../images/underwater.jpg" style="width:100%">
<img src="../images/ocean.jpg" style="width:100%">
<img src="../images/wedding.jpg" style="width:100%">
<img src="../images/mountainskies.jpg" style="width:100%">
<img src="../images/rocks.jpg" style="width:100%">
<img src="../images/underwater.jpg" style="width:100%">
</div>
</div>
<script>
var elements = document.getElementsByClassName("column");
var i;
function one() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msFlex = "100%"; // IE10
elements[i].style.flex = "100%";
}
}
function two() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msFlex = "50%"; // IE10
elements[i].style.flex = "50%";
}
}
function four() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msFlex = "25%"; // IE10
elements[i].style.flex = "25%";
}
}
var header = document.getElementById("myHeader");
var btns = header.getElementsByClassName("btn");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function() {
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
</body>
</html>
 |
 |
 |
버튼을 누르면 옆 페이지로 스르르 넘어간다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div.item:nth-child(1){ background: blueviolet;}
div.item:nth-child(2){ background: pink;}
div.item:nth-child(3){ background: burlywood;}
</style>
<script>
$(function() {
var width = $('[data-role="slider"]').attr('data-width');
var height = $('[data-role="slider"]').attr('data-height');
var count = $('[data-role="slider"] div.item').length;
$('[data-role="slider"]')
.css({
position: "relative",
overflow: "hidden",
width: width,
height: height
})
.find('.container')
.css({
position: "absolute",
width: count*width,
overflow: "hidden"
})
.find('.item')
.css({
width:width,
height: height,
float: "left"
});
var currentPage = 0;
var changePage = function() {
$('[data-role="slider"] > .container').animate({
left: -currentPage*width
}, 500);
};
$('#left-button').click(function() {
if(currentPage>0){
//왼으로 이동
currentPage = currentPage-1;
changePage();
}
});
$('#right-button').click(function() {
if(currentPage<count-1){
//오른쪽으로 이동
currentPage = currentPage+1;
changePage();
}
});
});
</script>
</head>
<body>
<div data-role="slider" data-width="500" data-height="300">
<div class="container">
<div class="item">
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="item">
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="item">
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
<button id="left-button">←</button>
<button id="right-button">→</button>
</body>
</html>
반응형
'Web > jQuery' 카테고리의 다른 글
| [days02] 복습 - 플러그인(plug-in) (0) | 2020.12.21 |
|---|---|
| [days02] 복습 - 1) 프레임 애니메이션 / 2) 문서 객체 생성과 추가 (0) | 2020.12.21 |
| [days02] 복습 - 1) 보이기/안보이기(~toggle) 2) 애니메이션(animate) 효과 (0) | 2020.12.21 |
| [days02] 복습 - on()/off() 이벤트 연결/제거 (0) | 2020.12.21 |
| [days02] 복습 - attr() (0) | 2020.12.21 |
Comments



