반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 상관 서브 쿼리
- 스레드그룸
- 아이디중복
- String char[] 형변환
- ID중복
- 상관서브쿼리
- Linux세팅
- Daemon()
- interrupt()
- interrupted()
- include 지시자
- 표현 언어
- Linux셋팅
- StringWriter
- ObjectInputStream
- include지시자
- 리눅스세팅
- sleep()메소드
- first-child
- first-of-child
- 동기화
- ThreadGroup()
- isinterrupted()
- 메모리스트림
- StringReader
- include액션태그
- MemoryStream
- char[] String 형변환
- InputDialog
- 리눅스셋팅
Archives
- Today
- Total
다연이네
[days03] 숫자와 관련된 함수 본문
반응형
문자와 숫자의 연산
document.write(5+"5"+"<br>"); //55
document.write(5-"5"+"<br>"); //0
document.write("5"-"5"+"<br>"); //0
document.write("5"*"5"+"<br>"); //25
document.write("5"/"5"+"<br>"); //1
//java int short long float double
//js 그냥 집어넣으면 알아서
//number -> 항상 64비트 부동소수점 형태로 저장
document.write(0.1+0.2 +"<br>");//0.30000000000000004
var y = 9999999999999999999;
document.write(y+"<br>");//10000000000000000000 오차가 있다
var x =100/"apple";
document.write(x); //NaN (오류가 아님)
//숫자가 아니니? 함수 isNaN() 있음
document.write(isNaN(x)+"<br>"); //true*기억하기*
NaN의 type도 number이고
Infinity의 type도 number이다.
1. toString() : 숫자를 문자열로 변환하는 함수
toString(10) 10진수 문자열로 반환하는 함수
<script>
var x= 10;
document.write(x.toString(10)+"<br>"); //10
document.write(x.toString(2)+"<br>"); //1010
document.write(x.toString(8)+"<br>"); //12
document.write(x.toString(16)+"<br>"); //a
</script>
2. toExponential() : 지수 표기법을 사용 + 반올림해서숫자->문자열로 반환하는 함수
<script>
var x = 9.656;
document.write(x.toExponential()); //9.656e+0
document.write(x.toExponential(2)); //9.66e+0
//매개변수2의 의미 ? 소수점 뒤의 문자 개수
</script>
3. toFixed() : 소수 자릿수 숫자->문자열 반환
<script>
var x = 9.656;
document.write(x.toFixed()); //10(매개변수가 없으면 0과 똑같음) (소수점 없고 반올림된 것)
document.write(x.toFixed(2)); //9.66
</script>
4. toPrecision() : 지정된 길이로 작성된 숫자 -> 문자열로 반환
숫자->문자 형변환
<script>
var x = 9.656;
document.write(x.toPrecision()); //"9.656" (문자열)
document.write(x.toPrecision(2)); //9.7 (문자열) 매개변수 자리만큼 출력하겠다
document.write(x.toPrecision(3)); //9.66 (문자열)
</script>
문자열을 숫자로 바꾸는 함수
Number()
<script>
console.log(Number(true)); //1
console.log(Number("10")); //10
console.log(Number(" 10")); //10
console.log(Number("10 ")); //10
console.log(Number(" 10 ")); //10
console.log(Number(3.13)); //3.13
console.log(Number("10,33")); //NaN
console.log(Number("10 33")); //NaN
console.log(Number("admin")); //NaN
console.log(Number("12A")); //NaN
console.log(Number(new Date("2020-12-11"))); //1607644800000
//1970.1.1을 기준으로 계산한 ms값
var x = Number.MAX_VALUE;//1.7976931348623157e+308
var x = Number.MIN_VALUE; //5e-324
</script>parseInt()
<script>
console.log(parseInt("10,33")); //10
console.log(parseInt("10 33")); //10
console.log(parseInt("admin")); //NaN
console.log(parseInt("12A")); //12
console.log(parseInt("10.33")); //10
</script>parseFloat()
<script>
console.log(parseFloat("10")); //10
console.log(parseFloat("10.33")); //10.33
console.log(parseFloat("12a")); //12
console.log(parseFloat("12 year")); //12
console.log(parseFloat("year 12 year")); //NaN
console.log(parseFloat("12 100 200")); //12
</script>숫자로 변환할 수 없는 경우 NaN를 반환한다.
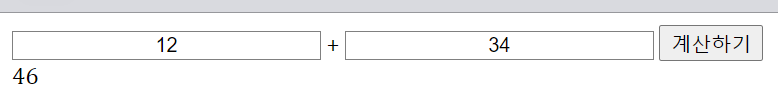
계산기 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
input[type=text]{
text-align: center;
width: 200px;
border: 1px solid gray;
}
input[type=text]:focus {
background-color: yellow;
}
</style>
</head>
<body>
<input type="text" id="n1" autofocus tabindex="1"/> <!-- 탭키 누르면 자동으로 순번대로 넘어가게 -->
+
<input type="text" id="n2" tabindex="2"/>
<input type="button" tabindex="3" value="계산하기" onclick="exec()"/>
<div id="demo"></div>
<script>
function exec() {
//입력도 하고 유효성검사도 했다 치고
var n1 = document.getElementById("n1").value;
var n2 = document.getElementById("n2").value;
//var result = n1+n2; //12+2 = 122 출력
//string+string 이기 때문
//var result = Number(n1)+Number(n2); //12+2 = 122 출력
//var result = parseInt(n1)+parseInt(n2); //12+2 = 122 출력
var result = parseFloat(n1)+parseFloat(n2); //12+2 = 122 출력
document.getElementById("demo").innerText= result;
}
</script>
</body>
</html>

반응형
'Web > JavaScript' 카테고리의 다른 글
| [days04] 계산기 만들기 (0) | 2020.12.14 |
|---|---|
| [days03] js 배열 (0) | 2020.12.11 |
| [days03] for in(), for of() (0) | 2020.12.11 |
| [days03] 숫자 입력하면 판별(홀/짝, 수우미양가 등), 합 출력 (0) | 2020.12.11 |
| [days03] 문제 (0) | 2020.12.11 |
Comments




