| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 상관서브쿼리
- Linux셋팅
- include액션태그
- 리눅스셋팅
- isinterrupted()
- ObjectInputStream
- 상관 서브 쿼리
- interrupt()
- 메모리스트림
- 아이디중복
- ThreadGroup()
- String char[] 형변환
- include지시자
- Linux세팅
- char[] String 형변환
- first-child
- 표현 언어
- 스레드그룸
- StringReader
- ID중복
- interrupted()
- 동기화
- Daemon()
- first-of-child
- StringWriter
- 리눅스세팅
- InputDialog
- sleep()메소드
- include 지시자
- MemoryStream
- Today
- Total
다연이네
[days01] 지시자와 서블릿(Survlet) + 서블릿 맵핑 본문
웹 기술
(1) CGI (Common Gateway Interface)
웹 서버와 동적 콘텐츠 생성을 맡은 프로그럄 사이에서 정보를 주고받는 인터페이스
CGI의 규약을 준수한다면 어떠한 언어도 사용 가능하다는 것이 장점이다.
CGI 프로그램은 처리방식에 있어 프로세스를 생성하여 처리 (요청 처리 후 버린다)
=> 새로운 프로세스가 생성되고, 처리하고, 종료하는 방식 때문에 시스템에 많은 부하를 가져와 비효율적
허나 이후에 발전될 기술들의 기반이 됐다.
(2) 확장 CGI
동일한 프로그램에 대해서는 하나의 프로세스를 생성한 후 여러 개의 스레드 방식으로 요청이 처리되는 방식이기 때문에 시스템 부하를 줄일 수 있다.
ㄱ. ASP
ActiveX란 컴포넌트를 직접 사용할 수 있고, 그런 컴포넌트를 개발하기 위한 기능도 제공하여 많은 호응을 얻었다.
그러나 특정 웹 서버와 OS에서만 동작한다는 것이 단점이다.
ㄴ. PHP
ASP와 달리 특정 영역에서만 동적하지 않고 C언어의 문법과 유사하기 때문에 기존의 개발자들의 접근이 쉽다.
또한, 적은 명령어들로 프로그래밍이 가능하여 편리하다.
그러나 PHP는 복잡한 요구들에 대한 기능들이 미약하다.
ㄷ. Servlet/JSP
Servlet : Java언어를 기반으로 하여 동적인 콘텐츠를 생성하는 기술 제공 (Java 코드 안에 HTML 태그가 혼재되어
있어 작업에 대한 분리적인 측면에서 볼 때 효율성이 떨어진다)
JSP : Java를 기반으로 만들어졌지만 ASP, PHP처럼 HTML 태그 사이 중간에 동적인 콘텐츠 생성을 담당할 Java 코드
가 들어가 있는 형태(서블릿과 다름)
지시자
지시자는 클라이언트의 요청에 jsp 페이지가 실행될 때 필요한 정보를 JSP 컨테이너에게 알리는 역할을 한다.
"이렇게 처리하세요" 라는 지시를 내리는 것!
지시자 선언 형식 : (<)%@ page
지시자의 3가지 종류
1) page 지시자
jsp 페이지에 지원되는 속성들을 정의하는 것들
JSP 지시자는 jsp 페이지에서 JSP 컨테이너에게 해당 페이지를 어떻게 처리할 것인가에 대한 페이지 정보를 알려준다.
2) taglib 지시자
3) include 지시자
여러 jsp 페이지에서 공통적으로 포함하는 내용이 있을 때 이러한 내용을 매번 입력하지 않고 별도의 파일을 저장해
두었다가 JSP 파일에 삽입할 수 있다. 이때 지정한 파일에 해당 JSP 파일을 삽입하도록 하는 것이 include 지시자이다.
JSP의 스크립트
스크립트 요소 JSP프로그래밍에서 사용되는 문법의 표현 형태
JSP에서는 동적인 페이지를 생성하기 위해서 다양한 형태로 제공되어 사용되는것
스크립트 4가지 종류 형식
1) 선언문(Declaration) <%! ~~ %>
2) 스크립트릿(Scriptlet) <% %>
3) 표현식(Epression) 2 <%= %>
4) 주석(Comment) <%-- --%>
jsp
<%@ page import="java.text.SimpleDateFormat"%>
<%@ page import="java.util.Date"%>
<%@ page import="java.time.LocalDateTime"%>
<%@ page trimDirectiveWhitespaces="true" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
// JSP 스크립트 - 스크립트릿(Scriptlet) : 자바코딩
Date now = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String strDate = sdf.format(now);
int age = 20; // 변수 선언 차이점
String today = getNow();
%>
<%!
// JSP 스크립트 - 선언문(Declaration) : 변수, 메서드 선언부분
String name = "홍길동"; // 변수 선언 차이점 알기
public String getNow(){
return LocalDateTime.now().toString();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex01.jsp</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="">
<style>
</style>
<script>
$(document).ready(function (){
});
</script>
</head>
<body>
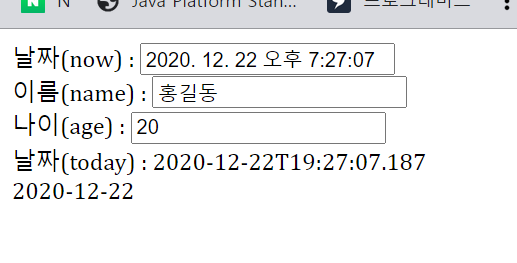
날짜(now) : <input type="text" value="<%=now.toLocaleString()%>"/><br>
이름(name) : <input type="text" value="<%=name%>"/><br>
나이(age) : <input type="text" value="<%=age%>"/><br>
날짜(today) : <span><%=today%></span><br>
<%=strDate %>
</body>
</html>
java로 위와 똑같은 결과 출력하기
NowServlet.java
package days01;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.SimpleDateFormat;
import java.time.LocalDateTime;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
// 자바클래스 + 서블릿 규약 => 서블릿
// 1. 접근지정자 public
// 2. extends javax.servlet.http.HttpServlet 클래스 상속
// 3. service() / get() / post()
public class NowServlet extends HttpServlet {
/*
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
*/
String name = "홍길동";
public String getNow() {
return LocalDateTime.now().toString();
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 한글 깨짐
response.setContentType("text/html; charset=UTF-8");
Date now = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String strDate = sdf.format(now);
int age = 20; // 변수 선언 차이점
String today = getNow();
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<meta charset=\"UTF-8\">");
out.println("<title>Insert title here</title>");
out.println("<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">");
out.println("<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js\"></script>");
out.println("<link rel=\"stylesheet\" type=\"text/css\" href=\"\">");
out.println("<style>");
out.println("</style>");
out.println("<script>");
out.println("$(document).ready(function (){ });");
out.println("</script>");
out.println("</head>");
out.println("<body>");
out.println("날짜(now) : <input type='text' value='"+ now.toLocaleString() +"'> <br>");
out.println("이름(name) : <input type='text' value='"+ name +"'> <br>");
out.println("나이(age) : <input type='text' value='"+age+"'> <br>");
out.println("날짜(today) : <span>"+today+"</span><br>");
out.println(strDate +"<br>");
out.println("</body>");
out.println("</html>");
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>jspPro</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>now</servlet-name>
<servlet-class>days01.NowServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>now</servlet-name>
<url-pattern>/days01/now</url-pattern>
<url-pattern>/now</url-pattern>
<url-pattern>*.ss</url-pattern>
<!--
<url-pattern>/foo/bar/*</url-pattern> 폴더경로가 일치하는 경우
-->
<!--
<url-pattern>/</url-pattern>
<url-pattern>/days01/*</url-pattern> 폴더 경로가 일치하는 경우
<url-pattern>*.확장자</url-pattern> 확장자 패턴이 일치하는 경우
<url-pattern>정확한 URL</url-pattern>
-->
</servlet-mapping>
</web-app>
1. Servlet(Server Applet)
2. JSP 웹 기술 - JSP <- [Servlet 단점]
3. 서블릿 개발 과정
ㄱ. 서블릿규약에 따라 자바 코드를 작성
Java Resoures 폴더 > src(source) 폴더
ㄴ. 자바코드를 컴파일해서 클래스파일 생성(이클립스 : Ctrl + F11 실행시 자동으로 생성)
ㄷ. /WEB-INF/classes 폴더에 패키지 클래스 파일을 저장
ㄹ. wed.xml(DD파일) == deployment descriptor ( 배치 설명자 ) 설정파일
서블릿 클래스 설정
ㅁ. 톰캣 등의 컨테이너를 실행...
ㅂ. 웹브라우저에서 확인
Hello.java
package days01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Hello
* @WebServlet 애노테이션(Annotation)
*/
@WebServlet(
description = "서블릿 복습",
urlPatterns = {
"/servlet/hello.htm",
"/Hello" //대문자
})// web.xml의 <servlet>~</servlet-mapping>와 동일한! 코딩
public class Hello extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Hello() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
out.println("Hello World!");
}
}

위 페이지를 소스보기 하면


<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex02.jsp</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="">
<style>
</style>
<script>
$(document).ready(function (){
});
</script>
</head>
<body>
<%
String contextPath = request.getContextPath();
%>
<a href="http://localhost/jspPro/days01/now">NowServlet.java</a><br>
<a href="<%= contextPath %>/days01/now">days01/now</a><br>
<%-- <a href="<%= contextPath %>/days01/*">days01/now</a><br> 404 --%>
<a href="<%= contextPath %>/now">/now</a><br>
<a href="<%= contextPath %>/servlet/sample.ss">/servlet/sample.ss</a><br>
<!-- p196 -->
<!-- HelloServlet.java -> Hello World~ -->
<a href="<%= contextPath %>/servlet/hello.htm">/servlet/hello.htm</a><br>
<%-- <a href="<%= contextPath %>/hello">/hello</a><br> --%>
<a href="<%= contextPath %>/Hello">/Hello</a><br> <!-- 대소문자 구별! -->
<!-- hello.htm라는 파일은 없다. 요청 url일 뿐이다.(기억) -->
</body>
</html>
서블릿 맵핑 방식
서블릿을 실행하기 위해서는 브라우저 URL 상에 표시되는 가상의 이름을 설정해야 한다. 서블릿 맵핑을 만드는 이유는 클래스 이름으로 실행하기 위한 이름은 너무 길고 보안에 노출되어 있는 경로를 간단히 표시하기 위해서이다.
서블릿 맵핑 방식은 2가지가 존재하는데, 첫 번째는 web.xml에서 설정하는 방법이고 두 번째는 서블릿 코드에 @WebServlet(애노테이션)으로 설정하는 방법이다.
'JSP' 카테고리의 다른 글
| [days02] 요청 파라미터를 처리하는 메소드 / request 요청 헤더 정보 (0) | 2020.12.23 |
|---|---|
| [days02] 1) 표현언어 / 2)JSP 페이지 구성요소 / 3) request (0) | 2020.12.23 |
| [days02] form태그 없이 입력값 전달 / 서블릿 만들기(구체적) + post 한글 깨짐 현상 (2) | 2020.12.23 |
| [days01] <% %> 사용해보기 (0) | 2020.12.22 |
| [days01] 첫 시작부터 정리 (2) | 2020.12.22 |




