반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리눅스셋팅
- ThreadGroup()
- sleep()메소드
- 스레드그룸
- isinterrupted()
- first-of-child
- Linux셋팅
- StringReader
- MemoryStream
- String char[] 형변환
- 아이디중복
- include지시자
- ObjectInputStream
- first-child
- interrupt()
- InputDialog
- Daemon()
- 리눅스세팅
- 상관서브쿼리
- 표현 언어
- interrupted()
- 동기화
- StringWriter
- 상관 서브 쿼리
- include액션태그
- 메모리스트림
- ID중복
- char[] String 형변환
- Linux세팅
- include 지시자
Archives
- Today
- Total
다연이네
[days01] CSS 텍스트: 색상, 정렬, 장식, 변환 등 + 글씨체 본문
반응형
글씨체 지정
font-family: Arial, Verdana, "Times New Roman"; => 글씨체 지정
/*""가 붙는 이유: 글꼴이름이 중간에 공백 있으면 ""로 묶어야함 */
font-style: oblique; /* italic과 똑같이 기울어짐 */
<텍스트 색상, 정렬>
1. 텍스트 방향 direction: rtl;
unicode-bidi: bidi-override; (2가지 속성 필요)
2. 텍스트 양쪽 정렬 text-align: justify;
3. 이미지 위치 (글자 속에서 _ㅁ_ 인지 -ㅁ- 인지 등) vertical-align: middle;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
body{
background: lightgray;
color: blue;
}
h3{
background: black;
color: white;
}
p, div{ border: 1px solid red;}
div{
width: 200px; /* 각 줄마다 끝에 공백 길이가 다르다 */
text-align: justify; /* 양쪽정렬 (사이 간격이 달라지기는 함) */
}
#p1{
direction: rtl;
unicode-bidi: bidi-override;
}/* 텍스트 방향 (2가지 속성 필수) 그냥 두가지 같이 줘야한다고 기억하기 */
#p1{ text-align: left;}
#p2{ text-align: center;}
#p3{ text-align: right;}
img{
vertical-align: middle; /* 이미지가 글자의 가운데로 옴 */
}
</style>
</head>
<body>
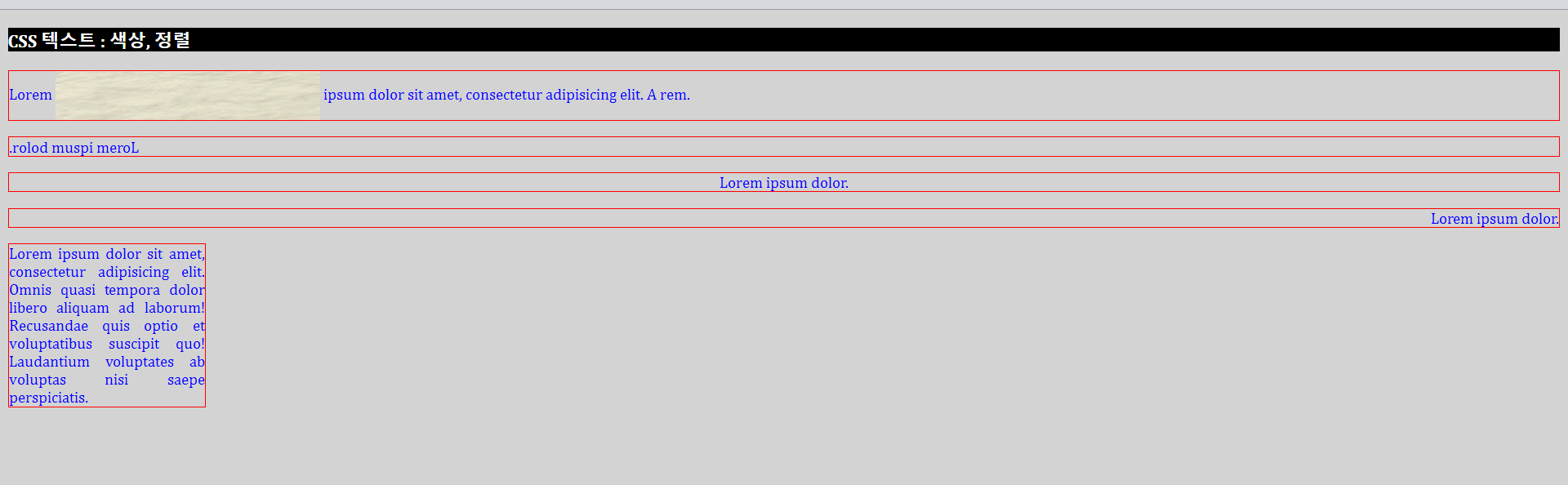
<h3>CSS 텍스트 : 색상, 정렬</h3>
<p>Lorem <img alt="" src="../images/paper.gif" width="270" height="50"> ipsum dolor sit amet, consectetur adipisicing elit. A rem.</p>
<!-- 이미지 추가하는 이유 : 요소(태그)의 수직 정렬 -->
<!-- 텍스트에서 이미지가 있을 때 이미지의 수직 정렬을 설정하는 방법 : vertical-align -->
<p id="p1">Lorem ipsum dolor.</p>
<p id="p2">Lorem ipsum dolor.</p>
<p id="p3">Lorem ipsum dolor.</p>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis quasi tempora dolor libero aliquam ad laborum! Recusandae quis optio et voluptatibus suscipit quo! Laudantium voluptates ab voluptas nisi saepe perspiciatis.</div>
</body>
</html>
<텍스트 장식, 변환>
링크 태그의 상태
a:link - 방문하지 않은 링크
a:visited - 사용자가 방문한 링크
a:hover - 마우스를 링크에 올려놓을때
a:active - 클릭할 때
(주의사항)
a:hover는 a:link 및 a:visited 뒤에 와야 한다.
a:active는 a:hover 뒤에 와야 한다.
text-indent 텍스트 들여쓰기
letter-spacing 텍스트의 문자 간의 간격(px)
line-height 라인(줄) 사이의 간격 (기준:1, px는 붙히지 않음)
word-spacing 단어 사이의 간격: (px)
white-space 줄바꿈 비활성화 내가 하지 않으면 줄바꿈 안되게 white-space: nowrap;
=> 엄밀히 따지면 태그 안의 공백들을 처리하는 용도인데, 얘를 사용해서 줄바꿈 비활 가능

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
a:link {
color:black;
text-decoration: none;
}
a:visited { /* 방문했다면 green */
color:green;
}
a:hover { /* 마우스 갖다대면 핫핑크 */
color:hotpink;
text-decoration: underline; /* 밑줄 */
/* text-decoration: underline overline line-through; */
text-transform: capitalize; /* 첫 단어만 대문자 변경 */
/* text-transform: uppercase; /* 대문자 변경 */ */
}
a:active {color:blue;} /* 클릭하면 파랑 */
</style>
<style>
p{
text-indent: 30px; /* 들여쓰기 */
letter-spacing: 5px; /* 문자 간격, -주면 겹쳐짐 */
line-height: 1.5; /* 1을 기준으로 0.5주면 겹치고 1.5주면 넓어지고 */
word-spacing: 10px; /* 단어 간격 */
white-space: nowrap;/* 줄바꿈 비활성화 */
}
</style>
<style>
h1{
text-shadow:2px 2px 5px pink; /* 수평 그림자(x축), 수직 그림자(y축) 값 지정 */
/* 얘는 흐림효과 */
}
</style>
</head>
<body>
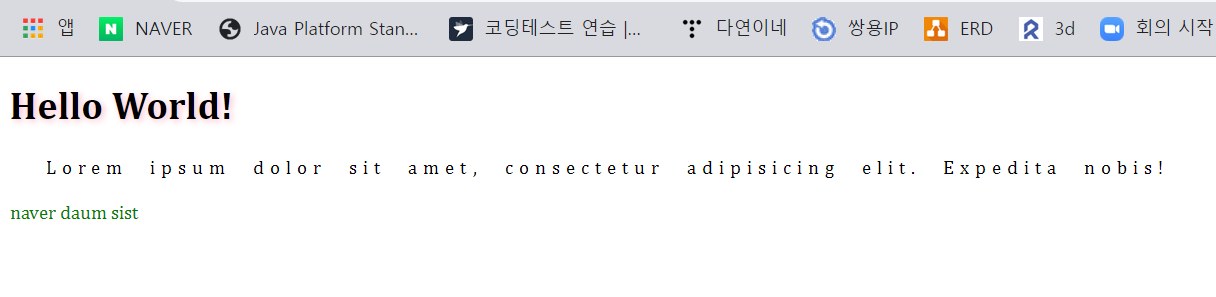
<h1>Hello World!</h1> <!-- 텍스트 그림자 효과 -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Expedita nobis!</p>
<a href="#">naver</a>
<a href="#">daum</a>
<a href="#">sist</a>
</body>
</html>반응형
'Web > CSS' 카테고리의 다른 글
| [days02] 메뉴바 만들기 test (0) | 2020.12.04 |
|---|---|
| [days01] 구글 글씨체 사용하기, 외부 아이콘 사용하기 (0) | 2020.12.03 |
| [days01] max-width(height)와 오버플로우(스크롤바 외) (0) | 2020.12.03 |
| [days01] 여백(margine)과 패딩(padding) + outline (0) | 2020.12.03 |
| [days01] 테두리 속성 (border-style, border-radius) (0) | 2020.12.03 |
Comments




