반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ThreadGroup()
- sleep()메소드
- 리눅스세팅
- 메모리스트림
- Linux세팅
- include 지시자
- 동기화
- MemoryStream
- interrupt()
- Linux셋팅
- 리눅스셋팅
- 상관서브쿼리
- 아이디중복
- char[] String 형변환
- StringReader
- StringWriter
- first-child
- isinterrupted()
- 스레드그룸
- Daemon()
- 표현 언어
- interrupted()
- String char[] 형변환
- ObjectInputStream
- ID중복
- InputDialog
- 상관 서브 쿼리
- include지시자
- first-of-child
- include액션태그
Archives
- Today
- Total
다연이네
[days02] 테이블 만들기 본문
반응형
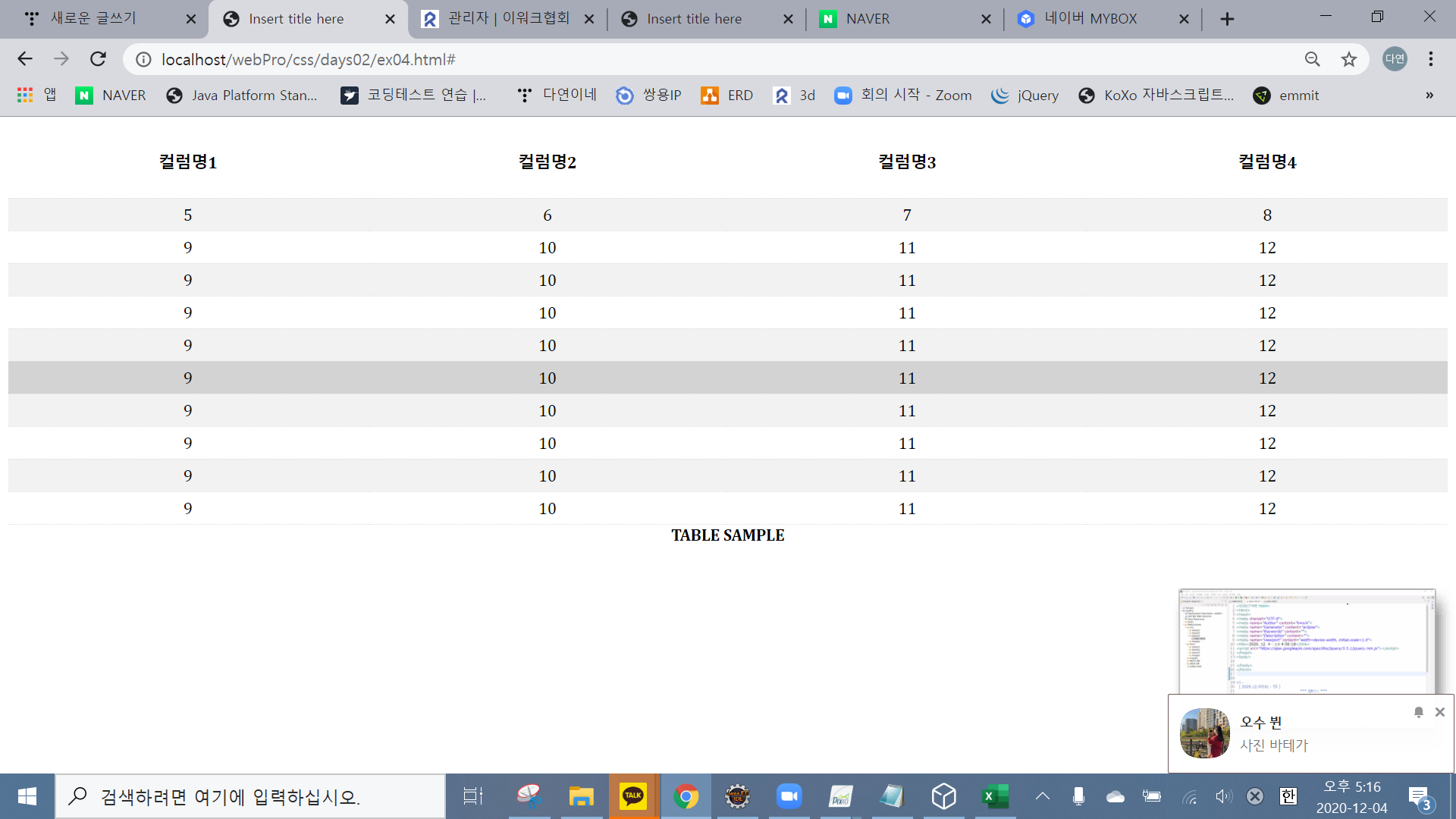
테이블 만들어 보기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
table{
width: 100%; /* body에 크기가 맞춰짐 */
/* border: 1px solid gray; */
border-collapse: collapse;
}
table, th, td{
/* border: 1px solid gray; */ /* 제각각잡으니 이중 테두리 => collapse 주면 단일 테두리 됨 */
}
th,td{
border-bottom: 1px dotted #ddd;
}
tr:hover:not(:first-child){ /* 컬럼명있는 애는 마우스 올려도 색 안변함 */
background: lightgray;
}
tr:nth-child(even){
background-color:#f2f2f2;
}
caption {
font-weight: bold;
text-transform: uppercase;
caption-side: bottom; /* 밑으로 내리기 */
}
th{ /* 자동으로 가운데정렬 */
height: 70px; /* 하나하나의 너비를 지정하지 않았기 때문에 한자리 숫자만 들어간 열이 더 좁음 */
width: 100px; /* 너비 지정시 모든 열 너비 동일해짐, 근데 화면키우면 따라 커짐*/
/*=> 100px가 아니다 왜? table에서 (body의 넓이) 100%라고 잡았기 때문 */
/* 그냥 1:1:1:1로 맞춰지기만 함 */
}
td{
height: 30px;
text-align: center;
vertical-align: middle; /* 수직으로 가운데 정렬 */
}
</style>
</head>
<body>
<!-- table>caption+(tr*3>td*4) -->
<table> <!-- 캡션은 테이블에 대한 정보를 뿌림 -->
<caption >table sample</caption> <!-- 크기 지정 없으면 내용물에 따라 크기가 지정됨 -->
<tr>
<th>컬럼명1</th>
<th>컬럼명2</th>
<th>컬럼명3</th>
<th>컬럼명4</th>
</tr>
<tr>
<td align="left" valign="top">5</td> <!-- 원하는 위치에 맞춰짐 => 이걸 css의 th에 줘보자-->
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
</body>
</html>1. 행에 마우스를 올리면 진한 회색으로 변하며, 테이블의 맨 윗부분(컬럼명 부분)은 마우스를 올려도 아무 변화가 없다.
tr:hover:not(:first-child){ /
background: lightgray;
}
반응형
'Web > CSS' 카테고리의 다른 글
| [days02] 위치 속성(position) (0) | 2020.12.04 |
|---|---|
| [days02] display:none과 visibility: hidden (0) | 2020.12.04 |
| [days02] 1. CSS 목록 속성 2. 마우스 롤오버 (+href, src, url 차이) (0) | 2020.12.04 |
| [days02] 페이징 처리 (0) | 2020.12.04 |
| [days02] 메뉴바 만들기 test (0) | 2020.12.04 |
Comments




