반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 표현 언어
- sleep()메소드
- char[] String 형변환
- MemoryStream
- include지시자
- 상관 서브 쿼리
- ObjectInputStream
- Daemon()
- ID중복
- StringWriter
- 스레드그룸
- StringReader
- 동기화
- interrupt()
- include액션태그
- 리눅스셋팅
- interrupted()
- 아이디중복
- 리눅스세팅
- String char[] 형변환
- isinterrupted()
- Linux셋팅
- first-child
- InputDialog
- first-of-child
- Linux세팅
- ThreadGroup()
- include 지시자
- 메모리스트림
- 상관서브쿼리
Archives
- Today
- Total
다연이네
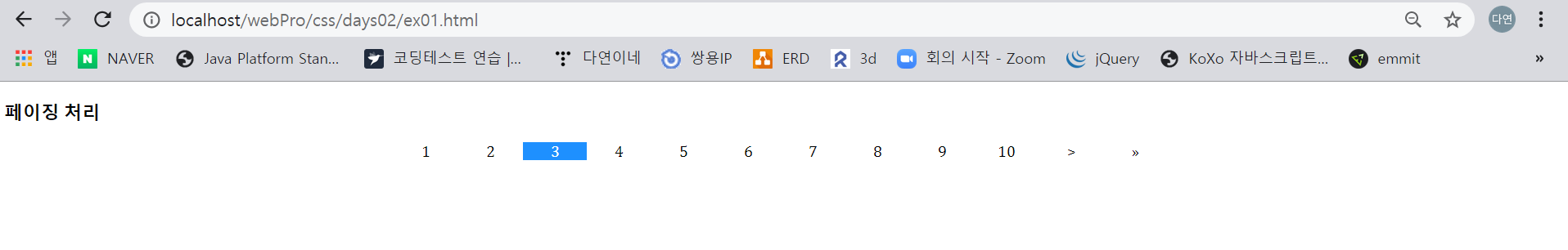
[days02] 페이징 처리 본문
반응형
페이징 처리는 어디에서나 필수적이다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
*{box-sizing: border-box;}
.pagination a{
color: black;
text-decoration: none;
width: 8.3%; /* 12개니까 대충 계산하기 */
float: left; /* a는 인라인이라 안먹으니까 추가 */
text-align: center;
/* 하고보니 빨간색 벗어남 => 오버플로 오토주기, pagination 가서 */
}
.pagination a:hover:not(.active){ /* .active 클래스를 가진 a태그는 제외시키자 (암기) */
background: #ddd;
}
.pagination a.active{
background: dodgerblue;
color:white;
}
.pagination {
/* border: 1px solid red; */ /* 기본적으로 보더는 부모꺼가 잡힌다 */
width: 50%; /* 누구의 반이란거야? 부모 (여기선 body) */
margin: 0 auto; /* border 가운데 정렬(항상 규칙마냥 씀) */
overflow: auto;
}
</style>
</head>
<body>
<h3>페이징 처리</h3>
<!-- .pagination>a[href="#"]*11>{$} -->
<div class="pagination">
<a href="#">1</a>
<a href="#">2</a>
<a href="#" class="active">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
<a href="#">></a>
<a href="#">»</a>
</div>
</body>
</html>
- margin: 0 auto;
border 가운데 정렬(항상 규칙마냥 씀)
- float: left;
인라인 안먹을때 추가 ex) a태그
반응형
'Web > CSS' 카테고리의 다른 글
| [days02] 테이블 만들기 (0) | 2020.12.04 |
|---|---|
| [days02] 1. CSS 목록 속성 2. 마우스 롤오버 (+href, src, url 차이) (0) | 2020.12.04 |
| [days02] 메뉴바 만들기 test (0) | 2020.12.04 |
| [days01] 구글 글씨체 사용하기, 외부 아이콘 사용하기 (0) | 2020.12.03 |
| [days01] CSS 텍스트: 색상, 정렬, 장식, 변환 등 + 글씨체 (0) | 2020.12.03 |
Comments




