반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- Linux셋팅
- String char[] 형변환
- ID중복
- 메모리스트림
- char[] String 형변환
- ThreadGroup()
- 표현 언어
- interrupted()
- 리눅스셋팅
- 아이디중복
- Daemon()
- ObjectInputStream
- include액션태그
- 스레드그룸
- 리눅스세팅
- InputDialog
- interrupt()
- include 지시자
- 동기화
- include지시자
- Linux세팅
- first-of-child
- isinterrupted()
- MemoryStream
- StringWriter
- 상관서브쿼리
- first-child
- sleep()메소드
- StringReader
- 상관 서브 쿼리
Archives
- Today
- Total
다연이네
[days01] 테두리 속성 (border-style, border-radius) 본문
반응형
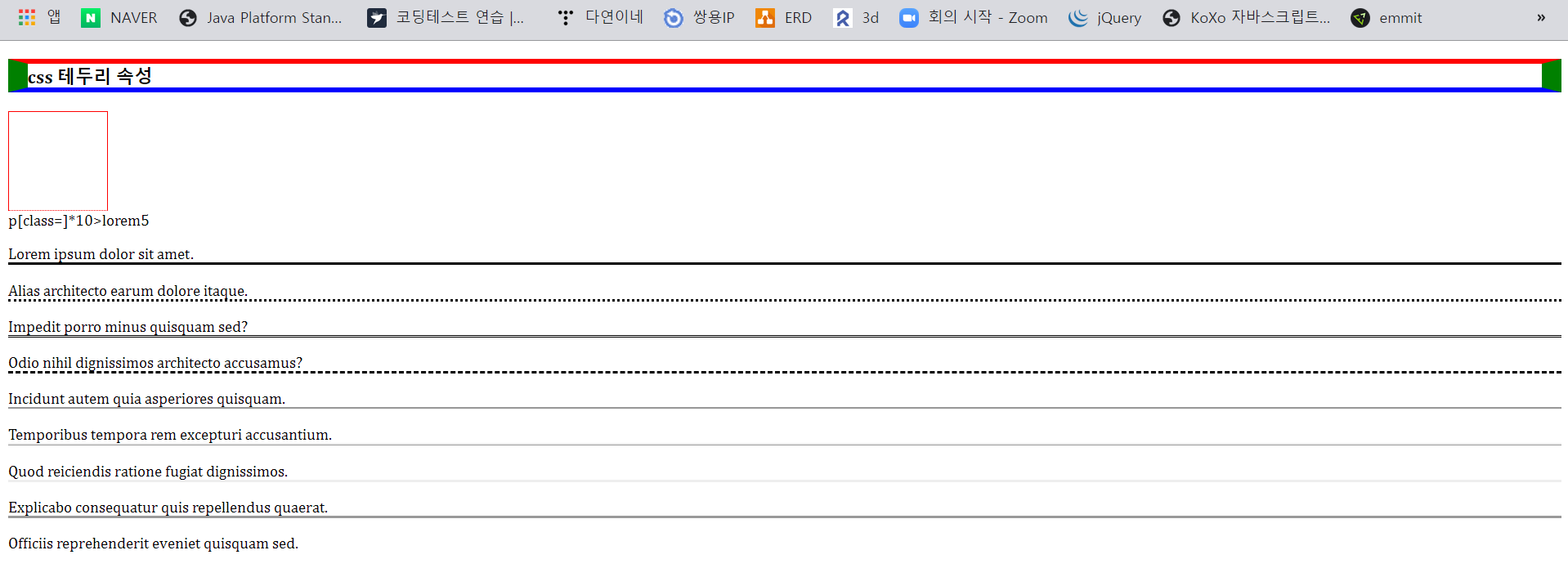
1. border-style (선의 모양)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
p.solid{ border-bottom-style: solid;}
p.dotted{ border-bottom-style: dotted;}
p.double{ border-bottom-style: double;}
p.dashed{ border-bottom-style: dashed;}
p.groove{ border-bottom-style: groove;}
p.ridge{ border-bottom-style: ridge;}
p.inset{ border-bottom-style: inset;}
p.outset{ border-bottom-style: outset;}
p.inherit{ border-bottom-style: inherit;}
h3{
border-style:solid;
border-width: 5px 20px;
/*2개만 주면 상하 / 좌우 */
border-color: red green blue;
/*3개주면 상 좌우 하 */
/* border-top-style: dotted;
border-top-width: 5px;
border-top-color: green; */
/* border-top: 5px dotted green; 위와 같은 의미 */
/* border-left: 10px dashed blue; *//* 테두리마다 설정 달리할 수 있다 */
}
div{
width: 100px;
height: 100px;
border-color: red; /*color만 주면 안먹어*/
border-width: 1px; /* width 줘도 안먹어 */
border-style: solid; /*style을 꼭 줘야 먹어 */
/* border 줄려면 테두리 스타일을 적용해야 한다. (안그럼 색상, 너비가 적용되지 않음) */
border-bottom: dotted 1px red;
}
</style>
<body>
<h3>css 테두리 속성</h3>
<div></div>
p[class=]*10>lorem5
<!-- p[class='']*10>lorem5 -->
<p class="solid">Lorem ipsum dolor sit amet.</p>
<p class="dotted">Alias architecto earum dolore itaque.</p>
<p class="double">Impedit porro minus quisquam sed?</p>
<p class="dashed">Odio nihil dignissimos architecto accusamus?</p>
<p class="groove">Incidunt autem quia asperiores quisquam.</p>
<p class="ridge">Temporibus tempora rem excepturi accusantium.</p>
<p class="inset">Quod reiciendis ratione fugiat dignissimos.</p>
<p class="outset">Explicabo consequatur quis repellendus quaerat.</p>
<p class="inherit">Officiis reprehenderit eveniet quisquam sed.</p>
</body>
</html>- border 줄려면 테두리 스타일을 적용해야 한다. (안그럼 색상, 너비가 적용되지 않음)
ex) border-style: solid;
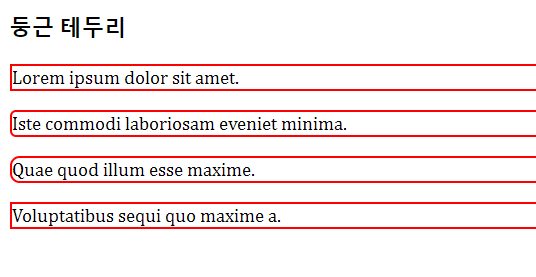
2. border-radius (선의 모서리 둥글기)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
p{
border: 2px solid red;
}
p.r1{ border-radius:5px; }
p.r2{ border-radius: 8px; }
p.r3{ border-top-right-radius: 12px; } /* 귀퉁이 지정 가능 */
</style>
</head>
<body>
<h3>둥근 테두리</h3>
<p class="n">Lorem ipsum dolor sit amet.</p>
<p class="r1">Iste commodi laboriosam eveniet minima.</p>
<p class="r2">Quae quod illum esse maxime.</p>
<p class="r3">Voluptatibus sequi quo maxime a.</p>
</body>
</html>border-radius: 0px;
=> 숫자가 클수록 둥글어진다.

특정 모서리만 지정 가능하다.
반응형
'Web > CSS' 카테고리의 다른 글
| [days01] CSS 텍스트: 색상, 정렬, 장식, 변환 등 + 글씨체 (0) | 2020.12.03 |
|---|---|
| [days01] max-width(height)와 오버플로우(스크롤바 외) (0) | 2020.12.03 |
| [days01] 여백(margine)과 패딩(padding) + outline (0) | 2020.12.03 |
| [days01] CSS 투명도, 박스 위치 지정과 클릭시 맨 위로 이동하는 법, background (0) | 2020.12.03 |
| [days01] CSS (구문 및 적용 방법) (0) | 2020.12.03 |
Comments




