반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리눅스세팅
- interrupted()
- include액션태그
- first-child
- Linux셋팅
- String char[] 형변환
- ID중복
- StringWriter
- isinterrupted()
- MemoryStream
- InputDialog
- 스레드그룸
- 메모리스트림
- 아이디중복
- 상관서브쿼리
- 표현 언어
- ThreadGroup()
- 동기화
- include지시자
- sleep()메소드
- first-of-child
- char[] String 형변환
- 리눅스셋팅
- StringReader
- Daemon()
- ObjectInputStream
- 상관 서브 쿼리
- interrupt()
- Linux세팅
- include 지시자
Archives
- Today
- Total
다연이네
[days02] 메뉴바 디자인하기, 웹페이지 틀 디자인하기 본문
반응형
1. 메뉴바 디자인
메뉴에 마우스를 올리면 스르륵 나타난다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
#mySidenav a{
color: white;
background: #111;
padding: 13px;
text-decoration: none;
font-size: 20px;
border-radius: 0 5px 5px 0;
position: absolute; /* 이러자마자 a태그들이 전부 하나의 태그로 겹쳐짐 */
left:-88px; /* 이러니까 이모티콘밖에 안뜸 */
width: 100px;
text-align: right;
/* 상태변환 left-88 -> 0 -> -88 */
transition: 0.5s ease;/*all은 생략 가능 */
}
#mySidenav a:hover {
left: 0; /* 마우스 올리니까 글자도 뜨게끔 */
}
#home{ top:20px;} /* absolute니까 각 아이디마다 y좌표 바꿔주기 */
#services{top:80px;}
#clients{top:140px;}
#contact{top:200px;}
#content{
margin-left: 100px;
}
</style>
</head>
<body>
<div id="mySidenav" class="sidenav">
<a href="#" id="home">Home <i class="fa fa-fw fa-home"></i></a>
<a href="#" id="services">Servi<i class="fa fa-fw fa-wrench"></i></a>
<a href="#" id="clients">Clients<i class="fa fa-fw fa-user"></i></a>
<a href="#" id="contact">Contact<i class="fa fa-fw fa-envelope"></i></a>
</div>
<div id="content">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Magnam beatae!</p>
</div>
</body>
</html>
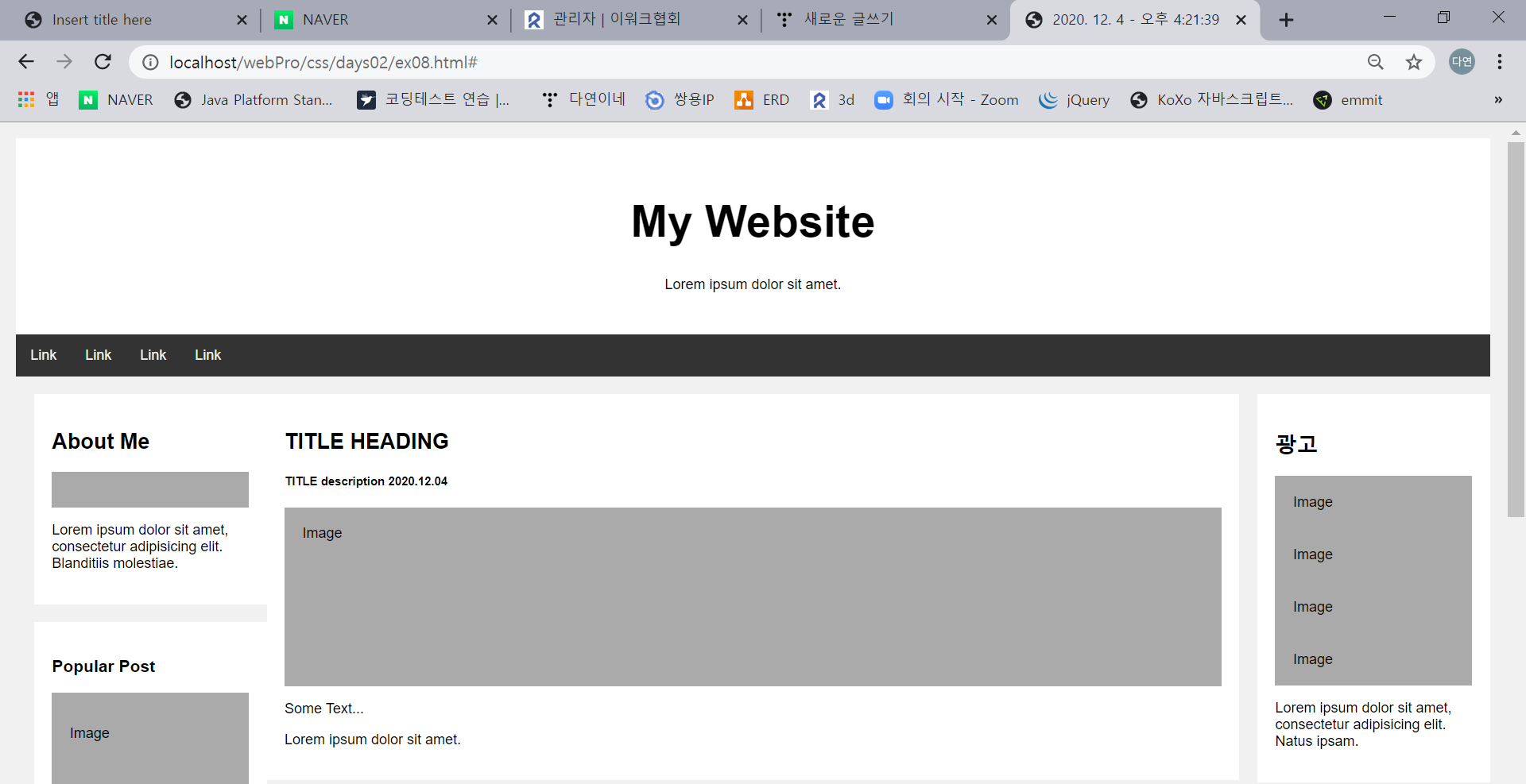
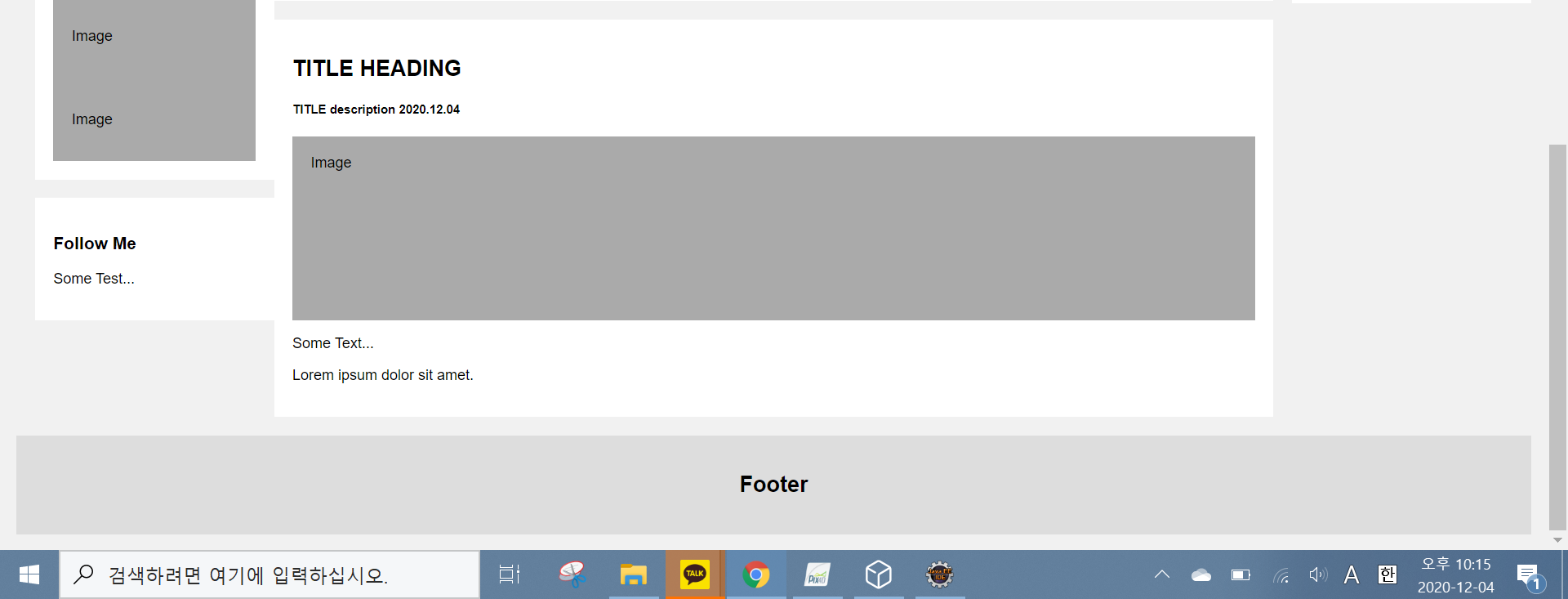
2. 웹페이지 틀 디자인하기


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Author" content="k≡n¡k">
<meta name="Generator" content="eclipse">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020. 12. 4 - 오후 4:21:39</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
*{
box-sizing: border-box;
}
body{
font-family: Arial;
padding: 10px;
background-color: #f1f1f1;
}
.header{
padding: 30px;
text-align: center;
background-color: white;
}
.header h1{
font-size: 50px; /* h1이라고 해서 그대로 쓰지 않고 사이즈 지정한다 */
}
.topnav{
overflow: hidden;
background: #333;
}
.topnav a{
display: block;
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.topnav a:hover {
background: #ddd;
color: black;
}
.leftcolumn{
float: left;
width: 66%;
}
.rightcolumn{
float: left;
width: 17%;
padding-left: 20px;
background-color: #f1f1f1;
}
.row::after{ /*foote 밑으로 떨어뜨리기 */
content:"";
clear:both;
display: table;
}
.fakeimg{
background-color: #aaa;
width: 100%;
padding: 20px;
}
.card{
background-color: white;
padding: 20px;
margin-top: 20px;
}
.footer{
padding: 20px;
text-align: center;
background-color: #ddd;
margin-top: 20px;
}
</style>
</head>
<body>
<!-- .header>h1+p>lorem5 -->
<div class="header">
<h1>My Website</h1>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<!-- .topnav>a[href=#]*4>{Link} -->
<div class="topnav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
<!-- .row>.rightcolumn+.leftcolumn+.rightcolumn -->
<div class="row">
<div class="rightcolumn">
<!-- .card>h2+.fakeimg+p>lorem10 -->
<div class="card">
<h2>About Me</h2>
<div class="fakeimg"></div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis molestiae.</p>
</div>
<!-- .card>h3+div[class="fakeimg"]*3>p>{Image} -->
<div class="card">
<h3>Popular Post</h3>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
</div>
<!-- .card>h3+p -->
<div class="card">
<h3>Follow Me</h3>
<p>Some Test...</p>
</div>
</div><!-- rightcolumn -->
<div class="leftcolumn">
<!-- .card*2 -->
<div class="card">
<!-- h2+h5+.fakeimg+p*2 -->
<h2>TITLE HEADING</h2>
<h5>TITLE description 2020.12.04</h5>
<div class="fakeimg" style="height:200px">Image</div>
<p>Some Text...</p>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div class="card">
<h2>TITLE HEADING</h2>
<h5>TITLE description 2020.12.04</h5>
<div class="fakeimg" style="height:200px">Image</div>
<p>Some Text...</p>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div><!-- leftcolumn -->
<div class="rightcolumn">
<!-- .card>h2+div[class="fakeimg"]*4>{Image} -->
<div class="card">
<h2>광고</h2>
<div class="fakeimg">Image</div>
<div class="fakeimg">Image</div>
<div class="fakeimg">Image</div>
<div class="fakeimg">Image</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus ipsam.</p>
</div><!-- card -->
</div><!-- rightcolumn -->
</div><!-- row -->
<!-- .footer>h2>{Footer} -->
<div class="footer">
<h2>Footer</h2>
</div>
</body>
</html>
반응형
'Web > CSS' 카테고리의 다른 글
| [days03] 1) 오버플로우(overflow) 2) float / clear (0) | 2020.12.07 |
|---|---|
| [days02] 웹페이지 스킨 선택 (샘플) (0) | 2020.12.04 |
| [days02] 1) sticky와 2) fixed으로 sticky 효과 내기 (0) | 2020.12.04 |
| [days02] 위치 속성(position) (0) | 2020.12.04 |
| [days02] display:none과 visibility: hidden (0) | 2020.12.04 |
Comments




