반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 메모리스트림
- char[] String 형변환
- Linux셋팅
- 상관서브쿼리
- Daemon()
- isinterrupted()
- Linux세팅
- 상관 서브 쿼리
- include 지시자
- ThreadGroup()
- include액션태그
- include지시자
- first-of-child
- ObjectInputStream
- sleep()메소드
- 동기화
- 스레드그룸
- first-child
- StringReader
- MemoryStream
- String char[] 형변환
- ID중복
- 리눅스셋팅
- interrupted()
- StringWriter
- 리눅스세팅
- interrupt()
- 아이디중복
- 표현 언어
- InputDialog
Archives
- Today
- Total
다연이네
[days02] 복습 - 1) 프레임 애니메이션 / 2) 문서 객체 생성과 추가 본문
반응형
프레임 애니메이션
setInterval() 함수
포털 사이트 메인 페이지의 실시간 검색어 (일정 시간마다 서버에 데이터를 요청해 사용자에게 보여줌)
이 함수를 이용해 간단한 프레임 애니메이션을 만들어보자
 |
 |
 |
 |
러닝머신 하듯 제자리에서 뛰는 느낌
(여러장의 사진을 이어붙혀 마치 영상처럼 느껴진다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
window.onload = function() {
var count = 0;
var image = document.getElementById("image");
var frames =[
'0.png', '1.png', '2.png', '3.png', '4.png',
'5.png', '6.png', '7.png', '8.png', '9.png',
'10.png', '11.png', '12.png', '13.png', '14.png'
];
//타이어 반복
setInterval(function() {
image.src = "../images/"+frames[count%frames.length];
count = count+1;
}, 50);
};
</head>
<body>
<img src="" id="image" alt="" />
</body>
</html>jQuery로 수정
<script>
$(function() {
var count = 0;
var $img = $("#image");
setInterval(function() {
$img
.attr("src","../images/"+(count++)+".png");
count = count+1 > 14 ? 0 : count;
}, 50);
});
</script>
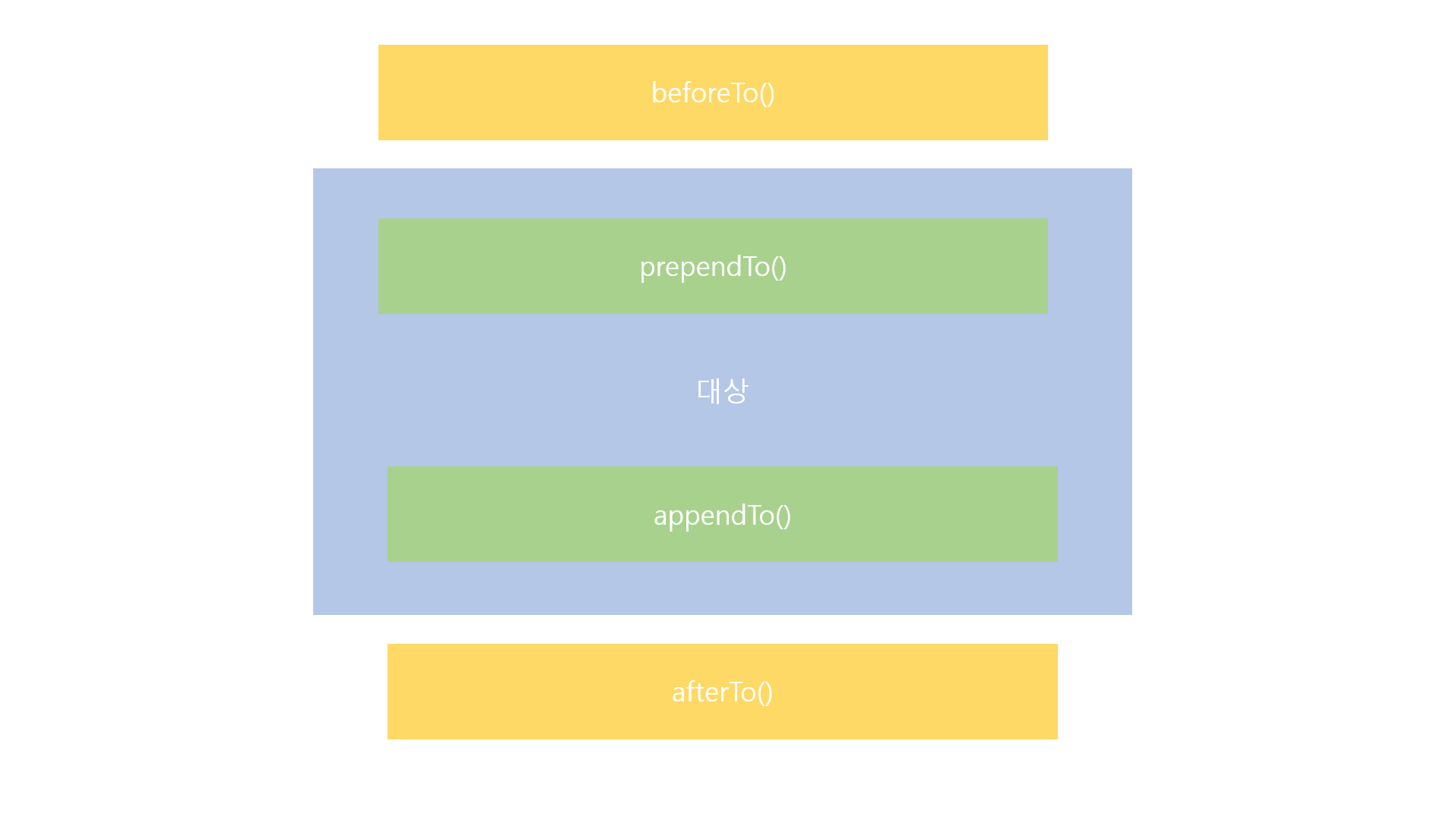
문서 객체 생성과 추가
A.append(B) == B.appendTo(A)
A.before(B) == B.beforeTo(A)
A.after(B) == B.afterTo(A)
A.prepend(B) == B.prependTo(A)


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<script>
$(function() {
//p421
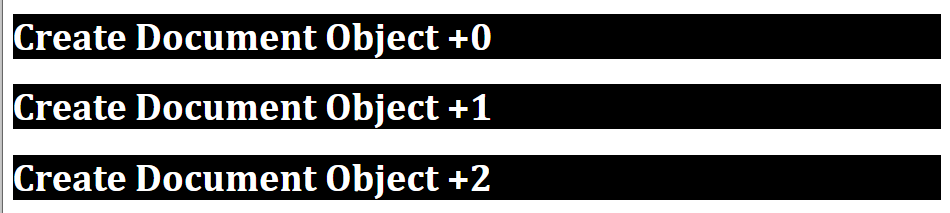
for (var i = 0; i <3; i++) {
$("<h1></h1>")
.text("Create Document Object +" + i)
.appendTo("body")
.css({
background:"black",
color:"white"
});
}
});
</script>
</body>
</html>반응형
'Web > jQuery' 카테고리의 다른 글
| [days02] 복습 - 갤러리 (0) | 2020.12.21 |
|---|---|
| [days02] 복습 - 플러그인(plug-in) (0) | 2020.12.21 |
| [days02] 복습 - 1) 보이기/안보이기(~toggle) 2) 애니메이션(animate) 효과 (0) | 2020.12.21 |
| [days02] 복습 - on()/off() 이벤트 연결/제거 (0) | 2020.12.21 |
| [days02] 복습 - attr() (0) | 2020.12.21 |
Comments



