반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- StringWriter
- 메모리스트림
- include액션태그
- Linux세팅
- MemoryStream
- char[] String 형변환
- ObjectInputStream
- first-child
- 표현 언어
- 리눅스세팅
- include지시자
- 아이디중복
- Linux셋팅
- include 지시자
- 상관 서브 쿼리
- isinterrupted()
- ThreadGroup()
- interrupted()
- 상관서브쿼리
- 리눅스셋팅
- sleep()메소드
- InputDialog
- interrupt()
- String char[] 형변환
- 동기화
- first-of-child
- 스레드그룸
- Daemon()
- StringReader
- ID중복
Archives
- Today
- Total
다연이네
[days01] <p>단락 정의, <pre>서식이 지정된 텍스트 정의 본문
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
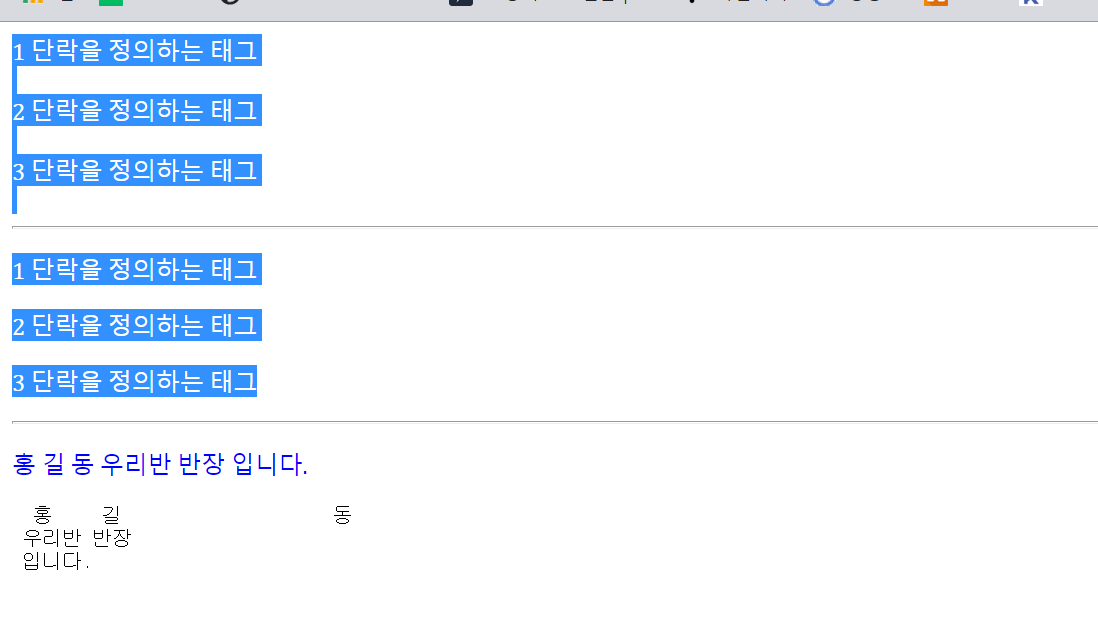
1 단락을 정의하는 태그<br>
<br>
2 단락을 정의하는 태그<br>
<br>
3 단락을 정의하는 태그<br>
<br>
<hr>
<!-- html 단락 정의하는 태그-->
<!-- paragraph 단락, 절 -->
<p>1 단락을 정의하는 태그</p>
<p>2 단락을 정의하는 태그</p>
<p>3 단락을 정의하는 태그</p>
<hr>
<!-- pre 태그(요소) : 미리 서식이 지정된 텍스트를 정의한다 -->
<!-- 요소 내부의 텍스트는 [고정 너비 글꼴]로 표시되고, [공백, 줄바꿈을 모두 유지]한다. -->
<p style="color: rgb(0,0,255)">
<!-- style속성 = "색상 파랑" 암기 -->
홍 길 동
우리반 반장
입니다.
</p>
<!-- preformatted text 미리 형식회된 텍스트 -->
<pre>
홍 길 동
우리반 반장
입니다.
</pre>
</body>
</html>
1. <p>단락을 지정하면 중간 공백에 드래그가 생기지 않는다.
2. <p style="color: rgb(0,0,255)">는 암기하자
3. <pre>를 사용하면 요소 내부의 텍스트는 [고정 너비 글꼴]로 표시되고, [공백, 줄바꿈을 모두 유지]한다.
반응형
'Web > HTML' 카테고리의 다른 글
| [days01] <style type="text/css"> (0) | 2020.11.30 |
|---|---|
| [days01] html 인용 태그(요소): blockquote, q, abbr, address, cite, bdo 태그 (0) | 2020.11.30 |
| [days01] html 서식 태그(요소) (0) | 2020.11.30 |
| [days01] <br>개행, <hr>수평줄, <meta charset = "ko">언어선언 (0) | 2020.11.30 |
| [days01] HTML을 시작하기에 앞선 이론 (0) | 2020.11.30 |
Comments



