반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- String char[] 형변환
- 아이디중복
- MemoryStream
- 메모리스트림
- 리눅스세팅
- 스레드그룸
- isinterrupted()
- 상관 서브 쿼리
- 표현 언어
- ObjectInputStream
- InputDialog
- include액션태그
- Linux셋팅
- include지시자
- sleep()메소드
- first-of-child
- StringReader
- 상관서브쿼리
- 리눅스셋팅
- ID중복
- 동기화
- StringWriter
- ThreadGroup()
- first-child
- char[] String 형변환
- interrupted()
- Daemon()
- Linux세팅
- include 지시자
- interrupt()
Archives
- Today
- Total
다연이네
[days03] 메뉴바 여닫기 본문
반응형


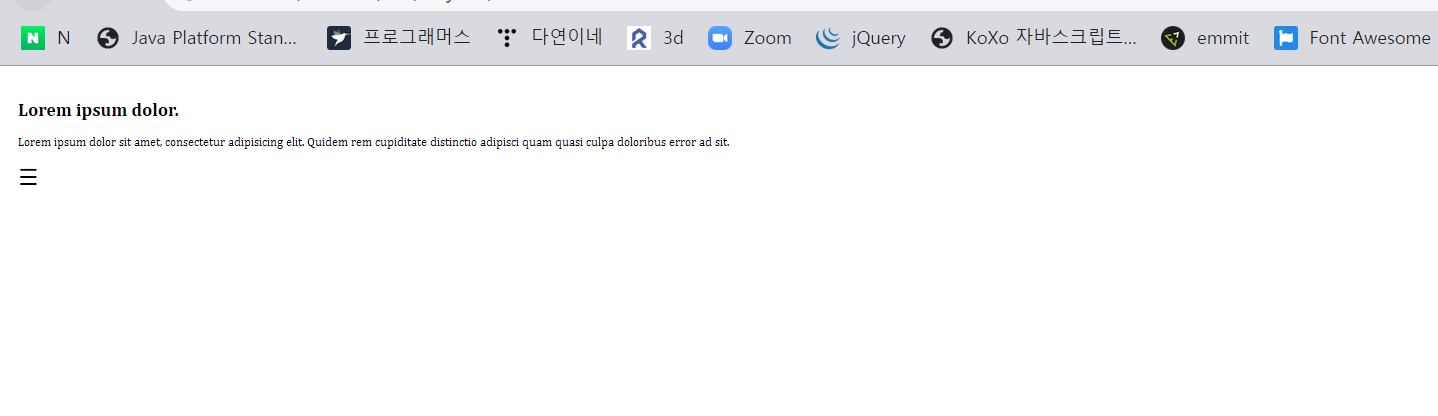
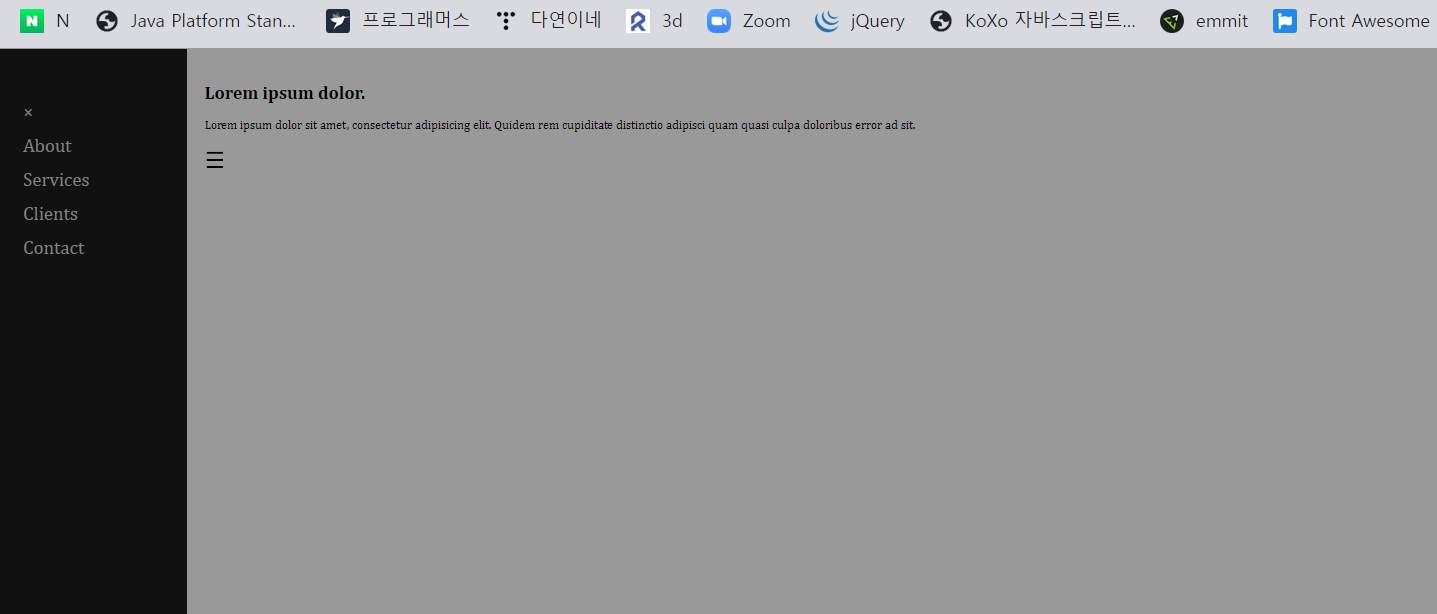
메뉴 버튼(三)을 누르면 메뉴가 스르르 열리고 화면이 어두워진다.
아무 메뉴나 누르면 버튼 색이 변하고,
x 버튼을 누르면 스르르 닫힌다.
메뉴가 열릴때는 메인 쪽의 marginLeft를 줘 겹치지 않게 하고 닫힐때 다시 marginLeft를 거둔다.
자바스크립트에서는 css처럼 -(하이픈)을 사용하지 않고 대문자로 바꾼다.
css margin-left : 250px -> js marginLeft="250px"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
body{
transition :0.5s;
}
.sidenav{
height: 100%;
position: fixed;
left:0;
top:0;
z-index:1;
background: #111;
padding-top: 60px;
overflow-x: hidden;
width: 0;
transition :0.5s;
}
.sidenav a{
color: #818181;
text-decoration: none;
font-size: 25px;
display: block;
padding: 8px 8px 8px 32px;
transition :0.3s;
}
.sidenav a:hover{
color: #f1f1f1;
}
div#main{
padding: 16px;
transition :0.5s;
}
</style>
</head>
<body>
<div id="mySidenav" class="sidenav">
<!-- <a href="javascript:closeNav()" class="closebtn" >×</a> -->
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Clients</a>
<a href="#">Contact</a>
</div>
<!-- #main>h2>lorem3^p>lorem20^span -->
<div id="main">
<h2>Lorem ipsum dolor.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quidem rem cupiditate distinctio adipisci quam quasi culpa doloribus error ad sit.</p>
<span style="cursor: pointer; font-size: 30px" onclick="openNav();">☰</span>
</div>
<script>
function openNav(){
//sidenav 클래스를 가진 div 요소 : width:0 숨기기
document.getElementById("mySidenav").style.width="250px";
//css margin-left : 250px -> js로 고칠때는 marginLeft (-나오면 무조건 지우고 대문자)
document.getElementById("main").style.marginLeft="250px";
document.body.style.backgroundColor="rgba(0,0,0,0.4)";
}
function closeNav(){
//sidenav 클래스를 가진 div 요소 : width:0 숨기기
document.getElementById("mySidenav").style.width="0px";
document.getElementById("main").style.marginLeft="0px";
document.body.style.backgroundColor="white";
}
</script>
</body>
</html>
반응형
'Web > CSS' 카테고리의 다른 글
| [days03] 타임라인 - 분석해보기 (0) | 2020.12.07 |
|---|---|
| [days03] dropdown (0) | 2020.12.07 |
| [days03] ::의사 요소 - 요소의 지정된 부분을 스타일링 + css 카운터 (0) | 2020.12.07 |
| [days03] :의사 클래스 - 특수 상태를 정의하는 클래스 (0) | 2020.12.07 |
| [days03] CSS 결합자(선택자 간의 관계) (0) | 2020.12.07 |
Comments




