반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- interrupt()
- InputDialog
- StringWriter
- ID중복
- 메모리스트림
- include지시자
- 리눅스셋팅
- Daemon()
- ThreadGroup()
- include액션태그
- char[] String 형변환
- StringReader
- sleep()메소드
- 스레드그룸
- Linux셋팅
- String char[] 형변환
- 상관 서브 쿼리
- MemoryStream
- 표현 언어
- include 지시자
- 동기화
- 리눅스세팅
- 아이디중복
- Linux세팅
- ObjectInputStream
- isinterrupted()
- 상관서브쿼리
- first-of-child
- interrupted()
- first-child
Archives
- Today
- Total
다연이네
[days04] js 날짜 객체 : Date 본문
반응형
js 날짜 객체 : Date
새로운 날짜 객체 생성하는 4가지 방법
1. new Date()
2. new Date(y, m, d, h, m, s, ms)
3. new Date(ms)
4. new Date(string date)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script>
var today= new Date();
document.querySelector("#demo").innerHTML = today;
//Mon Dec 14 2020 18:39:58 GMT+0900 (대한민국 표준시)
var today = new Date(2020, 12-1, 14, 18, 40, 0, 0);
//Mon Dec 14 2020 18:40:00 GMT+0900 (대한민국 표준시)
var today = new Date(2020, 12-1, 14 );
//Mon Dec 14 2020 00:00:00 GMT+0900 (대한민국 표준시)
var today = new Date(2020, 12-1 );
//Tue Dec 01 2020 00:00:00 GMT+0900 (대한민국 표준시)
document.querySelector("#demo").innerHTML = today;
</script>
<script>
var today= new Date();
//1607939010944
var today = new Date(1607939010944);
//Mon Dec 14 2020 18:43:30 GMT+0900 (대한민국 표준시)
document.querySelector("#demo").innerHTML = today;
</script>
<script>
var d = new Date(20, 12-1, 14);
//Tue Dec 14 1920 00:00:00 GMT+0900 (대한민국 표준시)
//1920년 출력 (2자리 연도로 설정하니 19xx로 출력됨)
//1자리여도 190x
document.querySelector("#demo").innerHTML = d;
</script>
<script>
var d = new Date("2020/12/14");
//var d = new Date("2020.12.14"); 이렇게 해도됨
//Mon Dec 14 2020 00:00:00 GMT+0900 (대한민국 표준시)
document.querySelector("#demo").innerHTML = d;
var d = new Date(0);
document.querySelector("#demo").innerHTML = d;
//Thu Jan 01 1970 09:00:00 GMT+0900 (대한민국 표준시)
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script>
var today = new Date();
document.write(today +"<br>");
//Mon Dec 14 2020 18:49:23 GMT+0900 (대한민국 표준시)
document.write(today.toString() +"<br>");
//Mon Dec 14 2020 18:49:23 GMT+0900 (대한민국 표준시)
document.write(today.toDateString() +"<br>");
//Mon Dec 14 2020
document.write(today.toTimeString() +"<br>");
//18:49:23 GMT+0900 (대한민국 표준시)
document.write(today.toLocaleString() +"<br>");
//2020. 12. 14. 오후 6:49:23
document.write(today.toLocaleDateString() +"<br>");
//2020. 12. 14.
document.write(today.toLocaleTimeString() +"<br>");
//오후 6:49:23
//날짜 표시 표준 == toUTCString()
document.write(today.toUTCString() +"<br>");
//Mon, 14 Dec 2020 03:30:32 GMT
//ISO 표준 yyyy-mm-dd
document.write(today.toISOString() +"<br>");
//2020-12-14T03:31:31.346Z
</script>
</body>
</html>
연도, 월, 일, 요일, 시간, 분, 초 가져오기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script>
var today = new Date();
$("#demo").html(today.getDate()+"<br>");
//14 (일 가져옴)
$("#demo").html(today.getMonth()+1+"<br>"); //+1
//12 (1월(0)~12월(11))
$("#demo").html(today.getYear()+1900+"<br>"); //+1900 필수
//120 -> 2020
$("#demo").html(today.getFullYear()+"<br>");
//2020
$("#demo").html(today.getHours()+"<br>");
$("#demo").html(today.getMinutes()+"<br>");
$("#demo").html(today.getSeconds()+"<br>");
$("#demo").html(today.getMilliseconds()+"<br>");
//요일
today.setDate(13); //일요일로 설정
//$("#demo").html(today.getDay()+"<br>"); //0
//일(0)~토(6)
var dayOfWeek = "일월화수목금토";
$("#demo").html(dayOfWeek[today.getDay()]+"<br>"); //일
//ms(1970,1,1) 설정/가져오는 값 getTime()/setTime()
</script>
</body>
</html>
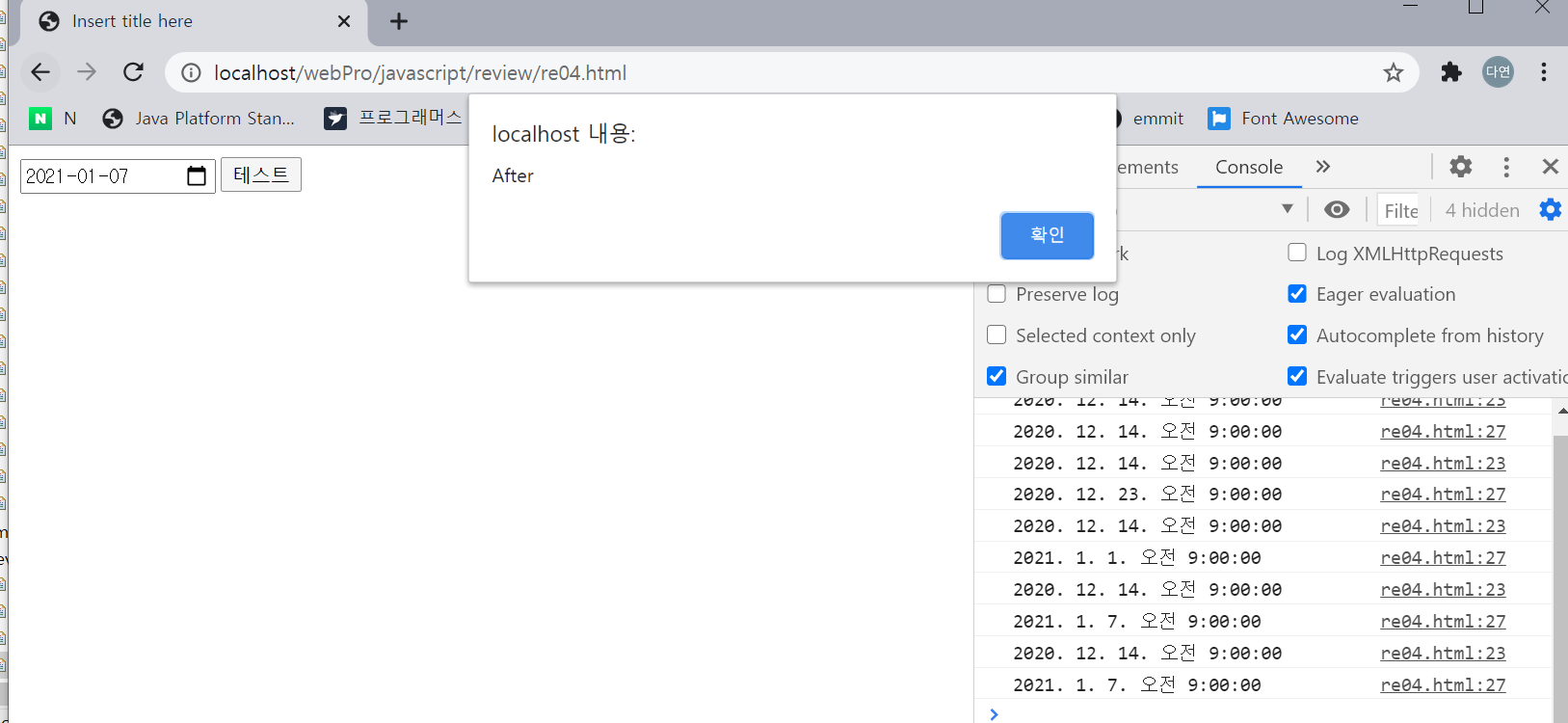
현재 날짜 기준으로 지난 날들은 before, 지나지 않은 날들은 after 알람 표시하기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<input type="date" />
<button>테스트</button>
<div id="demo"></div>
<script>
document.querySelector("button").addEventListener("click", function(e) {
//선택한 날짜, 오늘 날짜 비교해서 After, Before, Equals 라고 문자열로 출력
var today = new Date();
today.setHours(9);
today.setMinutes(0);
today.setSeconds(0);
today.setMilliseconds(0);
console.log(today.toLocaleString());
var calendar = document.querySelector("input[type=date]");
//alert(typeof calendar.value); //string
var c_date = new Date(calendar.value); //날짜형 문자열
console.log(c_date.toLocaleString());
if (c_date>today) {
alert("After");
} else if(c_date<today){
alert("Before");
}else{
alert("Equal");
}
}, true);
</script>
</body>
</html>반응형
'Web > JavaScript' 카테고리의 다른 글
| [days04] 함수의 매개변수 (0) | 2020.12.14 |
|---|---|
| [days04] 달력 만들기 (0) | 2020.12.14 |
| [days04] 동적으로 컨트롤 생성하기 (0) | 2020.12.14 |
| [days04] 계산기 만들기 (0) | 2020.12.14 |
| [days03] js 배열 (0) | 2020.12.11 |
Comments



