| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스레드그룸
- 상관서브쿼리
- interrupted()
- 아이디중복
- Linux셋팅
- MemoryStream
- Linux세팅
- 표현 언어
- ThreadGroup()
- 동기화
- isinterrupted()
- String char[] 형변환
- char[] String 형변환
- include 지시자
- Daemon()
- 리눅스셋팅
- 상관 서브 쿼리
- include액션태그
- StringWriter
- ObjectInputStream
- sleep()메소드
- 메모리스트림
- interrupt()
- StringReader
- first-child
- ID중복
- include지시자
- first-of-child
- InputDialog
- 리눅스세팅
- Today
- Total
다연이네
[days14] [페이징 처리] 및 검색 기능 구현 (1/2) 본문
ex02_02
1. 페이징 처리
1.
페이징 처리에 필요한 파라미터
1) 현재 페이지 번호 2)한 페이지당 몇개의 데이터를 보여줄 것인지
=> 위 데이터들을 하나의 객체로 묶어서 클래스를 만들자 (확장성을 위해)
org.zerock.domain.Criteria 클래스 추가
package org.zerock.domain;
import org.springframework.web.util.UriComponentsBuilder;
import lombok.Getter;
import lombok.Setter;
import lombok.ToString;
@ToString
@Setter
@Getter
public class Criteria {
private int pageNum;
private int amount;
// private String type;
// private String keyword;
public Criteria() {
this(1, 10);
}
public Criteria(int pageNum, int amount) {
this.pageNum = pageNum;
this.amount = amount;
}
/*
public String[] getTypeArr() {
return type == null? new String[] {}: type.split("");
//TC 이면 T하나 C하나 잘라 배열로 만듦
}
*/
/*
// p 349
// 가장 편리한 점 한글 처리에 신경쓰지 않아도 된다.
// 쿼리스트링(queryString)
// UriComponentsBuilder 클래스 라이브러리 사용해서 자동으로
// ?pageNum=2&amount=10&keyword=kenik&type=W 이렇게 뒤에 붙는다. (jsp에서 지저분하게 안해도 됨)
public String getListLink() {
String path = "";
UriComponentsBuilder builder =
UriComponentsBuilder.fromPath(path)
.queryParam("pageNum", this.pageNum)
.queryParam("amount", this.amount)
.queryParam("type", this.getType())
.queryParam("keyword", this.keyword)
;
return builder.toUriString();
}
*/
}
주석부분들은 이따 검색하기 위한 부분들이니 일단 신경쓰지 말고
pageNum(페이지 수)와 amount(현재 페이지에 뿌릴 게시글 수) 필드와 생성자들을 만들었다.
위 클래스는 MyBatis에서도 사용됨을 기억하자(중요)
2.
interface BoardMapper에 Criteria 타입을 파라미터로 사용하는 메소드 작성

3.
BoardMapper.xml에 코딩 추가 (페이징을 위한 쿼리)
<select id="getListWithPaging" resultType="org.zerock.domain.BoardVO">
<![CDATA[
select
bno, title, content, writer, regdate, updatedate
from (
select /*+INDEX_DESC(tbl_board pk_board) */
rownum rn, bno, title, content, writer, regdate, updatedate
from
tbl_board
where
rownum <= #{pageNum} * #{amount}
)
where
rn > (#{pageNum} -1) * #{amount}
]]>
</select>
4.
단위 테스트 작업
//페이징 테스트
@Test
public void testPaging() {
Criteria cri = new Criteria();
//10개씩 3페이지
cri.setPageNum(2);
cri.setAmount(3);
List<BoardVO> list = mapper.getListWithPaging(cri);
list.forEach(board -> log.info(board));
}5.
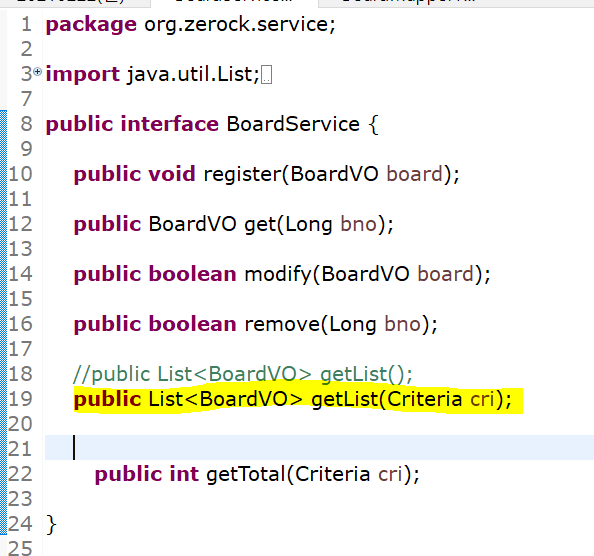
BoardService 인터페이스 수정
public List<BoardVO> getList(); ---> public List<BoardVO> getList(Criteria cri);

6.
BoardController 수정
/*
@GetMapping("/list")
public void list(Model model) {
log.info("list");
model.addAttribute("list", service.getList());
}
*/
@GetMapping("/list")
public void list(Criteria cri, Model model) {
log.info("list: " + cri);
model.addAttribute("list", service.getList(cri));
}
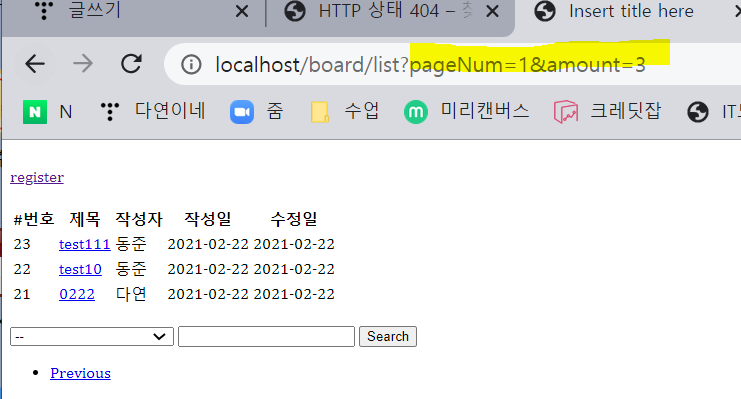
7. 페이징 화면 처리
home.jsp
<a href="/board/list?pageNum=2&amount=3">/board/list?pageNum=2&amount=3</a>
<br> 

브라우저 주소창에 숫자를 입력해 확인할 수 있다.
8.
페이징 블록 만들기
- jsp 페이지 번호 출력
- 각 페이지 번호에 클릭 이벤트 처리
- 전체 데이터 개수를 반영해 페이지 번호 조절
- 하나의 게시글 클릭 후 다시 이전 페이지로 돌아가기
페이징 처리할 때 필요한 정보들
- 현재 페이지 번호
- 이전, 다음 버튼의 표시 여부
- 화면에서 보여지는 페이지의 시작 번호와 끝 번호
9.
페이지 블록을 위해 PageDTO를 생성하자
package org.zerock.domain;
import lombok.Getter;
import lombok.ToString;
//p306
// 페이지 블럭 < 1 [2] 3 4 ... 10 > 을 만들기 위한 클래스
@Getter
@ToString
public class PageDTO {
private int startPage;
private int endPage;
private boolean prev, next;
private int total;
private Criteria cri;
public PageDTO(Criteria cri, int total) {
this.cri = cri;
this.total = total;
this.endPage = (int) (Math.ceil(cri.getPageNum() / 10.0)) * 10;
this.startPage = this.endPage - 1;
int realEnd = (int) (Math.ceil((total * 1.0) / cri.getAmount()));
if (realEnd <= this.endPage) {
this.endPage = realEnd;
}
this.prev = this.startPage > 1;
this.next = this.endPage < realEnd;
}
}
10.
BoardMapper 인터페이스에 아래 메소드 추가
public int getTotalCount(Criteria cri); // 총 게시글 수를 가져옴
11.
board.xml 추가
<!-- p 339 -->
<select id="getTotalCount" resultType="int">
select count(*)
from tbl_board
<!-- 검색을 위한 것이니 일단 주석
where
<include refid="criteria"></include>
bno > 0
-->
</select>
12.
BoardService 추가
public int getTotal(Criteria cri);

BoardServiceImpe 추가
@Override
public int getTotal(Criteria cri) {
log.info("get total count");
return mapper.getTotalCount(cri);
}

13.
BoardController 수정 - 아까 list 불러오던 메소드 재수정
/*
@GetMapping("/list")
public void list(Model model) {
log.info("list");
model.addAttribute("list", service.getList());
}
*/
/*
@GetMapping("/list")
public void list(Criteria cri, Model model) {
log.info("list: " + cri);
model.addAttribute("list", service.getList(cri));
}
*/
// p 307
@GetMapping("/list")
public void list(Criteria cri, Model model) {
log.info("list: " + cri);
model.addAttribute("list", service.getList(cri));
//model.addAttribute("pageMaker", new PageDTO(cri, 11)); // 총게시글수 11으로 고정
int total = service.getTotal(cri);
log.info("total: " + total);
model.addAttribute("pageMaker", new PageDTO(cri, total));
}
14.
jsp파일에서 페이지 번호 부분 코딩
- 페이지 번호 이벤트 처리 - jsp에서 페이지 이동 태그에서 처리하면 관리(유지보수)어려우니
form hidden태그 만들고 js로
(요지: 코딩을 직접 페이지 태그에 줄줄이 넣지 않고 js로 만들어 넘기겠다 )
list.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<br>
<a href="/board/register">register</a>
<br>
<br>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>#번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>수정일</th>
</tr>
</thead>
<c:forEach items="${list}" var="board">
<tr>
<td><c:out value="${board.bno}" /></td>
<%-- p 314 1번 페이지가 뿌려질 것
<td>
<a href='/board/get?bno=<c:out value="${board.bno}"/>'>
<c:out value="${board.title}"/>
</a>
</td>
--%>
<td><!-- 위 코딩 대신 얘로, js로 처리 - 가독성, 유지보수 -->
<a class='move' href='<c:out value="${board.bno}"/>'>
<c:out value="${board.title}" />
</a>
</td>
<td><c:out value="${board.writer}" /></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.regdate}" /></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.updateDate}" /></td>
</tr>
</c:forEach>
</table>
<br>
<form id='searchForm' action="/board/list" method='get'>
<select name='type'>
<option value=""
<c:out value="${pageMaker.cri.type == null?'selected':''}"/>>--</option>
<option value="T"
<c:out value="${pageMaker.cri.type eq 'T'?'selected':''}"/>>제목</option>
<option value="C"
<c:out value="${pageMaker.cri.type eq 'C'?'selected':''}"/>>내용</option>
<option value="W"
<c:out value="${pageMaker.cri.type eq 'W'?'selected':''}"/>>작성자</option>
<option value="TC"
<c:out value="${pageMaker.cri.type eq 'TC'?'selected':''}"/>>제목
or 내용</option>
<option value="TW"
<c:out value="${pageMaker.cri.type eq 'TW'?'selected':''}"/>>제목
or 작성자</option>
<option value="TWC"
<c:out value="${pageMaker.cri.type eq 'TWC'?'selected':''}"/>>제목
or 내용 or 작성자</option>
</select>
<input type='text' name='keyword' value='<c:out value="${pageMaker.cri.keyword}"/>' />
<input type='hidden' name='pageNum' value='<c:out value="${pageMaker.cri.pageNum}"/>' />
<input type='hidden' name='amount' value='<c:out value="${pageMaker.cri.amount}"/>' />
<button class='btn btn-default'>Search</button>
</form>
<!-- p 311 -->
<form id='actionForm' action="/board/list" method='get'>
<input type='hidden' name='pageNum' value='<c:out value="${pageMaker.cri.pageNum}"/>' />
<input type='hidden' name='amount' value='<c:out value="${pageMaker.cri.amount}"/>' />
<input type='hidden' name='type' value='<c:out value="${ pageMaker.cri.type }"/>'>
<input type='hidden' name='keyword' value='<c:out value="${ pageMaker.cri.keyword }"/>'>
</form>
<!-- p 308 -->
<div class='pull-right'>
<ul class="pagination">
<%-- <c:if test="${pageMaker.prev}">
<li class="paginate_button previous"><a href="#">Previous</a>
</li>
</c:if>
<c:forEach var="num" begin="${pageMaker.startPage}"
end="${pageMaker.endPage}">
<li class="paginate_button"><a href="#">${num}</a></li>
</c:forEach>
<c:if test="${pageMaker.next}">
<li class="paginate_button next"><a href="#">Next</a></li>
</c:if> --%>
<c:if test="${pageMaker.prev}">
<li class="paginate_button previous"><a
href="${pageMaker.startPage -1}">Previous</a></li>
</c:if>
<c:forEach var="num" begin="${pageMaker.startPage}"
end="${pageMaker.endPage}">
<li class="paginate_button ${pageMaker.cri.pageNum == num ? "active":""} ">
<a href="${num}">${num}</a>
</li>
</c:forEach>
<c:if test="${pageMaker.next}">
<li class="paginate_button next"><a
href="${pageMaker.endPage +1 }">Next</a></li>
</c:if>
</ul>
</div>
<!-- end Pagination -->
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var result = '<c:out value="${result}"/>';
checkModal(result);
// p.257
history.replaceState({}, null, null);
function checkModal(result){
if(result === '' || history.state) return;
if( parseInt(result)>0 ) alert("게시글 " + parseInt(result) +" 번이 등록되었습니다. ");
}
});
</script>
<script>
// p 312 버튼 클릭 이벤트
var actionForm = $("#actionForm");
$(".paginate_button a").on("click", function (e){
e.preventDefault();
console.log("click");
actionForm.find("input[name='pageNum']").val($(this).attr("href")); //$(this).attr("href") == 3페이지
actionForm.submit();
});
</script>
<script>
// p 314
$(".move").on("click", function (e){
e.preventDefault();
console.log("click");
/* actionForm은 현재 페이지 번호와 amout가지고 있는 폼 */
actionForm.append("<input type='hidden' name='bno' value='"+$(this).attr("href")+"'>");
actionForm.attr("action", "/board/get");
actionForm.submit();
});
</script>
<script>
//p342 검색을 위한
var searchForm = $("#searchForm");
$("#searchForm button").on( "click", function(e) {
if (!searchForm.find("option:selected").val()) {
alert("검색종류를 선택하세요");
return false;
}
if (!searchForm.find( "input[name='keyword']").val()) {
alert("키워드를 입력하세요");
return false;
}
searchForm.find("input[name='pageNum']").val("1");
e.preventDefault();
searchForm.submit();
});
</script>
</body>
</html>위 코딩에서 주요 부분은
1. 페이지 버튼 태그
<!-- p 308 -->
<div class='pull-right'>
<ul class="pagination">
<c:if test="${pageMaker.prev}">
<li class="paginate_button previous">
<a href="${pageMaker.startPage -1}">Previous</a>
</li>
</c:if>
<c:forEach var="num" begin="${pageMaker.startPage}" end="${pageMaker.endPage}">
<li class="paginate_button ${pageMaker.cri.pageNum == num ? "active":""} ">
<a href="${num}">${num}</a>
</li>
</c:forEach>
<c:if test="${pageMaker.next}">
<li class="paginate_button next">
<a href="${pageMaker.endPage +1 }">Next</a>
</li>
</c:if>
</ul>
</div>
<!-- end Pagination -->번호의 출력 부분은 <c:out>을 이용해 출력하는 것이 좋지만 예제에서는 가독성의 문제로 일반 EL 이용
2. hidden을 모아 넘길 action 폼
<!-- p 311 -->
<form id='actionForm' action="/board/list" method='get'>
<input type='hidden' name='pageNum' value='<c:out value="${pageMaker.cri.pageNum}"/>' />
<input type='hidden' name='amount' value='<c:out value="${pageMaker.cri.amount}"/>' />
<!-- 검색을 위한
<input type='hidden' name='type' value='<c:out value="${ pageMaker.cri.type }"/>'>
<input type='hidden' name='keyword' value='<c:out value="${ pageMaker.cri.keyword }"/>'>
-->
</form>
3. 페이지 버튼 클릭 이벤트 jQuery
<script>
// p 312 버튼 클릭 이벤트
var actionForm = $("#actionForm");
$(".paginate_button a").on("click", function (e){
e.preventDefault();
console.log("click");
actionForm.find("input[name='pageNum']").val($(this).attr("href")); //$(this).attr("href") == x페이지
actionForm.submit();
});
</script>4. 게시글 세부보기 클릭 jQuery
<script>
// p 314
$(".move").on("click", function (e){
e.preventDefault();
console.log("click");
/* actionForm은 현재 페이지 번호와 amout가지고 있는 폼 */
actionForm.append("<input type='hidden' name='bno' value='"+$(this).attr("href")+"'>");
actionForm.attr("action", "/board/get");
actionForm.submit();
});
</script>어쨌든 게시글 세부보기로 가나 다른 페이지로 이동을 하나 action 폼이 submit된다.
15.
조회 또는 수정 페이지에서 List로 돌아가기 (1페이지가 아니라 보고있던 해당 페이지로 이동해야함)
돌아갈 페이지 번호와 수량을 알고 있어야 돌아갈 수 있다. (넘겨주는 작업)
controller 수정
/*
@GetMapping({ "/get", "/modify" })
public void get(@RequestParam("bno") Long bno, Model model) {
log.info("/get or modify ");
model.addAttribute("board", service.get(bno));
}
*/
@GetMapping({ "/get", "/modify" })
public void get(@RequestParam("bno") Long bno, @ModelAttribute("cri") Criteria cri, Model model) {
//@ModelAttribute ?
//모델에 담아 넘기겠다? 커맨드 객체는 안 담아도 넘어갔잖아 ?
//일단은 ...
log.info("/get or modify");
model.addAttribute("board", service.get(bno));
}
16.
세부보기 jsp 수정
get.jsp - list버튼 누를때 페이지번호 , amout가지고 요청하도록
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="panel panel-default">
<h3>Board Read - p.251</h3>
<!-- /.panel-heading -->
<div class="panel-body">
<div class="form-group">
<label>Bno</label> <input class="form-control" name='bno'
value='<c:out value="${board.bno }"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label> <input class="form-control" name='title'
value='<c:out value="${board.title }"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Text area</label>
<textarea class="form-control" rows="3" name='content'
readonly="readonly"><c:out value="${board.content}" /></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name='writer'
value='<c:out value="${board.writer }"/>' readonly="readonly">
</div>
<%--
<button data-oper='modify' class="btn btn-default">
<a href="/board/modify?bno=<c:out value="${board.bno}"/>">Modify</a></button>
<button data-oper='list' class="btn btn-info">
<a href="/board/list">List</a></button>
--%>
<!-- data-oper -->
<!-- data-xxx='데이터' : 어떤 데이터를 태그에 저장하고자 할 때 -->
<button data-oper='modify' class="btn btn-default">Modify</button>
<button data-oper='list' class="btn btn-info">List</button>
<%-- <form id='operForm' action="/boad/modify" method="get">
<input type='hidden' id='bno' name='bno' value='<c:out value="${board.bno}"/>'>
</form> --%>
<!-- p 317 -->
<form id='operForm' action="/boad/modify" method="get">
<input type='hidden' id='bno' name='bno' value='<c:out value="${board.bno}"/>'>
<input type='hidden' name='pageNum' value='<c:out value="${cri.pageNum}"/>'>
<input type='hidden' name='amount' value='<c:out value="${cri.amount}"/>'>
<!-- 검색된 결과의 조회페이지 -->
<input type='hidden' name='keyword' value='<c:out value="${cri.keyword}"/>'>
<input type='hidden' name='type' value='<c:out value="${cri.type}"/>'>
</form>
</div>
</div>
<!-- p 265 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function (){
var operForm = $("#operForm");
// 수정
$("button[data-oper='modify']").on("click", function (e){
operForm.attr("action","/board/modify").submit();
});
//jQuery ${modify} ??
//리스트 돌아가기
//http://localhost/board/get?[pageNum=1&amount=10&bno=23]
$("button[data-oper='list']").on("click", function (e){
operForm.find("#bno").remove();
operForm.attr("action","/board/list").submit();
});
});
</script>
</body>
</html>위 코딩에서 주요 부분은
1.
<!-- p 317 -->
<form id='operForm' action="/boad/modify" method="get">
<input type='hidden' id='bno' name='bno' value='<c:out value="${board.bno}"/>'>
<input type='hidden' name='pageNum' value='<c:out value="${cri.pageNum}"/>'>
<input type='hidden' name='amount' value='<c:out value="${cri.amount}"/>'>
<!-- 검색된 결과의 조회페이지 -->
<!--
<input type='hidden' name='keyword' value='<c:out value="${cri.keyword}"/>'>
<input type='hidden' name='type' value='<c:out value="${cri.type}"/>'>
-->
</form> 2. operForm을 submit - 1. 수정하러 갈 때 2. 돌아갈때
<script>
$(document).ready(function (){
var operForm = $("#operForm");
// 수정
$("button[data-oper='modify']").on("click", function (e){
operForm.attr("action","/board/modify").submit();
});
//jQuery ${modify} ??
//리스트 돌아가기
//http://localhost/board/get?[pageNum=1&amount=10&bno=23]
$("button[data-oper='list']").on("click", function (e){
operForm.find("#bno").remove();
operForm.attr("action","/board/list").submit();
});
});
</script>
* data-xxx='데이터' : 어떤 데이터를 태그에 저장하고자 할 때
17.
게시글을 수정하는 jsp도 수정
modify.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>Board Modify - p.259</h3>
<div class="panel-body">
<form role="form" action="/board/modify" method="post">
<input type='hidden' name='pageNum' value='<c:out value="${cri.pageNum }"/>'>
<input type='hidden' name='amount' value='<c:out value="${cri.amount }"/>'>
<input type='hidden' name='type' value='<c:out value="${cri.type }"/>'>
<input type='hidden' name='keyword' value='<c:out value="${cri.keyword }"/>'>
<div class="form-group">
<label>Bno</label>
<input class="form-control" name='bno'
value='<c:out value="${board.bno }"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label>
<input class="form-control" name='title'
value='<c:out value="${board.title }"/>' >
</div>
<div class="form-group">
<label>Text area</label>
<textarea class="form-control" rows="3" name='content' ><c:out value="${board.content}"/></textarea>
</div>
<div class="form-group">
<label>Writer</label>
<input class="form-control" name='writer'
value='<c:out value="${board.writer}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>RegDate</label>
<input class="form-control" name='regDate'
value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.regdate}" />' readonly="readonly">
</div>
<div class="form-group">
<label>Update Date</label>
<input class="form-control" name='updateDate'
value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.updateDate}" />' readonly="readonly">
</div>
<button type="submit" data-oper='modify' class="btn btn-default">Modify</button>
<button type="submit" data-oper='remove' class="btn btn-danger">Remove</button>
<button type="submit" data-oper='list' class="btn btn-info">List</button>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var formObj = $("form");
$('button').on("click", function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "/board/remove");
}else if(operation === 'list'){
//move to list
formObj.attr("action", "/board/list").attr("method","get");
var pageNumTag = $("input[name='pageNum']").clone();
var amountTag = $("input[name='amount']").clone();
var keywordTag = $("input[name='keyword']").clone();
var typeTag = $("input[name='type']").clone();
formObj.empty();
formObj.append(pageNumTag);
formObj.append(amountTag);
formObj.append(keywordTag);
formObj.append(typeTag);
}
formObj.submit();
});
});
</script>
</body>
</html>위 코딩에서 주요 부분
1. hidden으로 페이지 정보(와 검색 정보) 담기
<input type='hidden' name='pageNum' value='<c:out value="${cri.pageNum }"/>'>
<input type='hidden' name='amount' value='<c:out value="${cri.amount }"/>'>
<input type='hidden' name='type' value='<c:out value="${cri.type }"/>'>
<input type='hidden' name='keyword' value='<c:out value="${cri.keyword }"/>'>2. script
<script>
$(document).ready(function(){
var formObj = $("form");
$('button').on("click", function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "/board/remove");
}else if(operation === 'list'){
//move to list
formObj.attr("action", "/board/list").attr("method","get");
var pageNumTag = $("input[name='pageNum']").clone(); //clone()은 복제
var amountTag = $("input[name='amount']").clone();
var keywordTag = $("input[name='keyword']").clone();
var typeTag = $("input[name='type']").clone();
formObj.empty();
formObj.append(pageNumTag);
formObj.append(amountTag);
formObj.append(keywordTag);
formObj.append(typeTag);
}
formObj.submit();
});
});
</script>
컨트롤러 수정
/*
@PostMapping("/modify")
public String modify(BoardVO board, RedirectAttributes rttr) {
log.info("modify:" + board);
if (service.modify(board)) {
rttr.addFlashAttribute("result", "success");
}
return "redirect:/board/list";
}
*/
@PostMapping("/modify")
public String modify(BoardVO board, @ModelAttribute("cri") Criteria cri, RedirectAttributes rttr) {
log.info("modify:" + board);
if (service.modify(board)) {
rttr.addFlashAttribute("result", "success");
}
rttr.addAttribute("pageNum", cri.getPageNum());
rttr.addAttribute("amount", cri.getAmount());
//rttr.addAttribute("type", cri.getType());
//rttr.addAttribute("keyword", cri.getKeyword());
return "redirect:/board/list";
}
'Spring' 카테고리의 다른 글
| [days15] REST 방식으로 전환 (0) | 2021.02.23 |
|---|---|
| [days14] 페이징 처리 및 [검색 기능] 구현 (2/2) (0) | 2021.02.22 |
| [days13] 기본적인 웹 게시물 관리 - CRUD(등록, 수정, 삭제, 조회) (0) | 2021.02.19 |
| [days13] 예외 발생 처리 - Controller의 Exception 처리 (0) | 2021.02.19 |
| [days12] 스프링MVC 설정 (0) | 2021.02.18 |

