반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 스레드그룸
- 표현 언어
- ThreadGroup()
- isinterrupted()
- Linux셋팅
- 동기화
- char[] String 형변환
- interrupt()
- ObjectInputStream
- ID중복
- InputDialog
- include지시자
- sleep()메소드
- first-of-child
- interrupted()
- 상관서브쿼리
- StringReader
- 아이디중복
- 메모리스트림
- 리눅스세팅
- 리눅스셋팅
- include액션태그
- 상관 서브 쿼리
- MemoryStream
- first-child
- String char[] 형변환
- StringWriter
- Daemon()
- Linux세팅
- include 지시자
Archives
- Today
- Total
다연이네
[days04] 계산기 만들기 본문
반응형
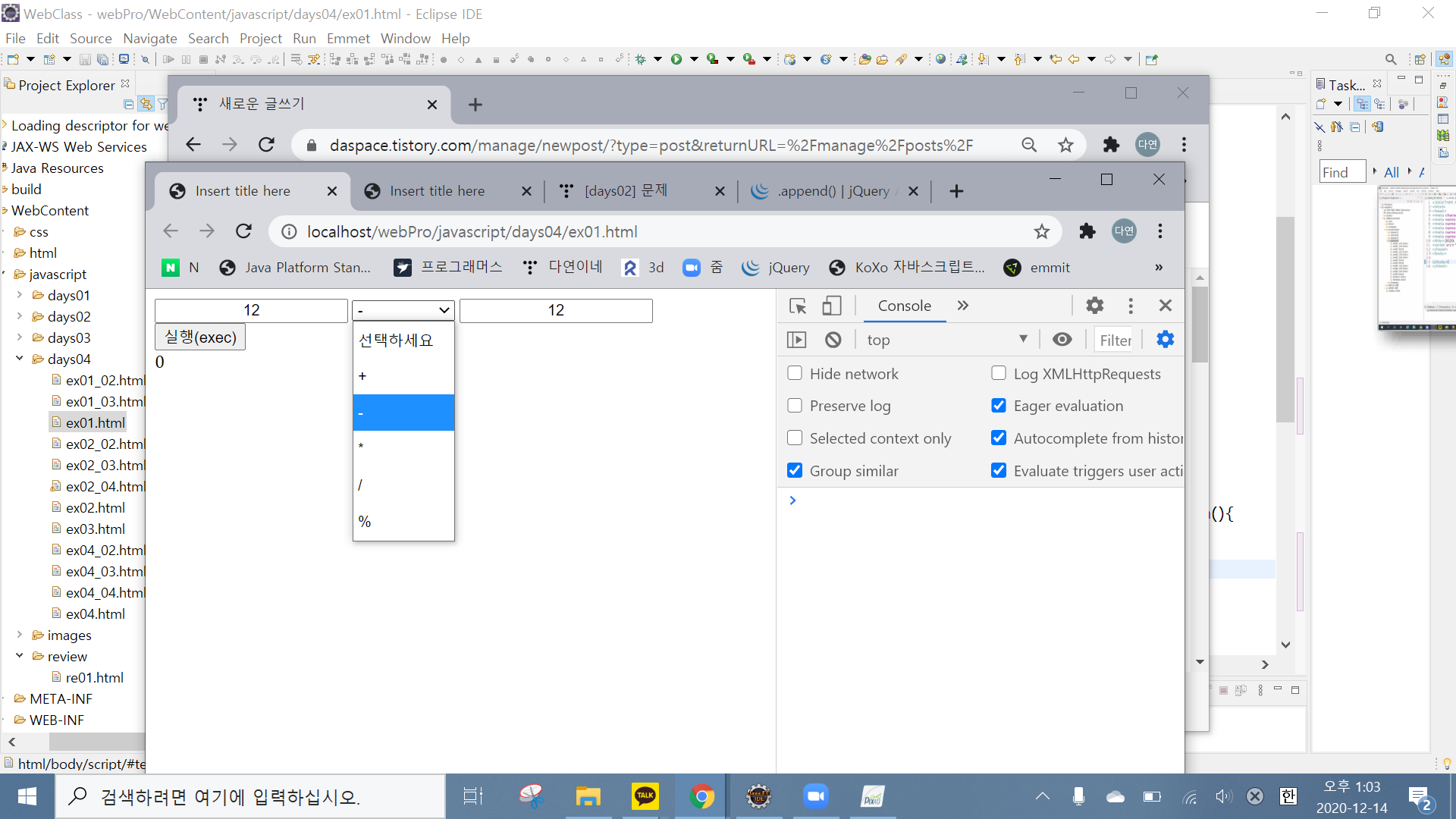
계산기
- 첫번째 텍스트박스에서 엔터치면 두번째 텍스트박스로 넘어가고,
두번째 텍스트박스에서 엔터치면 가운데 리스트로 넘어가게 하도록 한다.
- 리스트에서 기호를 선택하면 밑의 div에 결과값이 뜨게 한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
input[type=text]{
text-align: center;
}
</style>
</head>
<body>
<input type="text" id="n1" autofocus
onkeydown=""
onkeypress=""
onkeyup="n1_keyup(this)"/>
<select name="op" id="op">
<option selected>선택하세요</option>
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="%">%</option>
</select>
<input type="text" id="n2" />
<br>
<button>실행(exec)</button>
<div id="demo"></div>
<script>
//html DOM을 사용한 이벤트 처리 방법
document.querySelector("#op").onchange=function(){
var op = this.options[this.selectedIndex].value; //'+' '-' '*' '/' '%'
//this == event.srcElement
if(op=='선택하세요'){
alert("연산자 선택하세요");
return; //함수 빠져나오기
}
var n1 = document.querySelector("#n1").value;
var n2 = document.querySelector("#n2").value;
//alert(typeof op); //string
var result ;
switch (op) {
case '+':
result =Number(n1)+Number(n2); ;
break;
case '-':
result = Number(n1)-Number(n2); ;
break;
case '*':
result = Number(n1)*Number(n2); ;
break;
case '/':
result = Number(n1)/Number(n2); ;
break;
case '%':
result = Number(n1)%Number(n2);
break;
}
document.getElementById("demo").innerText = result ;
}
//html DOM EventListener를 사용한 이벤트 처리 방법
document.querySelector("#n2").addEventListener("keyup", function(e) { //첫번째 인자: 어떤 이벤트인지
if(event.keyCode==13){
if(isNaN(this.value)){ //숫자가 아니면
alert("숫자만 입력하세요");
this.focus();
this.select();
}
else{
document.querySelector("#op").focus();
}
}
}, true); //맨마지막 인자 : 이벤트 버블링 할거냐 말거냐 (지워도 됨)
function n1_keyup(txtbox) {
if(event.keyCode==13){
if(isNaN(txtbox.value)){ //숫자가 아니면
alert("숫자만 입력하세요");
txtbox.focus();
txtbox.select();
}
else{
document.querySelector("#n2").focus();
}
}
}
</script>
</body>
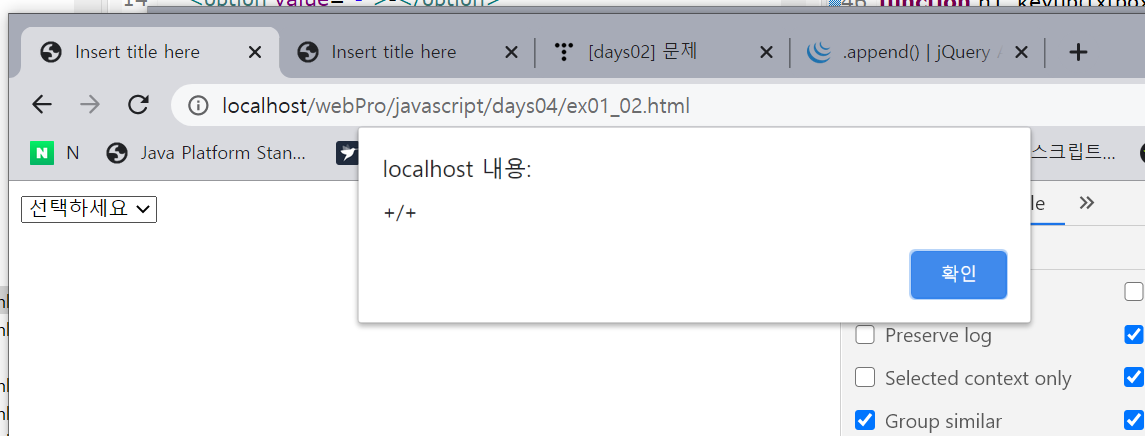
</html>select태그의 onchange 속성
select태그에서는 onchange라는 요소만 기억하면 된다.
<script>
document.getElementById("op").onchange=function(){
//alert("test");
//현재 선택된 옵션을 다시 선택하면 change 이벤트는 발생하지 않음
//만약 value 속성값이 없는 경우에는 text 속성값과 동일하다.
//alert(event.srcElement.selectedIndex);
//alert(this.options[1].text);
//this라고 해도 됨 == 이벤트를 받은 객체 == event.srcElement
alert(this.options[event.srcElement.selectedIndex].text+"/"
+this.options[event.srcElement.selectedIndex].value);
//선택한 value속성값과 text 속성값을 얻어올 수 있음
};
</script>
위의 코딩을 jQuery로 바꾸기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
input[type=text]{
text-align: center;
}
</style>
</head>
<body>
<input type="text" id="n1" autofocus />
<select name="op" id="op">
<option selected>선택하세요</option>
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="%">%</option>
</select>
<input type="text" id="n2" />
<br>
<button>실행(exec)</button>
<div id="demo"></div>
<script>
//jquery api
$("document").ready(function() {
$("#op").change(function(event) {
var n1 = $("#n1").val();
var n2 = $("#n2").val();
//alert($(this).val()); + - */ %
var op = $(this).val();
if(op=='선택하세요'){
alert("연산자 선택하세요");
return; //함수 빠져나오기
}
var result ;
switch (op) {
case '+':
result =Number(n1)+Number(n2); ;
break;
case '-':
result = Number(n1)-Number(n2); ;
break;
case '*':
result = Number(n1)*Number(n2); ;
break;
case '/':
result = Number(n1)/Number(n2); ;
break;
case '%':
result = Number(n1)%Number(n2);
break;
}
$("#demo").text(result) ;
//innerText == text()
//innerHTML == html()
});
$("#n1").keyup(function(event) {
//$(this)
if (event.keyCode == 13) {
if(isNaN($(this).val())){
alert("숫자만 입력하세요");
$(this).focus();
$(this).select();
}else{
$("#n2").focus();
}
}
});
$("#n2").keyup(function(event) {
if (event.keyCode == 13) {
if(isNaN($(this).val())){
alert("숫자만 입력하세요");
$(this).focus();
$(this).select();
} else{
$("#op").focus();
}
}
});
});
</script>
</body>
</html>반응형
'Web > JavaScript' 카테고리의 다른 글
| [days04] js 날짜 객체 : Date (0) | 2020.12.14 |
|---|---|
| [days04] 동적으로 컨트롤 생성하기 (0) | 2020.12.14 |
| [days03] js 배열 (0) | 2020.12.11 |
| [days03] 숫자와 관련된 함수 (0) | 2020.12.11 |
| [days03] for in(), for of() (0) | 2020.12.11 |
Comments




