| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- isinterrupted()
- 메모리스트림
- ID중복
- char[] String 형변환
- 동기화
- include액션태그
- 아이디중복
- String char[] 형변환
- StringReader
- first-of-child
- Linux세팅
- 표현 언어
- Daemon()
- MemoryStream
- interrupted()
- 리눅스셋팅
- include 지시자
- 상관 서브 쿼리
- include지시자
- Linux셋팅
- 리눅스세팅
- sleep()메소드
- 스레드그룸
- ThreadGroup()
- first-child
- interrupt()
- InputDialog
- ObjectInputStream
- 상관서브쿼리
- StringWriter
- Today
- Total
다연이네
[days02] 리다이렉트(redirect) 본문
response 객체가 제공하는 기능
1. 헤더 정보 입력
addHeader() / addDateHeader() / addIntHeader()
setHeader() / setDateHeader() / setIntHeader()
constainsHeader()
***2. 리다이렉트(redirect) == 방향을 바꾸다
ex06jsp -> 요청 -> ex06_ok.jsp -> 응답
id admin
pwd 1234
[로그인] 응답 방향을 원하는 방향으로 바꾸는 것 (응답 페이지를)

id가 dayeon이고 비밀번호가 1234이면 로그인 성공 알람을, 틀리면 로그인 실패 알람을 띄우자
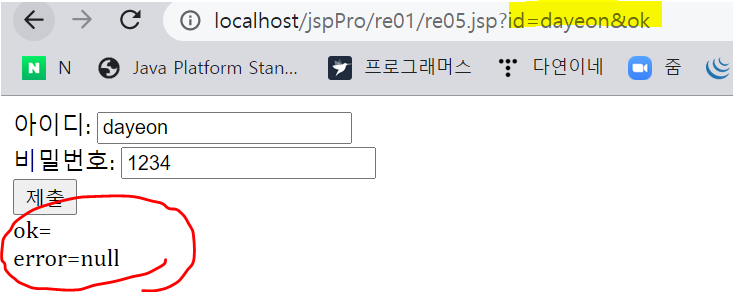
로그인 성공시 URL 뒤 ?id=dayeon&ok를,
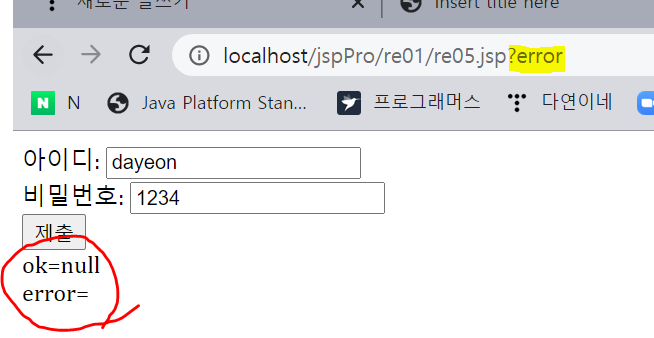
실패시 ?error를 붙히자
 |
 |
re05.jsp
<%@page import="java.util.Enumeration"%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="">
<style>
</style>
<script>
</script>
</head>
<body>
<form action="re05_ok.jsp">
아이디: <input type="text" id="id" name="id" value="dayeon" /><br>
비밀번호: <input type="text" id="pwd" name="pwd" value="1234" /><br>
<input type="submit" />
</form>
<script>
$(function() {
var loc = $(location).attr('href');
if(loc.indexOf('ok')!=-1){
alert("로그인 성공");
}else if(loc.indexOf("error")!=-1){
alert("로그인 실패");
$(":text").eq(0).focus().select();
};
});
</script>
</body>
</html>위 script를 지우고 서버단에서 처리하도록 해보자 (이렇게 하는 것이 좋다)
<body>
<form action="re05_ok.jsp">
아이디: <input type="text" id="id" name="id" value="dayeon" /><br>
비밀번호: <input type="text" id="pwd" name="pwd" value="1234" /><br>
<input type="submit" />
</form>
<%
String ok = request.getParameter("ok");
String error = request.getParameter("error");
%>
ok=<%=ok %><br>
error=<%=error %><br>
<%
if(ok != null){ //로그인 성공했다는 소리 (""빈문자열로 받아졌다는 소리)
%><script>alert("로그인 성공")</script><%
}else if(error!=null) { //?error가 넘어왔단 소리 (""빈 문자열)
%><script>alert("로그인 실패")</script><%
}//else{ }//제일 처음 페이지 요청할 떄
%>
</body> 로그인 성공시 ok="", error=null |
 로그인 실패시 ok=null, error="" |
re05_ok.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String id = request.getParameter("id");
String pwd = request.getParameter("pwd");
String location = "re05.jsp";
if(id.equals("dayeon")&&pwd.equals("1234")){
location+="?id=dayeon&ok";
}else{
location+="?error";
}
//?id=한글이면 (senRedirect시 파라미터가 한글이면)
//?id= URLEncoder.encode("배다연","UTF-8")&ok (꼭 기억)
response.sendRedirect(location);
//너 다시 요청해 (?~ 문자열이 붙은 곳으로)
//클라이언트 브라우저에서 다시 ex06.jsp?ok라던지 error라던지로 다시 서버로 요청이 발생
//그 놈에 의해 처리한 후 서버가 클라이언트로 재 응답
// == 서버는 2번 왔다갔다 한 것
%>
위 re05_ok.jsp는 그대로 두고 (String location = "re05_02.jsp"; 만 수정 )
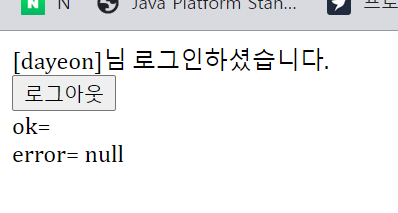
로그인 시 로그인 창은 없애고 로그아웃 버튼 생기게 하기
 |
 |
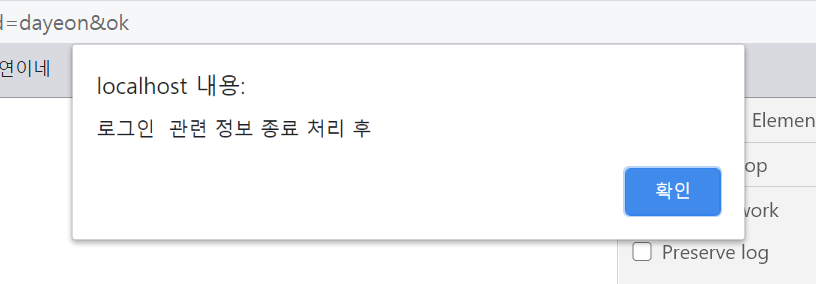
로그아웃 버튼을 누르면 알람 띄우고 돌아가기
 |
 |
re05_02.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="">
<style>
</style>
<script>
$(document).ready(function (){
});
</script>
</head>
<body>
<div id="logon">
<form action="re05_ok.jsp">
아이디 : <input type="text" name="id" value="dayeon" /><br>
비밀번호 : <input type="password" name="pwd" value="1234" /><br>
<input type="submit">
</form>
</div>
<div id="logout">
[${param.id }]님 로그인하셨습니다.<br>
<button>로그아웃</button>
</div>
<%
String ok = request.getParameter("ok");
String error = request.getParameter("error");
%>
ok= <%=ok %><br>
error= <%=error %><br>
<%
if(ok != null){ //로그인 성공했다는 소리 (""빈문자열로 받아졌다는 소리)
%><script>$(function() {
$("#logon").hide() ;
});
</script>
<%
}else if(ok==null) { //?error가 넘어왔단 소리 (""빈 문자열)
%><script>
$(function() {
$("#logout").hide();
});
</script><%
}
%>
<script>
$(document).ready(function (){
$("#btnLogout").click(function (){
alert("로그인 관련 정보 종료 처리 후 ");
location.href="re05_02.jsp";
});
});
</script>
</body>
</html>
위 코드를 강사님 버전으로 바꾸기 (똑같은 결과 출력)
역시 re05_ok.jsp에서 String location = "re05_03.jsp"; 으로 수정
re05_03.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SiSt13-k≡n¡k (2020. 12. 23-오후 3:13:24)</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="">
<style>
</style>
<script>
$(document).ready(function (){
$("#btnLogout").click(function (){
alert("로그인 관련 정보 종료 처리 후 ");
location.href="ex06_03.jsp";
//$(location).attr('href')="ex06_02.jsp";
});
});
</script>
</head>
<body>
<%
String ok = request.getParameter("ok");
String error = request.getParameter("error");
%>
<%
if( ok != null ){
%>
<div id="logout">
[${ param.id }] 님 로그인하셨습니다.<br>
<button id="btnLogout">로그아웃</button>
</div>
<script>alert("로그인 성공")</script>
<%
}else if( error != null ){
%>
<div id="logon">
<form action="ex06_ok.jsp">
아이디 : <input type="text" name="id" value="admin" /><br>
비밀번호 : <input type="password" name="passwd" value="1234" /><br>
<input type="submit">
</form>
</div>
<script>
alert("로그인 실패");
$(":text").eq(0).focus().select();
</script>
<%
}else {
%>
<div id="logon">
<form action="ex06_ok.jsp">
아이디 : <input type="text" name="id" value="admin" /><br>
비밀번호 : <input type="password" name="passwd" value="1234" /><br>
<input type="submit">
</form>
</div>
<%
}
%>
</body>
</html>
'JSP' 카테고리의 다른 글
| [days03] 리다이렉트 + 포워딩 + 서블릿 복습 / 히든(hidden) (0) | 2020.12.24 |
|---|---|
| [days02] 리다이렉트(redirect)와 포워딩(forward)의 차이점 (0) | 2020.12.23 |
| [days02] 요청 파라미터를 처리하는 메소드 / request 요청 헤더 정보 (0) | 2020.12.23 |
| [days02] 1) 표현언어 / 2)JSP 페이지 구성요소 / 3) request (0) | 2020.12.23 |
| [days02] form태그 없이 입력값 전달 / 서블릿 만들기(구체적) + post 한글 깨짐 현상 (2) | 2020.12.23 |




