반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 상관 서브 쿼리
- StringWriter
- InputDialog
- ID중복
- StringReader
- first-of-child
- char[] String 형변환
- ThreadGroup()
- 상관서브쿼리
- first-child
- 리눅스셋팅
- include액션태그
- 리눅스세팅
- include지시자
- 메모리스트림
- Linux셋팅
- interrupt()
- MemoryStream
- include 지시자
- ObjectInputStream
- Linux세팅
- interrupted()
- isinterrupted()
- 동기화
- sleep()메소드
- 표현 언어
- 아이디중복
- Daemon()
- 스레드그룸
- String char[] 형변환
Archives
- Today
- Total
다연이네
[days03] 문제 본문
반응형
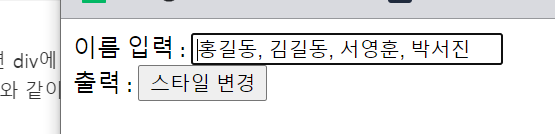
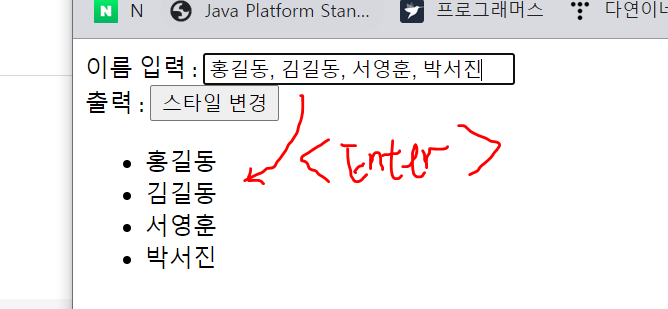
1. 이름을 콤마 구분자로 입력하여 엔터를 치면 div에 태그에 ul li 태그를 사용해서 출력하기
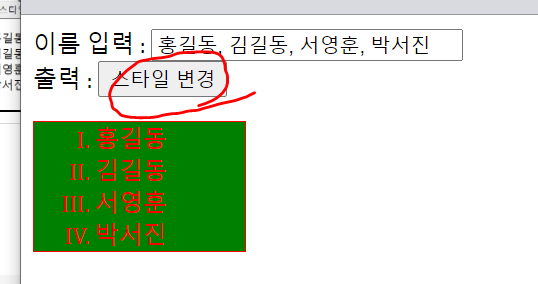
2. 스타일변경 버튼을 클릭하면 스타일이 아래와 같이 변경되게 하세요.
ㄱ. 배경은 녹색
ㄴ. 글자색은 빨강
ㄷ. 테두리 빨강
ㄹ. 너비 100px로 설정
 |
 |
 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
이름 입력 : <input type="text" value="홍길동, 김길동, 서영훈, 박서진" autofocus="autofocus" />
<br>
출력 :
<button onclick="styleChange()">스타일 변경</button>
<div></div>
<script>
//document.getElementById(); id없음
/*
var txtbox = document.getElementsByTagName("input")[0];
//목록을 돌림(NodeList) =>[0]해야 텍스트박스 가져옴
txtbox.onkeyup = function () {
if( event.keyCode==13){
}
}
*/
var txtbox = document.querySelector("input[type=text]");
var demo = document.querySelector("div"); //그냥 "div"라고 함
//또다른 이벤트 등록 가능 (이벤트 발생시 ~ 하게 하기)
txtbox.addEventListener("keyup", function(e) { //event, function
if(event.keyCode==13){
var names = this.value.split(","); //this: 이벤트를 받은 객체
var item ="<ul id='list'>";
for (var i = 0; i < names.length; i++) {
item +="<li>"+names[i].trim()+"</li>";
}
item += "</ul>";
demo.innerHTML =item;
}
});
</script>
<script>
function styleChange() {
var ul = document.querySelector("ul#list");
ul.style.listStyleType="upper-roman";
ul.style.backgroundColor="green";
ul.style.color="red";
ul.style.border ="1px solid red";
ul.style.width="100px";
</script>
</body>
</html>밑에 스크립트에서 저렇게 ul.style.~ 주지 않고, 맨 위 head 태그 안에 style을 지정한 후 다음과 같이 줘도 된다.
<style>
input[type=text]{
width:200px;
}
.mystyle{ /* 미리 스타일 지정한 후 */
list-style-type: upper-roman;
color: red;
background-color: green;
width: 100px;
border: 1px solid red;
}
</style>
<script>
//2번. 위에서 mystyle 지정한 후
ul.classList.add("mystyle");
// remove()
//3번
ul.className="mystyle";
</script>
반응형
'Web > JavaScript' 카테고리의 다른 글
| [days03] for in(), for of() (0) | 2020.12.11 |
|---|---|
| [days03] 숫자 입력하면 판별(홀/짝, 수우미양가 등), 합 출력 (0) | 2020.12.11 |
| [days02] 문자열 메소드 (0) | 2020.12.10 |
| [days02] js 변수(함수를 변수에 담을때, 지역변수, 전역변수) (0) | 2020.12.10 |
| [days02] js 자료형(data type) (0) | 2020.12.10 |
Comments



