반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- include 지시자
- include지시자
- interrupted()
- 표현 언어
- 동기화
- 상관서브쿼리
- interrupt()
- include액션태그
- isinterrupted()
- 메모리스트림
- InputDialog
- 아이디중복
- 리눅스세팅
- MemoryStream
- 리눅스셋팅
- String char[] 형변환
- first-child
- first-of-child
- ID중복
- sleep()메소드
- Linux셋팅
- ObjectInputStream
- StringWriter
- ThreadGroup()
- 상관 서브 쿼리
- char[] String 형변환
- 스레드그룸
- StringReader
- Linux세팅
- Daemon()
Archives
- Today
- Total
다연이네
[days01] x.innerHTML == $("#").html($("#").val())와 jQuery의 if문 본문
반응형

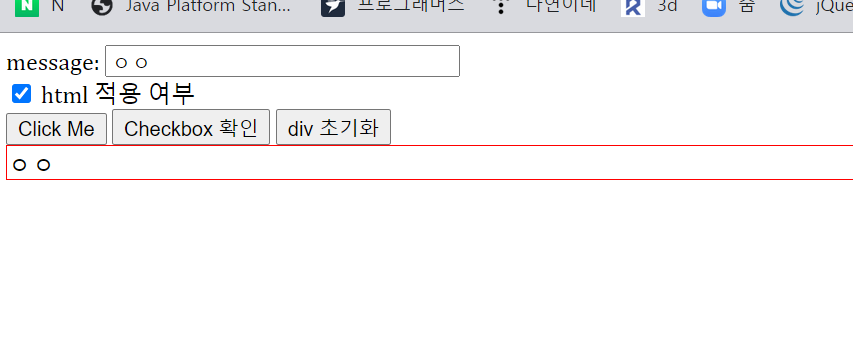
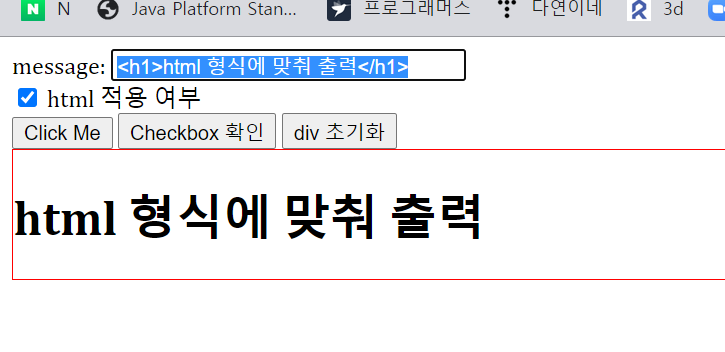
Click Me 버튼을 누르면 위의 message가 밑의 빨강 박스로 출력된다.
html 적용 여부 체크박스를 선택하면, html 형식에 맞춰 출력된다.

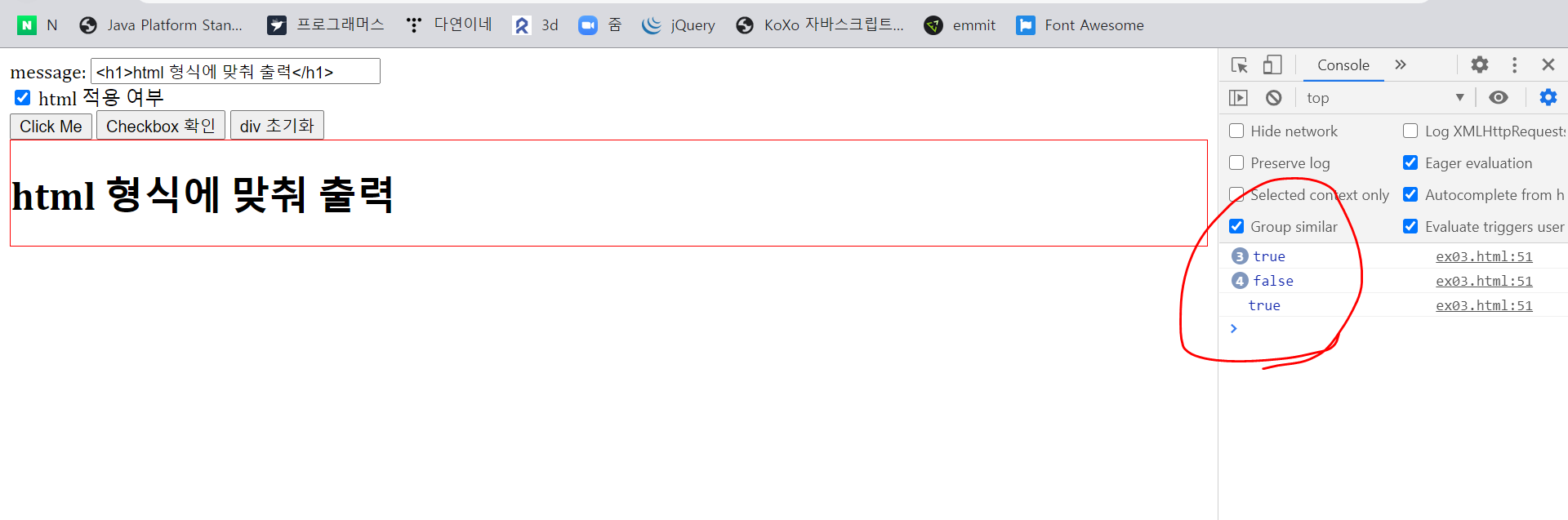
Checkbox 확인 버튼을 누르면 console 창에 true/false로 출력된다.

html 적용 여부가 체크되어 있으면 true를, 해제되어 있으면 false를 출력한다.
div 초기화 버튼을 누르면 밑의 빨강박스 내용이 사라진다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>/* 스크립트 태그는 어디에나 와도 된다 */
function init() {
//alert("이벤트 확인...."); //window. 생략
var txtmsg = document.getElementById("msg");
txtmsg.focus(); //focus()는 자바스크립트 함수
//밑의 autofocus랑 같은의미
}
function btn_click() {
/* var msg = document.getElementById("msg").value;
document.getElementById("demo").innerText= msg; */
var txtmsg = document.getElementById("msg");
//var box = document.getElementById("demo"); 얘네
//var box = document.querySelector(".box"); 모두
//var box = document.querySelector("#demo"); 같은
var box = document.querySelector("div:first-of-type"); //의미
//console.log(txtmsg.value);
//div 요소에는 value 속성이 존재하지 않더라 => 이때는 시작 태그와 닫기 태그 사이에 값을 넣어야 한다(innerText)
//box.value = txtmsg.value;
var ckb = document.getElementById("ckbHtml");
//innerHTML과 innerText 속성의 차이점 이해
if(ckb.checked) { //true false
box.innerHTML = txtmsg.value;
}else {
box.innerText = txtmsg.value;
// box.innerText += txtmsg.value+"<br>"; //누적하고 싶으면
}
//txtmsg.value=""; //빈문자열로 초기화
txtmsg.select(); //js select(), focus()
txtmsg.focus();
}
</script>
<script>
function btn_check() {
var ckb = document.getElementById("ckbHtml");
console.log(ckb.checked); // true/false 돌림
}
function div_init() {
var box = document.querySelector("div:first-of-type");
box.innerHTML=" "; // 는 빈공백 -> div 빨강 박스 높이가 작아지는 것 방지
}
</script>
</head>
<body onload="init();">
message: <input type="text" id="msg" name="msg"
size="30" placeholder="메시지 입력..." autofocus="autofocus"/>
<br>
<input type="checkbox" id="ckbHtml" checked="checked"/> html 적용 여부
<br>
<input type="button" value="Click Me" onclick="btn_click()" />
<input type="button" value="Checkbox 확인" onclick="btn_check()" />
<input type="button" value="div 초기화" onclick="div_init()" />
<br>
<div id="demo" style="border: 1px solid red" class="box"> </div>
<!--빨간 박스 내용이 아예 사라지지 않게 하기 위해 공백을 삽입 -->
</body>
</html>
위의 코딩을 jQuery를 사용해 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("input[value='Click Me']").click(function() {
/* if ($("#ckbHtml").is(":checked")) {
$("#demo").html($("#msg").val());
} else {
$("#demo").text($("#msg").val());
} */
if ($("#ckbHtml").prop("checked")) { //prop도 true/false
$("#demo").html($("#msg").val());
} else {
$("#demo").text($("#msg").val());
}
});
});
</script>
</head>
<body>
message: <input type="text" id="msg" name="msg"
size="30" placeholder="메시지 입력..." autofocus="autofocus"/>
<br>
<input type="checkbox" id="ckbHtml" checked="checked"/> html 적용 여부
<br>
<input type="button" value="Click Me" />
<input type="button" value="Checkbox 확인" />
<input type="button" value="div 초기화" />
<br>
<div id="demo" style="border: 1px solid red" class="box"> </div>
</body>
</html>
if ($("#ckbHtml").is(":checked")) {
$("#demo").html($("#msg").val());
} else {
$("#demo").text($("#msg").val());
}
if ($("#ckbHtml").prop("checked")) { //prop도 true/false
$("#demo").html($("#msg").val());
} else {
$("#demo").text($("#msg").val());
} jQuery의 if문으로, 위 두 코딩은 같은 의미이다.
반응형
'Web > JavaScript' 카테고리의 다른 글
| [days01] 버튼으로 전구 켜고끄기 (0) | 2020.12.09 |
|---|---|
| [days01] event.srcElement 속성 (0) | 2020.12.09 |
| [days01] 버튼 누르면 border 스타일 변경 (0) | 2020.12.09 |
| [days01] tabindex, accesskey (0) | 2020.12.09 |
| [days01] 자바스크립트 (0) | 2020.12.08 |
Comments




