반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- StringWriter
- MemoryStream
- interrupted()
- char[] String 형변환
- 리눅스세팅
- 메모리스트림
- isinterrupted()
- include액션태그
- 리눅스셋팅
- 상관 서브 쿼리
- include 지시자
- InputDialog
- Linux셋팅
- interrupt()
- ThreadGroup()
- sleep()메소드
- StringReader
- 동기화
- 표현 언어
- Daemon()
- Linux세팅
- include지시자
- first-child
- first-of-child
- 상관서브쿼리
- 스레드그룸
- ID중복
- String char[] 형변환
- ObjectInputStream
- 아이디중복
Archives
- Today
- Total
다연이네
[days02] 테이블 - 셀 병합, 체크할 수 있는 표 만들기 본문
반응형
테이블의 기본 요소
행을 tr로 만든 뒤, td로 셀을 표현한다.
tr : [t]able [r]ow
td : cell within table (텍스트, 이미지, 목록, 표(table)등이 들어갈 수 있다.)
th : 테이블의 헤더(머릿글) (글자 굵게되고 가운데 정렬됨)
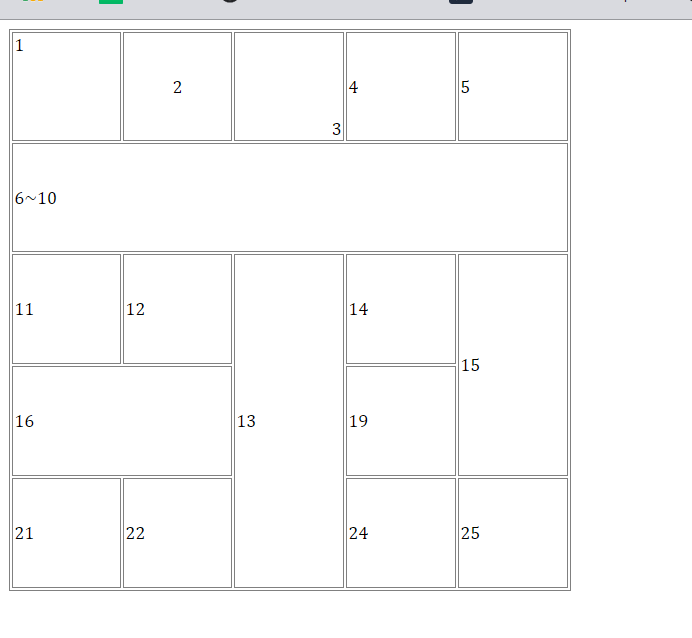
1. 몬드리안 처럼 셀 병합하는 법

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex08_02.html</title>
<style>
table {
width: 500px;
height: 500px;
}
table, th, td{
border: 1px solid gray;
}
</style>
</head>
<body>
<!-- 5행 5열 테이블 -->
<table>
<tr>
<!-- 셀 안에서 수평으로는 왼쪽정렬, 수직으로는 가운데 정렬 -->
<td align="left" valign="top">1</td>
<td align="center" valign="middle">2</td>
<td align="right" valign="bottom">3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<!-- 컬럼 5개 합치겠다 -->
<td colspan="5">6~10</td>
<!-- 6~10 셀합치기 마치 엑셀처럼
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
-->
</tr>
<tr>
<td>11</td>
<td>12</td>
<td rowspan="3">13</td>
<td>14</td>
<td rowspan="2">15</td>
</tr>
<tr>
<td colspan="2">16</td>
<!-- <td>17</td> -->
<!-- <td>18</td> -->
<td>19</td>
<!-- <td>20</td> -->
</tr>
<tr>
<td>21</td>
<td>22</td>
<!-- <td>23</td> -->
<td>24</td>
<td>25</td>
</tr>
</table>
</body>
</html>
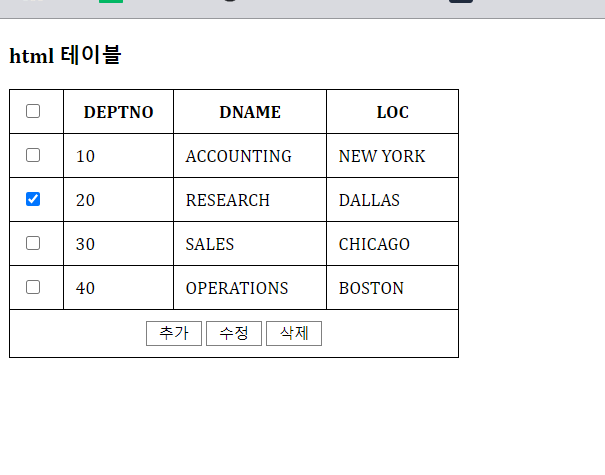
2. 체크할 수 있는 표 만들기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
table, td, th{
border: 1px solid black;
border-collapse: collapse; /* 컬렙스: 셀이 겹쳐짐(붕괴) (선이 합쳐짐) */
}
th,td{
padding: 10px;
}
table{
/* width: 100%; */
width: 400px;
/* border-spacing : 셀과 셀 사이의 간격을 지정 */
border-spacing: 15px;
/* 근데 만약에 border-collapse랑 같이 쓰면 spacing 아무리 줘도 안먹음*/
}
/*
tr{ /* tr에는 테두리 속성 설정이 안된다 (기억) */
border: 1px solid black;
}
*/
/* td{ /* 칸마다 박스쳐짐, 근데 굳이 따로 만들지말고 콤마로 위에 넣어버리자 */
border: 1px solid black;
} */
</style>
<style>
tfoot button{
background-color: white;
color:black;
width:50px;
border:1px solid gray;
}
</style>
</head>
<body>
<h3>html 테이블</h3>
<!-- <table border ="1"> 이거랑 위에 style준거랑 똑같은 결과 -->
<table >
<!-- tr == [t]able [r]ow -->
<!-- td == cell within table (텍스트, 이미지, 목록, 표(table)등이 들어갈 수 있다.) -->
<!--
<td>DEPTNO</td>
<td>DNAME</td>
<td>LOC</td>
-->
<thead>
<tr>
<td> <input type="checkbox"></td>
<th>DEPTNO</th> <!-- th : 테이블의 헤더(머릿글) (글자 굵게되고 가운데 정렬됨) -->
<th>DNAME</th>
<th>LOC</th>
</tr>
</thead>
<tbody>
<tr>
<td> <input type="checkbox"></td>
<td>10</td>
<td>ACCOUNTING</td>
<td>NEW YORK</td>
</tr>
<tr>
<td> <input type="checkbox" checked="checked"></td>
<td>20</td>
<td>RESEARCH</td>
<td>DALLAS</td>
</tr>
<tr>
<td> <input type="checkbox"></td>
<td>30</td>
<td>SALES</td>
<td>CHICAGO</td>
</tr>
<tr>
<td> <input type="checkbox"></td>
<td>40</td>
<td> OPERATIONS</td>
<td>BOSTON</td>
</tr>
</tbody>
<tfoot>
<td colspan="4" align="center">
<button>추가</button>
<button>수정</button>
<button>삭제</button>
</td>
</tfoot>
</table>
<!--
10 ACCOUNTING NEW YORK
20 RESEARCH DALLAS
30 SALES CHICAGO
40 OPERATIONS BOSTON
-->
</body>
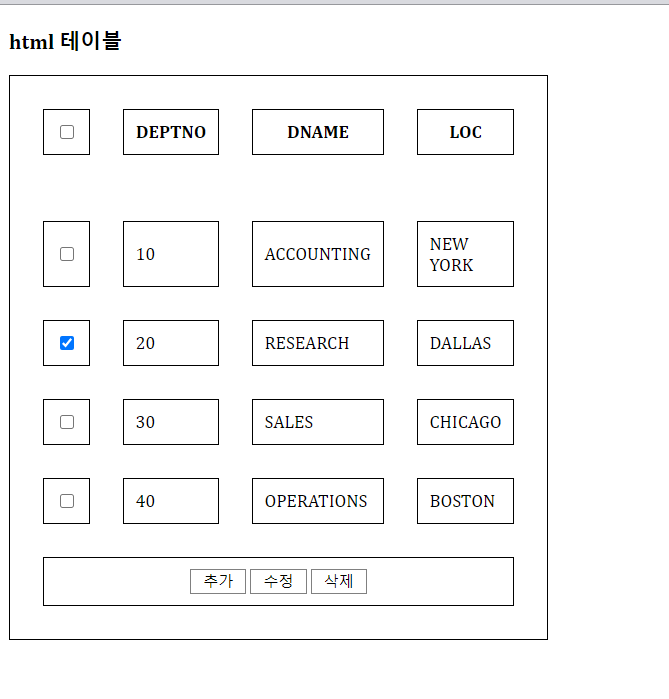
</html>만일 border-spacing를 늘리면 ?

반응형
'Web > HTML' 카테고리의 다른 글
| [days03] emmit 사용법 (0) | 2020.12.02 |
|---|---|
| [days03] emmit 설치 (0) | 2020.12.02 |
| [days02] 블럭 요소와 인라인 요소 (0) | 2020.12.01 |
| [days02] 간단한 페이지 만들기+반응형 웹 (0) | 2020.12.01 |
| [days02] HTML 목록 (0) | 2020.12.01 |
Comments



